jQuery關於如何序列化表單的知識點總結
- 零到壹度原創
- 2018-03-31 14:47:321552瀏覽
這次的這篇文章主要是和大家分享了jQuery關於如何序列化表單的方法總結,有需要的小夥伴可以看看。
jQuery序列化表單的方法總結
#現在這裡貼出案例中靜態的html網頁內容:
<!DOCTYPE html><html lang="zh"><head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.2.1.js"></script></head><body>
<form method="post" action="#" id="test_form">
用户名:<input type="text" name="username"/><br>
密 码:<input type="password" name="password"><br>
爱 好:吃饭<input type="checkbox" name="hobby" value="eat" checked/> 睡觉<input type="checkbox" name="hobby" value="sleep"/><br/>
性 别:男 <input type="radio" value="man" name="sex" checked/> 女 <input type="radio" value="woman" name="sex"/><br/>
学 校: <select name="school">
<option value="yangguang">阳光小学</option>
<option value="xiwang">希望小学</option>
<option value="tiantian">天天小学</option>
</select>
<br><br><br>
<input type="submit" value="提交"/> <input type="reset" value="重置" />
<br> <br> <br>
<input type="button" value="点我序列化为url" id="serializeUrl"/> <input type="button" value="点我序列化为json" id="serializeJson"/>
</form></body></html> 知識點一:serialize()
方法介紹:
作用:序列表單內容為字串。
參數: 無
傳回值:表單內容的字串格式
案例碼:
<script>
$(function () {
$("#serializeUrl").click(function () {
testJquerySerializeUrl();
});
}); function testJquerySerializeUrl() {
var serializeUrl = $("#test_form").serialize();
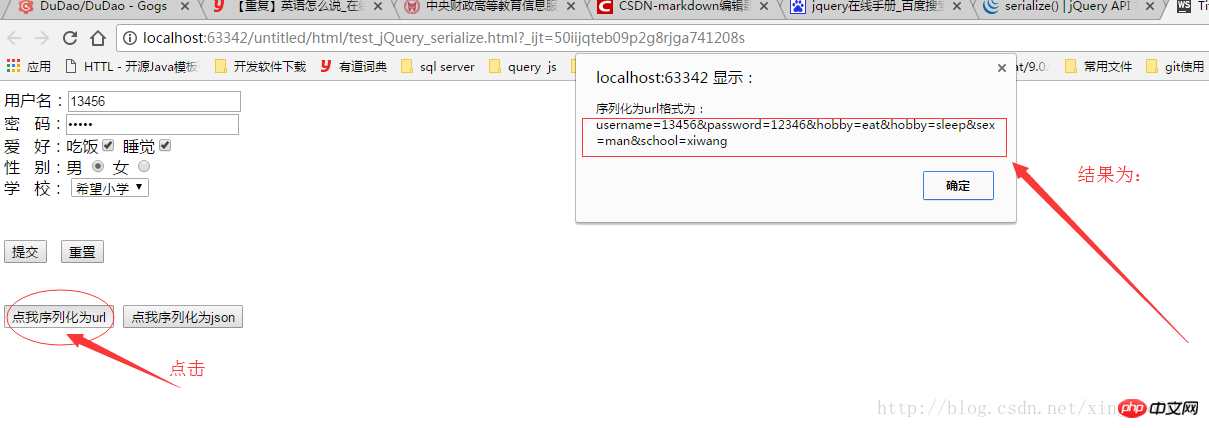
alert("序列化为url格式为:"+serializeUrl);
}</script>
總結:
我們看到輸出的結果為表單項目中的各表單元素的name和value值2.格式是以url參數的形式,第一個參數前面沒有&符號
2.參數:無
3.傳回值:傳回的是JSON物件而非JSON字串
4.回傳格式為:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // this one was empty
]案例:
$(function () {
$("#serializeUrl").click({"name":"zxy"},function () {
testJquerySerializeUrl(); // alert();
});
$("#serializeJson").click({},function () {
testJquerySerializeJson();
});
}); function testJquerySerializeJson() {
var serializeJson = $("#test_form").serializeArray();
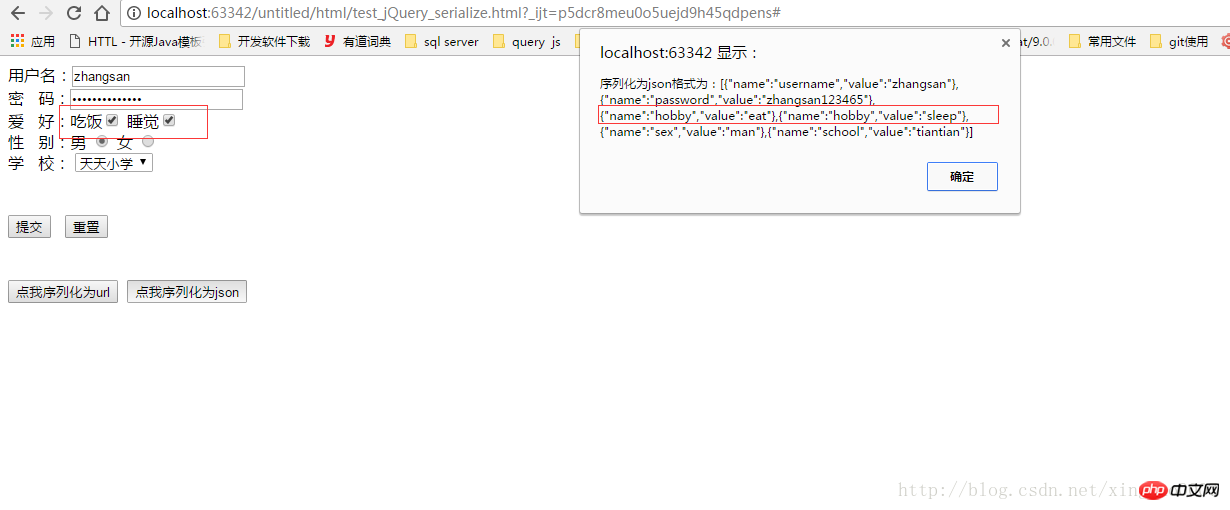
alert("序列化为json格式为:"+JSON.stringify(serializeJson)); //JSON.stringify(json对象) 将json对象转化为json字符串
}結果為:
總結:
1.我們看到呼叫方法回傳的是json物件2.可是用JSON.stringify()方法將json物件轉換為json字串
以上是jQuery關於如何序列化表單的知識點總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

