ajax三級聯動圖文詳解(附代碼)
- php中世界最好的语言原創
- 2018-04-02 10:54:242180瀏覽
這次帶給大家ajax三級連動圖文詳解(附程式碼),ajax實現三級連動的注意事項有哪些,下面就是實戰案例,一起來看一下。
ajax 實現三級連動,相當於寫了一個小插件,用的時候直接拿過來用就可以了,這裡我用了資料庫中的chinastates表,

資料庫內容很多,三級連動裡的地區名稱都在裡面,採用的是代號副代號的方式
比如說北京吧,北京的代號是11,它下面的北京市副代號就11, 北京市的主代號是1101,北京市下面的地區副代號就是1101,調地區的時候可以根據主代號查詢和它相同的副代號,就能查詢出來
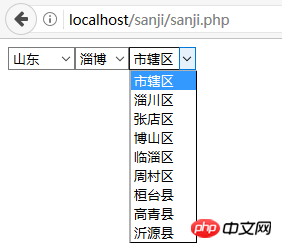
想要讓三級連動的內容在頁面顯示,只需要在頁面建一個p就可以了
#
下面考慮的是要有省市區這三列,這三列用的是
下拉列表,那麼裡面要用 因為是用js和jquery來寫,那麼首先要考慮的就是要引入jquery包和js文件,然後把寫三個下拉列表
<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})
這裡用的是dataType:"JSON" 之前都是用" TEXT" JSON 的話 我們用到的是數組,那麼我們就需要遍歷數組,取到每一條數據,在js中遍歷數組用到的是for(){} 來遍歷數組。 
字串
拼接了,這裡我在呼叫資料庫的封裝頁面寫了一個JsonQuery方法function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}然後在寫處理頁面的時候就很方便使用了
<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
這樣三級聯動就可以完成了,如下圖所示相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是ajax三級聯動圖文詳解(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何用ajax撰寫登入頁面下一篇:如何用ajax撰寫登入頁面

