JavaScript For 迴圈與 While 迴圈
- 不言原創
- 2018-04-02 17:05:362572瀏覽
本篇文章給大家分享的是關於JavaScript For 循環和While 循環,需要幫助的朋友可以參考一下
一、For 循環
一個for循環會一直重複執行,直到指定的循環條件為fasle。 JavaScript的for迴圈和Java與C的for迴圈是很相似的。
for ([initialExpression]; [condition]; [incrementExpression])
statement
1.1 執行方式
(1)如果有初始化表達式initialExpression,它將被執行。這個表達式通常會初始化一個或多個循環計數器,但語法上是允許一個任意複雜度的表達式的。這個表達式也可以宣告變數。
(2)計算condition表達式的值。如果condition的值是true,循環中的statement會被執行。如果condition的值是false,for迴圈終止。如果condition表達式整個都被省略掉了,condition的值會被認為是true。
(3)迴圈中的statement被執行。如果需要執行多條語句,可以使用區塊 ({ ... })來包裹這些語句。
(4)如果有更新表達式incrementExpression,執行它,然後流程回到步驟(2)。
二、實例
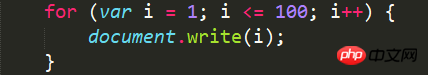
2.1 輸出1-100

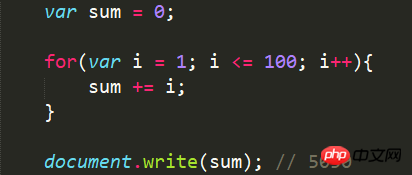
#2.2 求和1+2+.. .+99+100

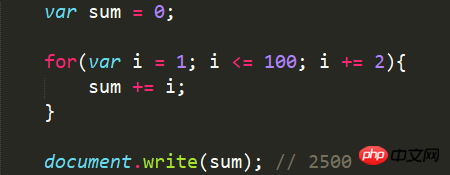
2.3 求和1-100 奇數



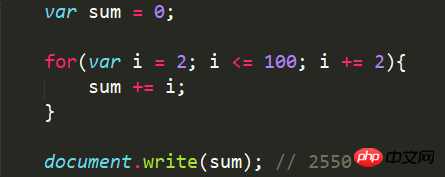
##2.4 求和1-100 偶數

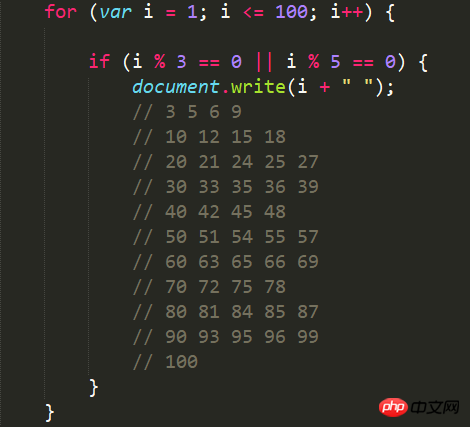
2.5 輸出1-100 被3整除或被5整除的數
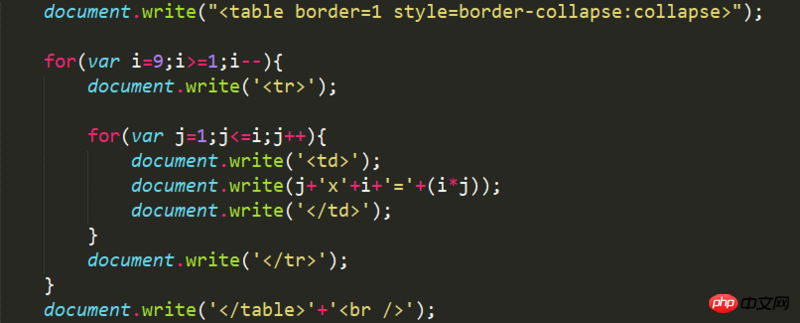
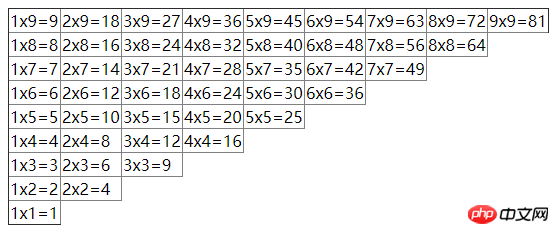
2.6 輸出乘法口訣表
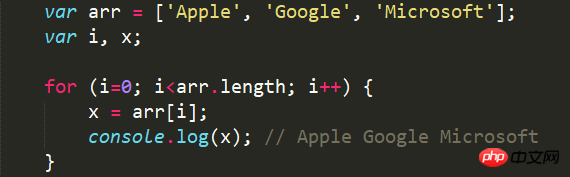
三、遍歷陣列
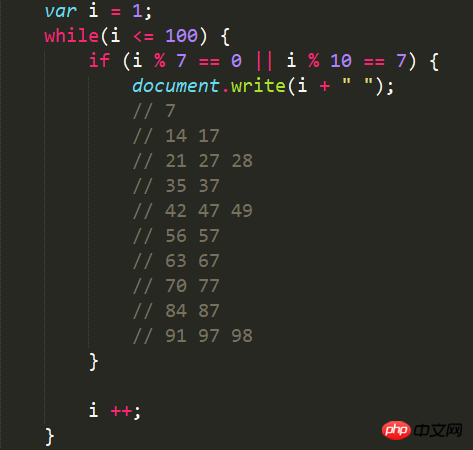
#四、While 迴圈
4.1 語法
#while (condition) { statement  }
}
真
,statement就會被
。如果求值為
假
以上是JavaScript For 迴圈與 While 迴圈的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

