新手必學的Ajax總結
- php中世界最好的语言原創
- 2018-04-02 16:18:301890瀏覽
這次帶給大家新手必學的Ajax總結,新手必學Ajax總結有哪些,以下就是實戰案例,一起來看一下。
一、Ajax簡介、優缺點、應用場景以及技術
Ajax簡介:
Asynchronous Javascript And XML (非同步的JavaScript和XML)
它並不是單一的技術,而是有機利用一系列互動式網頁應用相關的技術所形成的結合體
AJAX 是一種用於建立快速動態網頁的技術。透過在後台與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。
優點:
#頁面無刷新,使用者體驗好。
非同步通信,更快速的回應能力。
減少冗餘請求,減輕了伺服器負擔
#基於標準化的並被廣泛支援的技術,不需要下載插件或小程序
缺點:
#ajax幹掉了back按鈕,也就是對瀏覽器後退機制的破壞。
存在一定的安全性問題。
對搜尋引擎的支援比較弱。
破壞了程式的例外機制。
無法用URL直接存取
#ajax應用場景
場景1. 資料驗證
場景2.按需取資料
場景3.自動更新頁面
AJAX 包含以下五個部分:
#ajax並非一種新的技術,而是幾種原有技術的結合體。它是由下列技術組合而成。
使用CSS和XHTML來表示。
使用DOM模型來互動和動態顯示。
資料互換和操作技術,使用XML與XSLT
使用XMLHttpRequest來和伺服器進行非同步通訊。
使用javascript來綁定和呼叫。
在上面幾中技術中,除了XmlHttpRequest物件以外,其它所有的技術都是基於web標準並且已經得到了廣泛使用的,XMLHttpRequest雖然目前還沒有被W3C所採納,但是它已經是一個事實的標準,因為目前幾乎所有的主流瀏覽器都支援它

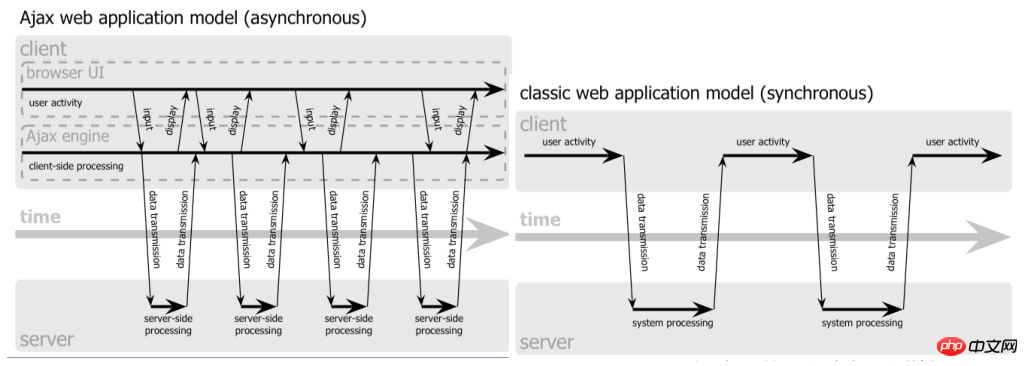
#第一張圖尤其說明了傳統Web 應用程式的結構與採用了AJAX 技術的Web應用程式的結構上的差異
主要的差別,其實不是JavaScript,不是HTML/XHTML和CSS,而是採用了XMLHttpRequest 來向伺服器異步的請求XML 資料

再來看第二張圖,傳統的Web 應用模式,使用者的體驗是割裂的,點選->等待->看到新的頁面->再點擊->再等。而採用了AJAX技術之後,大部分的計算工作,都是在用戶不察覺的情況下,交由伺服器去完成了


##二、建立ajax的步驟#
Ajax的原理簡單來說透過XmlHttpRequest物件來向伺服器發異步請求,從伺服器獲得數據,然後用javascript來操作DOM而更新頁面。這其中最關鍵的一步就是從伺服器取得請求資料。原生建立ajax可分為以下四步驟
1、建立XMLHttpRequest物件
Ajax的核心是XMLHttpRequest對象,它是Ajax實現的關鍵,發送非同步請求、接受回應以及執行回呼都是透過它來完成
所有現代瀏覽器(IE7+、Firefox、Chrome、Safari 以及Opera)均內建XMLHttpRequest 物件。
建立XMLHttpRequest物件的語法:
var xhr = new XMLHttpRequest();
舊版的Internet Explorer(IE5 和IE6)使用ActiveX 物件:
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
為了應付所有的現代瀏覽器,包括IE5 和IE6,請檢查瀏覽器是否支援XMLHttpRequest物件。如果支持,則建立XMLHttpRequest物件。如果不支持,則建立ActiveXObject:
相容於各個瀏覽器的建立Ajax的工具函數
function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}
2、準備請求
初始化該XMLHttpRequest對象,接受三個參數:
xhr.open(method,url,async);
第一個參數表示請求類型的字串,其值可以是GET或POST 。
GET請求:
xhr.open("GET",demo.php?name=tsrot&age=24,true);
POST請求:
xhr.open("POST",demo.php,true);
第二個參數是要作為請求發送目標的URL 。
第三個參數是true或false,表示請求是以非同步或同步的模式發出。 (預設為true,一般不建議為false)
false:同步模式發出的請求會暫停所有javascript程式碼的執行,知道伺服器獲得回應為止,如果瀏覽器在連接網絡時或下載檔案時出了故障,頁面就會一直掛起。
true:非同步模式發出的請求,請求物件收發資料的同時,瀏覽器可以繼續載入頁面,執行其他javascript程式碼
3、發送請求
xhr.send();
一般情況下,使用Ajax提交的參數多是些簡單的字串,可以直接使用GET方法將要提交的參數寫到open方法的url參數中,此時send方法的參數為null或為空。
GET請求:
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);
POST請求:
如果需要像HTML 表單那樣POST 數據,請使用setRequestHeader()來新增HTTP 頭。然後在send()方法中規定您希望傳送的資料:
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.sen
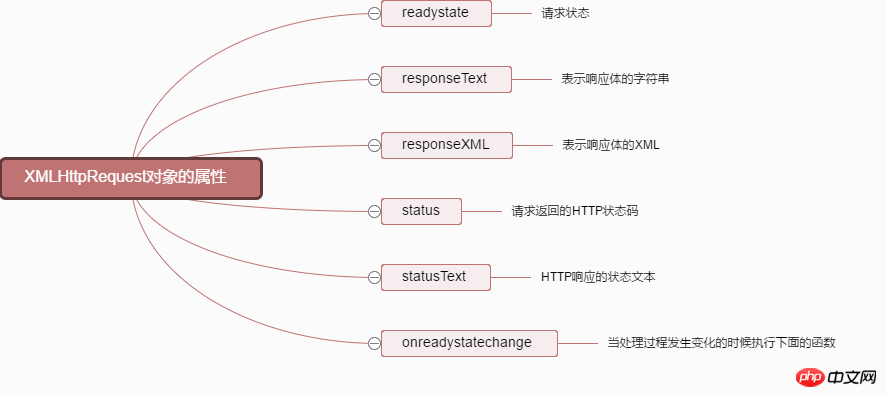
4、處理回應##
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
} onreadystatechange :當處理過程改變的時候執行下面的函數
readyState :ajax處理過程
0:請求未初始化(還沒有呼叫open( ) )。
send() )。
status屬性:
- 200:”OK”
- 404: 找不到頁面
JSON .stringify
JSON.parse()
JSON.parse (xhr.responseText)轉換為JSON物件
从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback-->
注意浏览器的缓存问题
在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
`
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 传输位置
var success = aJson.success;// success 接收 传输完成后的回调函数
var data = aJson.data || '';// data 接收需要附带传输的数据
if(window.XMLHttpRequest){//兼容处理
ajx = new XMLHttpRequest();//一般浏览器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(aJson.data);
//处理请求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responseText);
}else{
alert("请求出错"+ajx.status);
}
}
}
jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 请求返回的内容
//textStatus 请求状态 :sucess、error、notmodified、timeout
//XMLHttpRequest
})
load方法参数
| 参数名称 | 类型 | 说明 |
| url | String | 请求HTML页面的URL地址 |
| data(可选) | Object | 发送至服务器的key / value数据 |
| callback(可选) | Function | 请求完成时的回调函数,无论是请求成功还是失败 |
$.get()和$.post()方法
#load()方法通常用來從web伺服器上取得靜態的資料檔案。在專案中需要傳遞一些參數給伺服器中的頁面,那麼可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全域函數
$.get()方法
$.get()方法使用GET方式來進行非同步請求
結構為:$.get(url,[data],callback,type)
#如果伺服器傳回的內容格式是xml文檔,則需要在伺服器端設定Content-Type類型程式碼如下: header("Content-Type:text/xml:charset=utf-8") //php
$.get()方法參數解析
| 參數 | 類型 | 說明 |
| url | String | 請求HTML頁的位址 |
| data(可選) | Object | ##傳送至伺服器的key/ value 資料會作為QueryString附加到請求URL中|
| Function | ##載入成功的回呼函數(只有當Response的回傳狀態是success才呼叫該方法) | |
| String | 伺服器傳回內容的格式,包括xml 、html、script、json、text和_default |
| 類型 | 說明 | |
| #(預設為目前頁位址)傳送請求的位址 | ||
| String | 請求方式(POST或GET)預設為GET | |
| Number | 設定請求逾時時間(毫秒) | |
| String | 預期伺服器傳回的類型。可用的類型如下 |
xml:返回XML文檔,可用jquery處理 ## html:傳回純文字的HTML訊息,所包含的script標籤也會在插入DOM時執行 script:傳回純文字的javascript程式碼。不會自動快取結果,除非設定cache參數。注意:在遠端請求時,所有的POST請求都會轉為GET請求 json:返回JSON資料 jsonp:JSONP格式,使用jsonp形式呼叫函數時,例如:myurl?call back=?,jquery將自動替換後一個?為正確的函數名,以執行回呼函數 text:傳回純文字字串 |
| beforeSend | Function | 傳送請求前可以修改XMLHttpRequest物件的函數,例如新增自訂HTTP頭。在beforeSend中如果回傳false可以取消本次Ajax請求。 XMLHttpRequest物件是唯一的參數 function(XMLHttpRequest){ this;//呼叫本次Ajax請求時傳遞的options參數 } |
| complete | Function | #在完成後的回呼函數(請求成功或失敗時都會呼叫) 參數:XMLHttpRequest物件與一個描述成功請求類型的字串 function(XMLHttpRequest,textStatus){ this;//呼叫本次Ajax請求時傳遞的options參數 } |
| success | Function | #請求成功後呼叫的回呼函數,有兩個參數 (1)由伺服器傳回,並依據dataTyppe參數進行處理後的資料 (2)描述狀態的字串 function(data,textStatus){ //data可能是xmlDoc、``jsonObj、html、text等 this;//呼叫本次Ajax請求時傳遞的options參數 } |
| error | Function | 要求失敗時被呼叫的函數 |
| global | Boolean | 預設為true。表示是否觸發全域Ajax事件,設定為false將不會觸發。 AjaxStart或AjaxStop可用來控制各種Ajax事件 |
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是新手必學的Ajax總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

