Ajax刪除資料與查看資料操作的步奏詳解
- php中世界最好的语言原創
- 2018-04-02 11:20:532118瀏覽
這次為大家帶來Ajax刪除資料與查看資料操作的步奏詳解,Ajax刪除資料與查看資料操作的注意事項有哪些,以下就是實戰案例,一起來看一下。
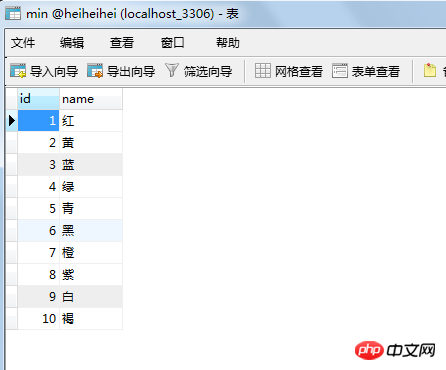
1.資料庫找一張表:

#顏色表
2.主頁面
主頁面的程式碼用到tbody;
TBODY作用是:
可以控製表格分行下載,進而提升下載速度。
(網頁的開啟是先表格的內容全部下載完畢後,才顯示出來,分行下載可以先顯示部分內容,這樣會減少使用者等待時間。
使用TBODY的目的是可以使得這些包含在內的程式碼不用在整個表格都解析後一起顯示,就是說如果有多個行,那麼如果得到一個TBODY行,就可以先顯示一行。文本體,一個HTML文件,只有一個BODY,而在TABLE中可以有多個TBODY。加上和,
例如:
以下為引用的內容:head1head2首先顯示首先顯示再顯示再顯示foot1foot2
注意:*1.TBODY元素在瀏覽器中不會被渲染表示*2.當不同行間的單元間合併時各單元格所在的行不要加TBODY標籤
提示:TBODY元素內包含的有效標籤有:TD、TH、TR 特別提示本範例程式碼的運作將看不到效果,因為表格中的內容比較少,
只有在資料量大而且表格嵌套較多時才看得到效果。
裡面是空的,等會回來寫;接著是載入頁面:顯示:遍歷陣列
,顯示出表格的內容,具體:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td">
</tbody>
</table>
</body>
</html>
<script>
$.ajax({
url:"jiazai.php",
// 显示所有的数据不用写data
dataType:"TEXT",
success:function(data)
{
}
});
</script>來看輸出的是什麼:
<?php
include ("db.class.php");
$db = new db();
$sql = "select * from min";
$arr = $db->Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
echo $str;再來看:
$str = substr($str,0,strlen($str)-1); //截取字符串:从第0个开始,截取它的长度-1 //strlen获取字符串长度
寫完看下頁面:

##3.接下來就可以寫刪除了:
先在最後的一個儲存格中加入刪除按鈕,並傳一個主鍵值:<script>
$.ajax({
url:"jiazai.php",
// 显示所有的数据不用写data
dataType:"TEXT",
success:function(data)
{
var str = "";
var hang = data.split("|");
//split拆分字符串
for(var i = 0;i<hang.length;i++)
{
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str+
"<tr><td>"
+lie[0]+
"</td><td>"
+lie[1]+
"</td><td>操作</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
}
});
</script>
 為刪除按鈕新增事件,並呼叫Ajax方法:**
為刪除按鈕新增事件,並呼叫Ajax方法:**
##同步需要等待返回結果才能繼續,非同步不必等待,一般需要監聽異步的結果
同步是在一條直線上的隊列,非同步不在一個隊列上各走各的 **"</td><td>" + "<input type='button' ids='"+lie[0]+"' class='sc' value='删除' />" + //ids里面存上主键值 "</td></tr>";
 回呼函數等等回來寫入;
回呼函數等等回來寫入;繼續刪除處理頁面:
//给删除按钮加上事件
$(".sc").click(function(){
var ids = $(this).attr("ids");
$.ajax({
url:"shanchu.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function (d) {
}
});
})
這樣來看:
##點選刪除,刪掉以後不重新整理頁面,
若是让他自动加载数据,需要把加载数据的代码封装成一个方法,删除的时候调用此方法;就哦可了
主页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td">
</tbody>
</table>
</body>
</html>
<script>
//调用load方法
load();
//把加载数据封装成一个方法
function load()
{
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i < hang.length; i++) {
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"<tr><td>"
+ lie[0] +
"</td><td>"
+ lie[1] +
"</td><td>" +
"<input type='button' ids='" + lie[0] + "' class='sc' value='删除' />" +
//ids里面存上主键值
"</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
//给删除按钮加上事件
$(".sc").click(function () {
var ids = $(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
dataType: "TEXT",
type: "POST",
success: function (d) {
if (d.trim() == "ok") {
alert("删除成功");
//调用加载数据的方法
load();
}
else {
alert("删除失败");
}
}
});
})
}
});
}
</script>
删除页面代码:
<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Ajax刪除資料與查看資料操作的步奏詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

