Ajax實現跨域請求的步驟詳解
- php中世界最好的语言原創
- 2018-03-31 10:54:522674瀏覽
這次帶給大家Ajax實現跨域請求的步驟詳解,Ajax實現跨域請求的注意事項有哪些,下面就是實戰案例,一起來看一下。
下面我們在本地建兩個站點演示一下
第一步首先我們在本地搭建好一個Apache伺服器;下載地址;
第二步伺服器配置好以後,在本機配置好兩個虛擬的網域名稱;
第三步我們在C盤建一個資料夾命名為」HTML5」;
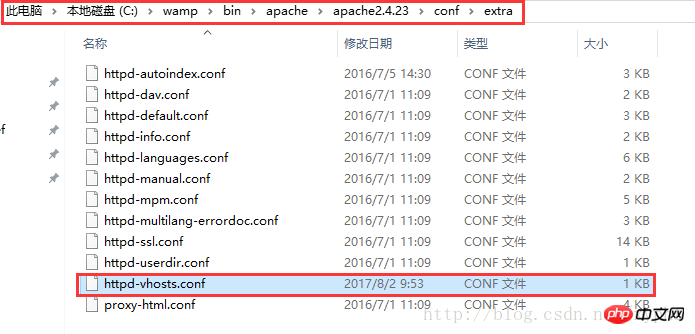
第四步驟找到Apache虛擬主機的設定檔案,然後開啟設定檔

第五步驟在第三步驟建置的HTML5資料夾下分別建置一個資料夾a和資料夾b;
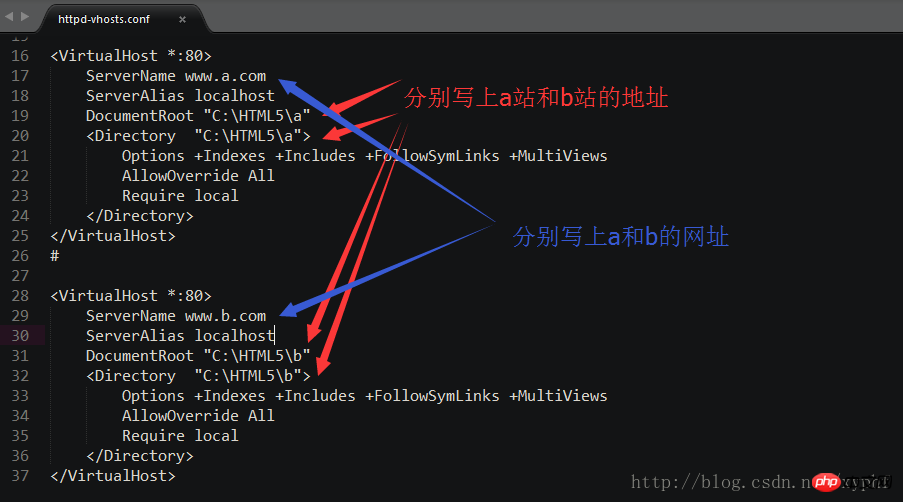
第六步修改Apache虛擬主機的設定檔,如圖

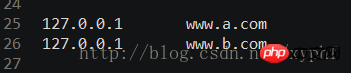
第七個步驟Ajax實現跨域請求的步驟詳解,新增a和b的網址,通常host檔案路徑在C :\Windows\System32\drivers\etc 下

#我們在HTML5/a資料夾下建立一個7.ajax.html檔案
nbsp;HTML>
<meta>
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax實現跨域請求的步驟詳解', true);
xhr.send();
}
}
</script>
<input>
我們先來看看同域下的請求
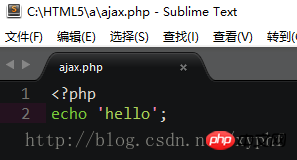
我們在HTML5/a下建一個php文件,回傳'hello';

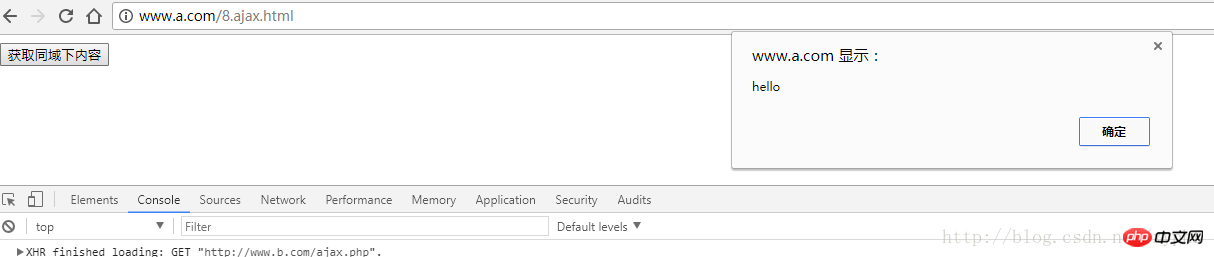
Ajax實現跨域請求的步驟詳解 ,點擊按鈕我們發現請求到了數據;
http://www.a .com/7.ajax.html



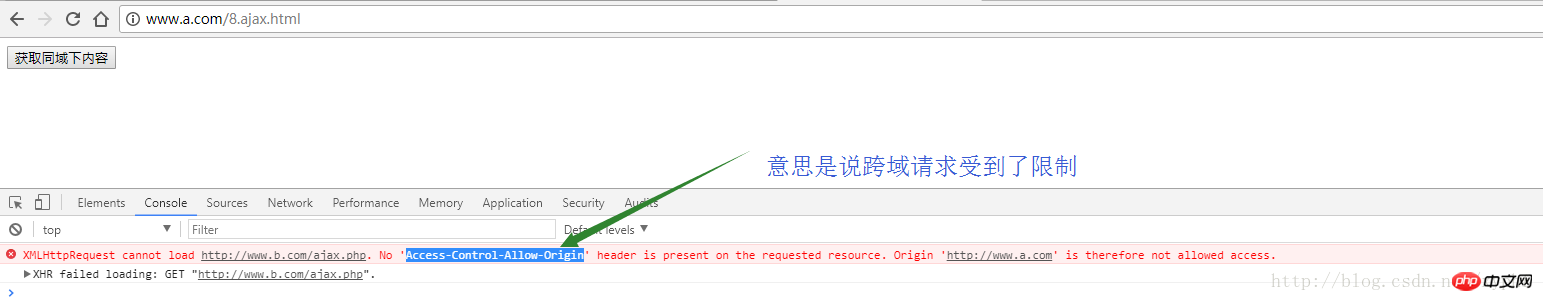
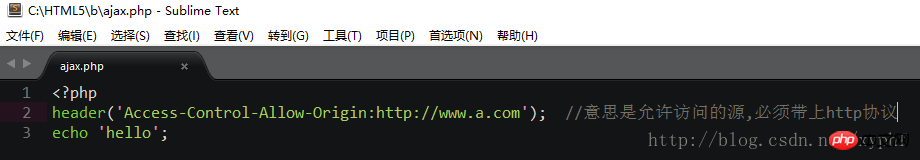
比如說:如圖,意思只要是這個域的跨域請求就不受跨域策略的影響

 ##如果你想相容IE需要
##如果你想相容IE需要
nbsp;HTML>
<meta>
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
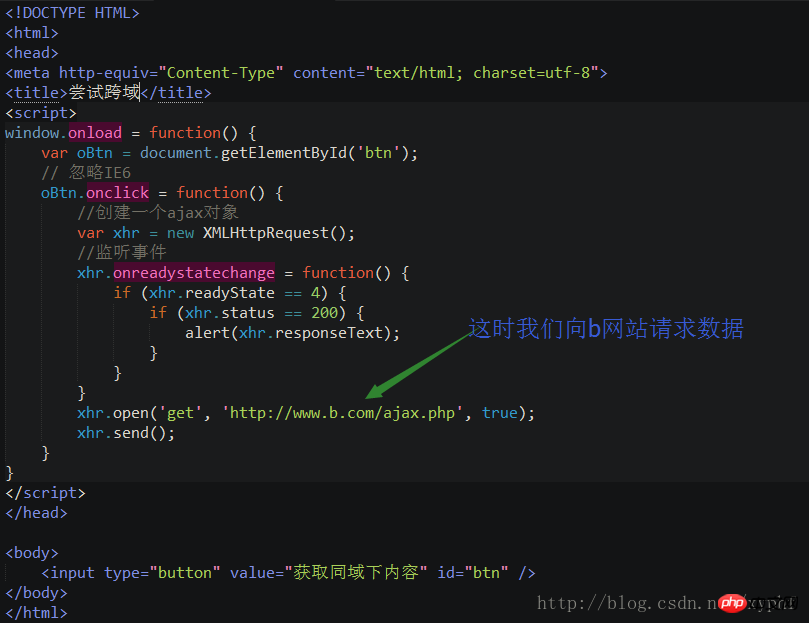
xhr.open('get', 'http://www.b.com/Ajax實現跨域請求的步驟詳解', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax實現跨域請求的步驟詳解', true);
oXDomainRequest.send();
*/
}
}
</script>
<input>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
kkpager實作ajax分頁查詢功能詳解(附程式碼)Ajax怎麼實作動態載入組合框(附程式碼)以上是Ajax實現跨域請求的步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

