深度剖析JavaScript之深入淺出問題
- 零到壹度原創
- 2018-04-02 16:30:261551瀏覽
這篇文章給大家分享的是深度剖析JavaScript之深入淺出問題的操作詳解,內容挺不錯的,希望可以幫助到有需要的朋友
1.函數實際傳參可以透過arguments來獲得。
2.arguments是一個類別數組的對象,原型並不是Array.prototype,因此沒有join等數組方法;
3.foo(1,2),arguments[2]時因為未傳入參數,失去綁定關係,
foo(x,y,z){
arguments[1]=12 //y=12
arguments[2]=13;//z仍然未定义
}
foo(1,2);但如果是在嚴格模式下,arguments總是傳入來的參數的副本,因此實際參數不能修改;並且arguments.calle也是禁止使用的。
4.
this.x=9;
var module={
x:81,
getX:function(){
console.log(this.x);
}
};
module.getX();
var getX=module.getX;//将module的属性赋给getX变量
getX();//这时候的this应该指向全局变量
//为了理解,个人认为也可以看做getX=function(){return this.x;} getX()
var boundGetX=getX.bind(module);//绑定module对象
boundGetX();5.bind有函數currying(科內)化的功能,綁定部分參數,之後只需傳入剩下的參數
function add(a,b,c){
console.log(a+b+c);
}
var func=add.bind(undefined,100);//this暂时是undefined
func(1,2);
var func2=func.bind(undefined,200);//注意这里是func
func2(10); 注意在new時,bind會被忽略掉,因為傳回的是原型是new這個建構器的prototype屬性的空物件(如果沒有回傳的物件)
function foo(){
this.a=100;
return this.b;
}
var func=foo.bind({b:2});
console.log(func());//2
var o=new func();
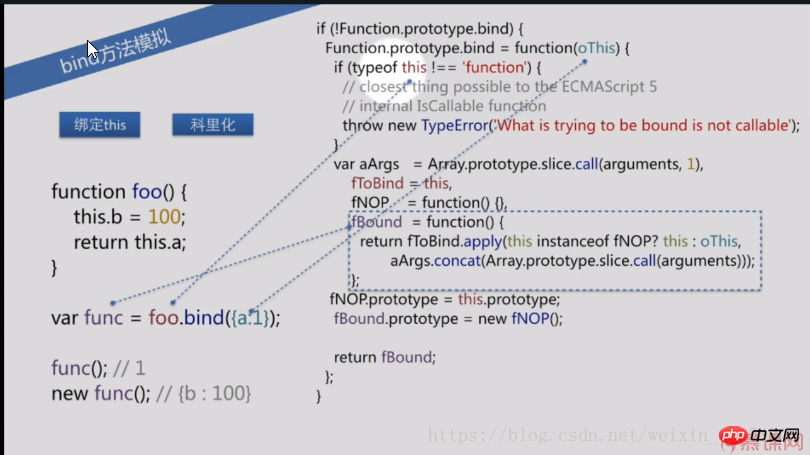
console.log(o);//foo {a: 100}6.bind方法模擬(暫時放著)

相關推薦:
以上是深度剖析JavaScript之深入淺出問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js實現登入與註冊介面下一篇:js實現登入與註冊介面

