實用:快速定位前端介面互動JS程式碼
- 不言原創
- 2018-03-30 17:41:312083瀏覽
這次的這篇文章主要是跟大家分享了關於快速定位前端介面互動JS程式碼,有需要的小夥伴可以看一下
後端同事問到怎麼看這塊交互的程式碼。
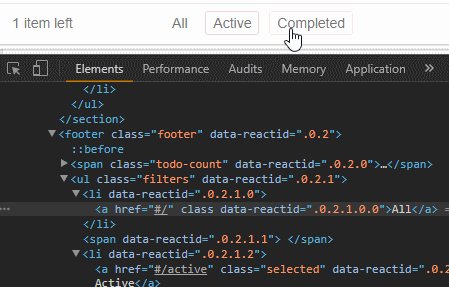
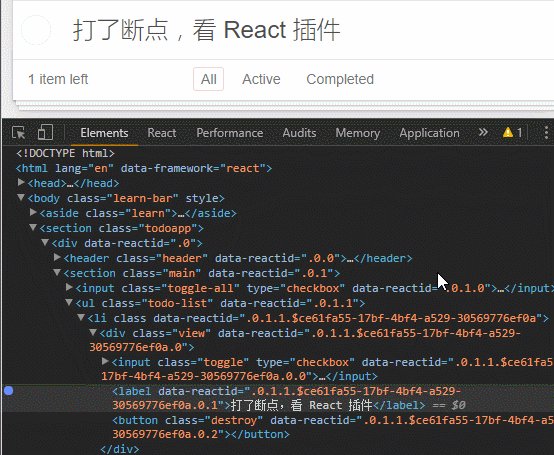
右鍵 UI, 檢查元素,再右鍵元素打斷點。
Break on: attribute modifications


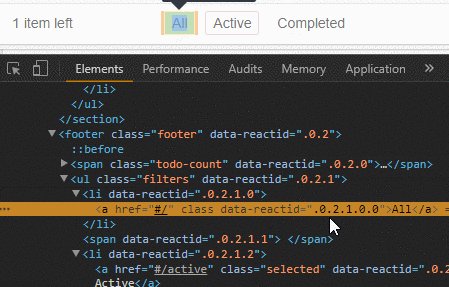
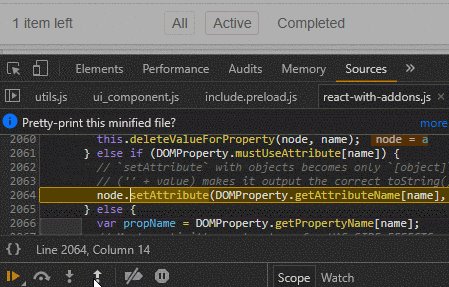
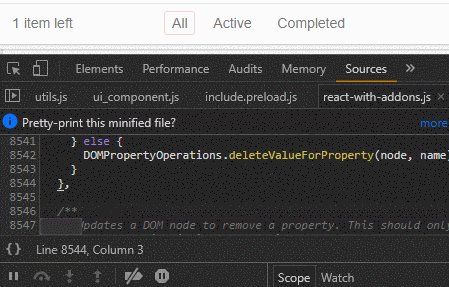
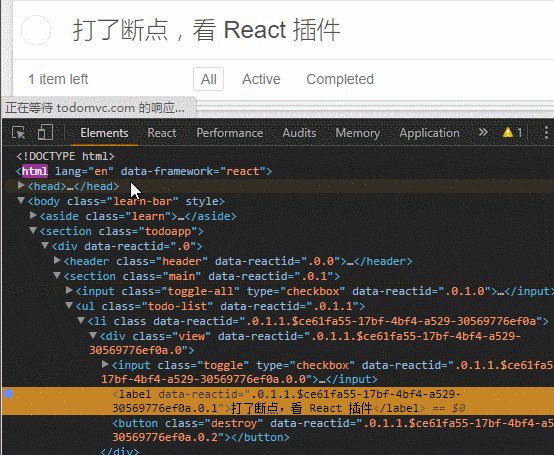
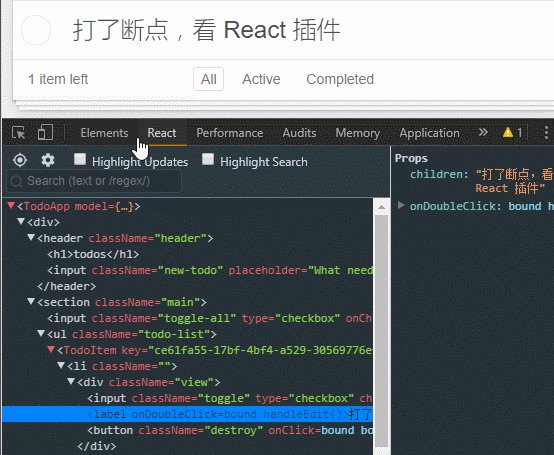
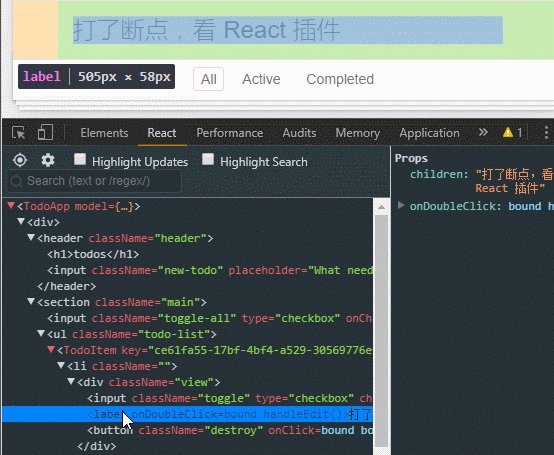
##元素打斷點後,刷新頁面會展開斷點元素。 (使用
外掛程式偵錯發現很方便)
以上是實用:快速定位前端介面互動JS程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

