PHP中表單上傳實例解析
- 小云云原創
- 2018-03-31 09:29:342051瀏覽
本文主要和大家分享PHP中表單上傳實例解析,主要以文字和程式碼的方式和大家分享,希望能幫助大家。
表單上傳:資料從瀏覽器端到伺服器端。 (瀏覽器傳送請求至伺服器時傳送。)
表單中的資料分為兩種:1.字串型別(位元組流編碼,即有一定的編碼規則)
程式碼規則)
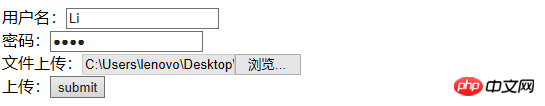
<form action='' method='' enctype=''>
<input type='' name='' value=''>
</form>form標籤中:
屬性定義了提交表單的動作,即表指定伺服器腳本處理上傳的表單。若action屬性省略,則表示目前腳本處理;
method屬性規定所使用表單時所使用的http方法,則預設為GET,可預設POST和GET兩種。 (使用GET時表單資料在位址列可見,POST不可見);
enctype屬性規定在傳送至伺服器之前應該如何對表單資料進行編碼,屬性值有application/url (此為預設選項,表示對所有字串都進行編碼)、multipart/form-data(不對其進行編碼,檔案上傳時必須使用該值)、text/plain(空格轉換為+,但不對特殊字元進行編碼)
input標籤中:
# type屬性可有text(文字輸入與單一文件輸入密碼」、chsub :使用加密形式)、file(檔案上傳)。
name屬性是必須的,而在提交表單後,個別控制項的值存入$_GET或$_POST陣列中,而name作為對應值的陣列下標。
‧該屬性不是必須的。
資料接收
伺服器在接收瀏覽器傳過來的資料後,會依照資料類型的不同,採用不同的處理方式:
1.字串類型資料儲存於$_GET/$_POST變數中。
. #密碼由於是type='password'屬性,在此不顯示。
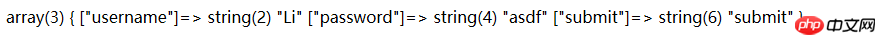
上傳成功後,在伺服器後台指定的腳本下var_dump($_POST)得到以下結果:
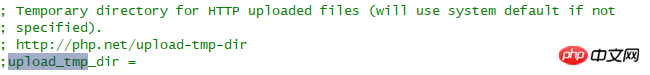
結果中只有填入字串型數據,且索引值為表單名,而檔案資料並不存在(儲存於系統的暫存檔案temp中,並且存在時間為腳本週期)。

 主要是對上傳檔案進行儲存(臨時檔案在腳本結束後自動刪除)。
主要是對上傳檔案進行儲存(臨時檔案在腳本結束後自動刪除)。
使用函數:move_uploaded_file(臨時儲存位址,目標位址);
$_FILES陣列 中儲存了上傳的檔案的資訊。
# 'filename'所標示為表單中所寫的name」的屬性。
二維陣列中的name表示原始檔案名稱、type表示檔案類型(非字尾)、tmp_name表示暫存位址、error表示是否出錯以及錯誤類型、size表示上傳檔案的大小。
函數:strrchr(字串,字元);取得字元最後一次出現的位置,並將該字元及後面的所有字元輸出。
strchr(字串,且字元);取得字元第一次出現的位置。 。 。 。 。 。 。 。 。 。 。 。 。 。 。
。 。
uniqID();且以個人化檔案命名(避免重複)。 uniqID(‘li_’),表示在一串產生的字串前加上li_前綴。
相關推薦:
以上是PHP中表單上傳實例解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

