Magento2 模組下新增自訂JS
- 不言原創
- 2018-03-30 17:34:442359瀏覽
這篇文章要跟大家分享的是關於Magento2 模組下加入自訂JS ,步驟寫的也是比較清晰,有需要的朋友可以參考一下
先看看要做的事
1.自己寫的或第三方JS檔案
如下位置下新增自己的檔案:
<Vendor>/<Module_Name>/view/<area>/web/js/
範例:
2.設定檔
新增requirejs-config.js文件,用於設定引用
新增到
<Vendor>/<Module_Name>/view/<area>/
例:<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};
這裡myjs為後面requirejs呼叫
##3 .修改phtml模板然後就可以這樣呼叫了require(['jquery','myjs'],function($){
//myjs functions
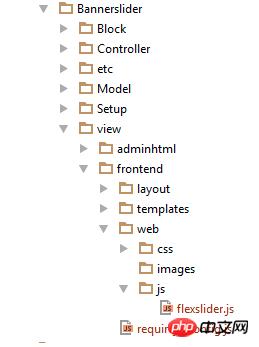
}4.目錄結構借用別人的圖

#
以上是Magento2 模組下新增自訂JS的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

