Angular開發實務(一):環境準備及框架搭建
- 不言原創
- 2018-04-02 14:43:092206瀏覽
這篇文章給大家介紹了Angular開發實踐(一):環境準備及框架搭建,有感興趣的小伙伴可以看一下
引言
在工作中引入Angular框架將近一年了,在這一年中不斷的踩坑和填坑,當然也學習和積累了很多的知識,包括MVVM框架、前後端分離、前端工程化、SPA優化等等。因此想透過Angular發展實踐這系列的文章分享下自己的所學,達到交流與分享的目的。
介紹之前,我假定你了解或熟悉:
NodeJs
Npm
Git
Sass
#TypeScript
angular-cli
環境準備
全域安裝NodeJs(>6.9.x),包含npm(>3.x.x)
-
#全域安裝angular-cli
npm install -g @angular/cli
#IDE推薦使用WebStorm
框架建立


angular-start是我在GitHub上維護的一個起步項目,你可以直接下載作為基礎開發框架來使用。
你可以透過以下幾個步驟快速啟動並進行開發:git clone https://github.com/laixiangran/angular-start.git
cd angular-start
npm install(等待依赖包安装完成,再进行下一步)
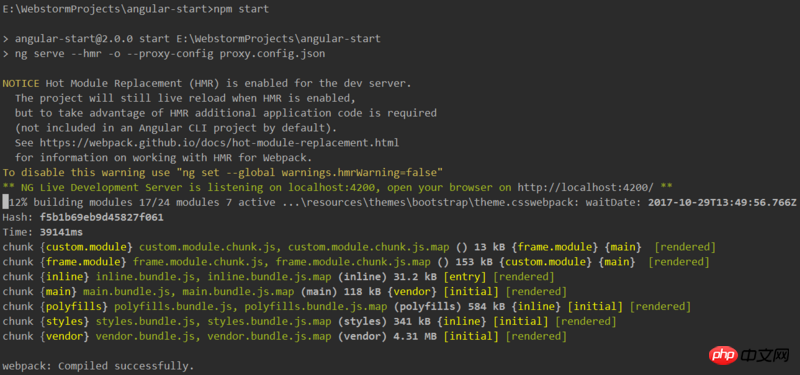
npm start
 為了啟動方便,在
為了啟動方便,在
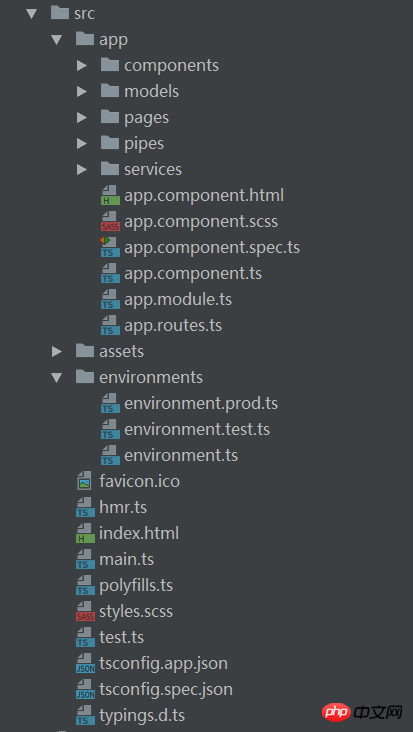
| 檔案 | 用途 |
|---|---|
#app/app.component.{ts, html,css,spec.ts} |
使用HTML範本、CSS樣式和單元測試定義AppComponent元件。 它是根組件,隨著應用的成長它會成為一棵組件樹的根節點。 |
app/app.module.ts |
#定義AppModule,這個根模組會告訴Angular如何組裝應用 |
app/app.routes.ts |
#該模組配置了應用的根路由 |
app/components/* |
這個資料夾下放置應用程式級通用元件 |
##app/models/*
| 這個資料夾下放置應用級資料模型|
#app/pages/* | 這個資料夾下放置應用中的各個頁面,這裡面的目錄結構和app/一致
|
#app/services/* |
|
|
|
|
|
|
|
| main.ts中使用來啟動應用程式 |
|

