ajax實作載入資料的步驟詳解
- php中世界最好的语言原創
- 2018-03-31 16:12:422287瀏覽
這次帶給大家ajax實作載入資料的步驟詳解,ajax實作載入資料的注意事項有哪些,下面就是實戰案例,一起來看一下。
載入資料的具體程式碼,供大家參考,具體內容如下


1.xssj.php
<script src="jquery-3.2.0.min.js"></script>
<title>无标题文档</title>
</head>
<body>
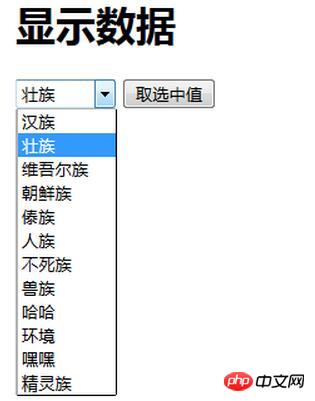
<h1>显示数据</h1>
<select id="sel">
</select>
<input type="button" value="取选中值" id="qu" />
</body>
<script type="text/javascript">
$(document).ready(function(e) {
//异步AJAX :执行chuli页面的同时,继续执行下面代码。效率高,不用等待,继续执行下面代码
//异步和同步 同步:效率不高,不能同时执行两件事情
$.ajax({
//async:false,//把异步关闭,相当于开启同步
url:"xschuli.php",
dataType:"TEXT",
//complete: function(){},//执行完成之后执行
//beforeSend: function(){},//发送处理请求之前,自动处理此方法 complete和beforeSend可以实现进度条
//error: function(){},//如果出错了执行此方法
success: function(data){ //success: function(){}是执行完成之前执行
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#sel").html(str);
//alert($("#sel").val());
}
});
//alert($("#sel").val());
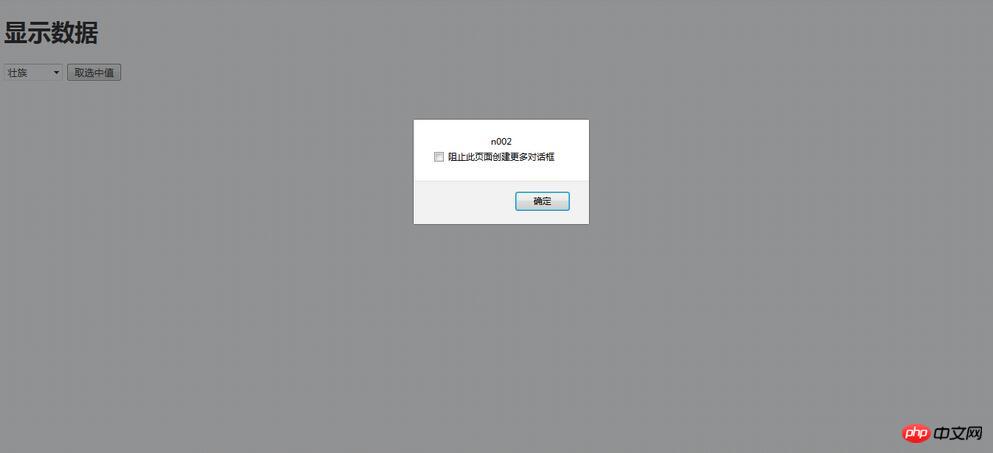
$("#qu").click(function(){
alert($("#sel").val());
})
});
</script>
</html>
2.xschuli.php
<?php
require "DBDA.class.php";
$db = new DBDA();
$sql ="select * from nation";
//$arr = $db->query($sql,1);
//var_dump($arr);
"n001^汉族|n002^壮族|n003^维吾尔族";
echo $db->strquery($sql);
/*$str="";
foreach($arr as $v)
{
$str = $str.implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
echo $str;*/
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是ajax實作載入資料的步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:ajax實現分頁查詢功能下一篇:ajax實現分頁查詢功能

