Ajax技術的核心以及方法屬性
- php中世界最好的语言原創
- 2018-03-31 15:06:202351瀏覽
這次帶給大家Ajax技術的核心以及方法屬性,使用Ajax技術核心以及方法屬性的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、什麼是Ajax
Ajax英文全稱為「 Asynchr JavsScript and XML」(異步的JavaScript和XML),是一種創建互動式網頁的開發技術。
二、Ajax技術的核心
#Ajax是一系列相關技術的融合,其核心包括XMLHttpRequest、JavsScript和DOM技術,數據格式的不同可能會用到Json或XML的技術。
XMLHttpRequest是它的核心的內容,它能夠為頁面中的JavaScript腳本提供特定的通訊方式,從而使頁面的javascript腳本和伺服器之間形成動態互動的效果,XMLHTTPRequest的最大的優點是頁面內的javascript腳本可以不用刷新頁面,而直接和伺服器發生交互,從而實現頁面無刷新的效果。
三、XMLHttpRequest方法屬性描述
#1、方法描述
abort()停止目前請求
getAllResponseHeaders()把HTTP請求的所有回應首部作為鍵/值對傳回
getResponseHeader("header")傳回指定首部的字串值
#open( "method","URL",[asyncFlag],["userName"],["password"])建立對伺服器的呼叫。 method參數可以是GET、POST或PUT。
url參數可以是相對URL或絕對URL。這個方法還包括3個可選的參數,是否非同步,用戶名,密碼
send(content)向伺服器發送請求
setRequestHeader("header", "value")把指定首部設定為所提供的值。在設定任何首部之前必須先呼叫open()。
設定header並且和請求一起傳送('post'方法一定要)
XMLHttpRequest 物件屬性描述
2、方法描述
#onreadystatechange狀態改變的事件觸發器,每個狀態改變時都會觸發這個事件處理器,通常會呼叫一個JavaScript函數
readyState請求的狀態。有5個可取值:0 = 未初始化,1 = 正在加載,2 = 已加載,3 = 交互中,4 = 完成
responseText伺服器的回應,傳回資料的文字。
responseXML伺服器的回應,傳回資料的相容DOM的XML文件物件 ,這個物件可以解析為一個DOM物件。
responseBody伺服器傳回的主題(非文字格式)
responseStream伺服器傳回的資料流
status伺服器的HTTP狀態碼(如:404 = "檔案結尾找到" 、200 ="成功" ,等等)
statusText伺服器傳回的狀態文字訊息,HTTP狀態碼的對應文字(OK或Not Found(找不到)等等)
四、Ajax工作原理原理
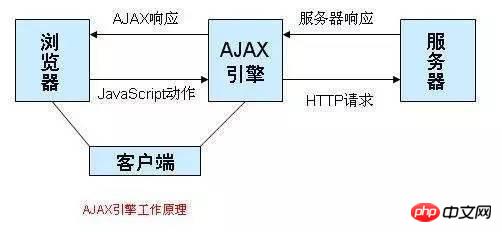
AJAX的工作原理相當於在使用者和伺服器之間加了一個中間層,使用戶操作與伺服器相應異步化。並不是所有的使用者請求
都提交給伺服器,像一些資料驗證和資料處理等都交給AJAX引擎自己來做,只有確定需要從伺服器讀取新資料時再由
AJAX引擎代為向伺服器提交請求。如圖:

#五、Ajax的優點
1、減輕伺服器的負擔,提升了網站的效能。
2、無刷新更新頁面,減少了使用者等待網站載入的時間。
3、使用者體驗更加友好,可以避免白屏的情況。
4、Ajax是基於標準化並且廣泛使用的技術幾乎所有的主流瀏覽器都支援該技術,ye不需要單獨安裝插件。
5、Ajax可以讓Web中的頁面和應用程式分離,方便分工合作。
六、Ajax缺點
1、對於行動裝置無法很好的支援。
2、Ajax幹掉了back按鈕,也就是對瀏覽器後退機制的破壞。
3、安全性問題。例如:跨網站腳步攻擊、SQL注入攻擊和基於credentials的安全漏洞等。
4、對搜尋引擎的支援比較弱。
5、破壞了程式的異常機制。至少從目前看來,像是ajax.dll,ajaxpro.dll這些ajax框架是會破壞程式的異常機制的。
造成調試的困難。
七、使用原則
#1、Ajax適用場景
表單驅動的互動
深層的樹的導航
快速的用戶與用戶間的交流響應
#類似投票、yes/no等無關痛癢的場景
對數據進行過濾和操縱相關資料的場景
普通的文字輸入提示和自動完成的場景
2、Ajax不適用場景
部分簡單的表單
搜尋
基本的導航
取代大量的文字
對呈現的操縱
#八、原生AJAX寫法
var XHR=null;
if (window.XMLHttpRequest) {
// 非IE内核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE内核,这里早期IE的版本写法不同,具体可以查询下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
if (XHR.readyState == 4 && XHR.status == 200) {
// 这里可以对返回的内容做处理
// 一般会返回JSON或XML数据格式
console.log(XHR.responseText);
// 主动释放,JS本身也会回收的
XHR = null;
}
};
XHR.send();
}
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Ajax技術的核心以及方法屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

