實例詳解HTML如何實現文件間自由切換
- 零到壹度原創
- 2018-03-31 15:10:332560瀏覽
這次的這篇文章主要是跟大家分享了實例詳解HTML如何實作檔案間自由切換,有需要的小夥伴可以看看。
程式碼很簡單(大道至簡嘛)。
先建立一個文件,文件名嘛隨便,第二個文件名就不能隨便了,因為到時候要呼叫第二個文件。
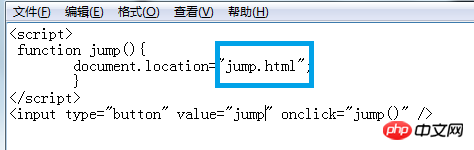
建好第一個檔案後,用記事本開啟檔案加碼↓↓↓↓↓↓↓↓↓↓↓↓↓↓(記得改檔後綴名)
<script>
function jump(){
document.location="jump.html";
}
</script>
<input type="button" value="jump" onclick="jump()" />接下來是第二個檔案了,我這邊起的檔案名稱是jump.html
要改的朋友記得第一個檔案內的程式碼也改下
就是第一個檔案的這段程式碼-----------》》》》》》《document. location="jump.html";
jump.html改成你起的檔名就行。

然後嘛就是程式碼了↓↓↓↓↓↓↓↓↓↓↓↓(記得改檔後綴名)
<input type="text" value="Hello Woeld" />
這兩個檔案放同一資料夾就行。
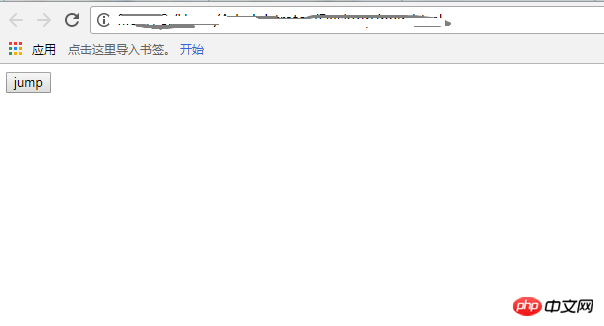
雙擊第一個文件,就出現↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

點選按鈕(jump)
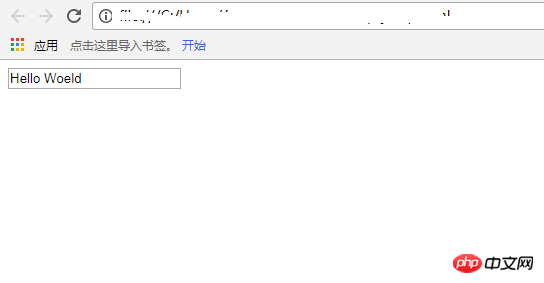
就調轉到另一個檔案了
以上是實例詳解HTML如何實現文件間自由切換的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML程式碼實作簡易購物車下一篇:HTML程式碼實作簡易購物車

