js實作斷點調試
- 小云云原創
- 2018-03-30 15:42:582673瀏覽
本文主要和大家分享js實作斷點調試,主要以圖文的形式和大家分享,希望能幫助大家。
1.斷點偵錯是啥?難不難?
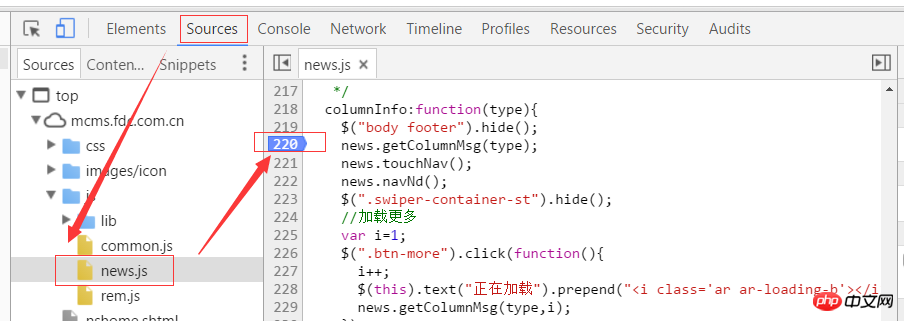
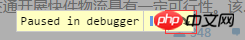
斷點調試其實不是多麼複雜的一件事,簡單的理解無外呼就是打開瀏覽器,打開sources找到js文件,在行號上點一下罷了。操作起來似乎很簡單,其實很多人糾結的是,在哪裡打斷點呢? (我們先看一個斷點截圖,以chrome瀏覽器的斷點為例)

步驟記住沒?
用chrome瀏覽器開啟頁面→ 按下f12開啟開發者工具→ 開啟Sources → 開啟你要偵錯的js程式碼檔案→ 在行號上點擊一下,OK!恭喜你的處女斷點打上了,哈哈~~

#2.斷點怎麼打才合適?
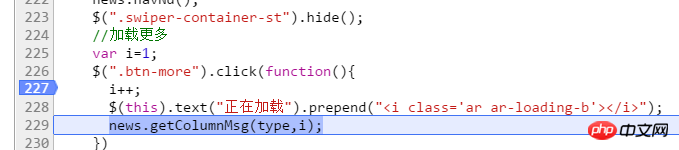
打斷點操作很簡單,核心的問題在於,斷點怎麼打才能夠排查出程式碼的問題所在呢?下面我繼續舉例方便大家理解,廢話不多說,上圖:

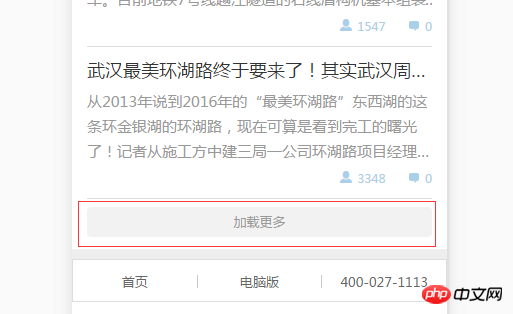
##假設我們現在正在實現一個加載更多的功能,如上圖,但是現在加載更多功能出現了問題,點擊以後數據沒有加載出來,這時候我們第一時間想到的應該是啥? (換一行寫答案,大家可以看看自己的第一反應是啥)

接著上圖:

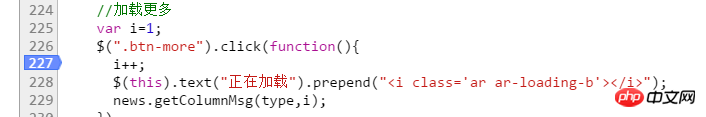
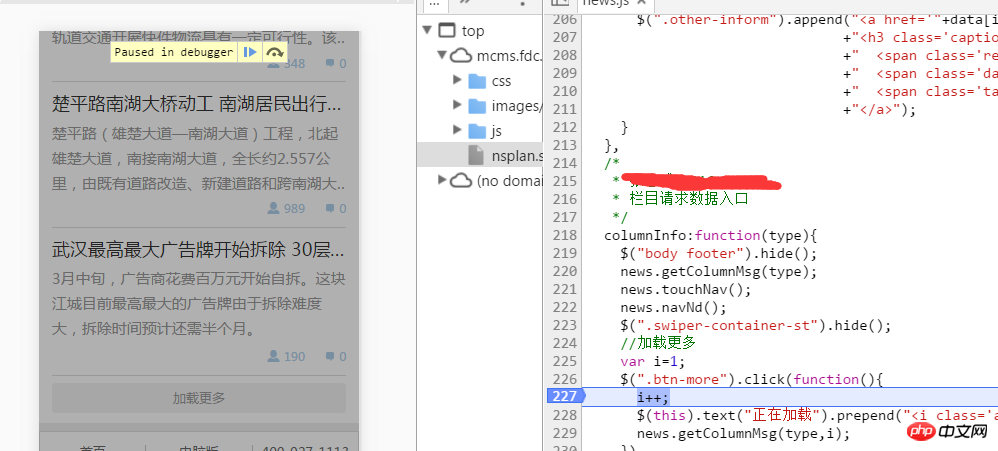
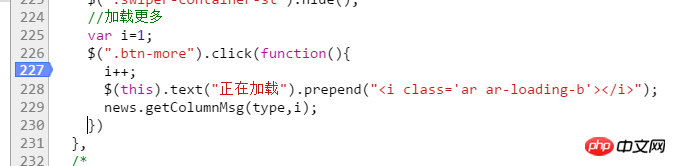
############各位想到沒?沒錯,既然想知道點擊是否成功,我們當然是在程式碼中的點擊事件處添加一個斷點,請記住不要添加在226行哦,因為被執行的是click方法內的函數,而不是226行的選擇器。斷點現在已經打上了,然後做什麼?自己再琢磨琢磨~############繼續上圖:############################ ###################然後我們當然回去點擊載入更多按鈕啦,為什麼?額。 。 。如果你這麼問,請允許我用這個表情###,不點擊載入更多按鈕,怎麼去觸發點擊事件?不觸發點擊事件,怎麼去執行點擊事件裡的函數?咆哮狀。 。不過我相信大家一定不會問這麼low的問題~不瞎扯了~############繼續正題,上面的圖就是點擊加載更多按鈕後的情況,我們可以看到左側邊的頁面被一個半透明的層給蓋住了,頁面上方還有一串英文和兩個按鈕,右側代碼227行被添加上了背景色,出現這個情況,先不管那些按鈕英文是啥意思有啥作用,你從這個圖得到了什麼訊息?繼續琢磨琢磨~######
如果出現了上圖這個情況,說明一點,click事件中的函數被呼叫了,進一步說明了點選事件生效。那麼我們對於這個問題產生的第一個「犯罪嫌疑人」就被排除了。
補充:
如果沒有出現上面的情況咋辦?那是不是說明點擊事件沒有生效呢?那是什麼導致點擊事件沒有生效?大家自己思考思考~
可能導致點擊事件沒生效的原因很多,比多選擇器錯誤,語法錯誤,被選擇的元素是後生成的等。怎麼解決呢?
選擇器錯誤,大家可以繼續往後看到console部分的內容,我想大家就知道怎麼處理了
語法錯誤,細心排查一下,不熟悉的語法可以百度對比一下
被選擇的元素是後生成的,最簡單的處理就是使用.on()方法去處理,這個東東帶有事件委託處理,詳情可以自行百度。
那麼接下來」犯罪嫌疑人「的身分鎖定在哪裡呢?
我們將目光投向事件內部,click事件觸發了,那麼接下來的問題就是它內部的函數問題了。如果你要問為什麼?請給我一塊豆腐。 。 。
打個比方,給你一支筆,讓你寫字,然後你在紙上寫了一個字,發現字沒出來,為啥?你說我寫了呀,紙上都還有刮痕。那是不是可能筆沒有墨水或是筆尖壞了?這個例子和點擊載入更多一個道理,寫字這個動作就是點擊操作,而內部函數就是墨水或筆尖。明白了不~
接著我們分析下點擊事件裡面的內容,裡麵包含三句話,第一句話是變數i自增長,第二句話是給按鈕添加一個i標籤,第三句話是呼叫請求資料的方法。
就透過這三句話的本身作用,我們可以將較大一部分嫌疑放在第三句話,一小部分放在第一句和第二句話上,有人可能會疑惑,第二句話怎麼會有嫌疑?他的作用只不過是添加一個標籤,對於數據完全沒有影響啊,確實,這句話對於數據沒有影響,但是出於嚴謹考慮,它仍然有可能出錯,例如它要是少了一個分號呢?或者句子內部某個符號錯誤呢?往往就是這種小問題浪費我們很多時間。
好,為了進一步鎖定」犯罪嫌疑人“,給大家介紹一個工具,也是上圖出現兩個圖標之一,見下圖:

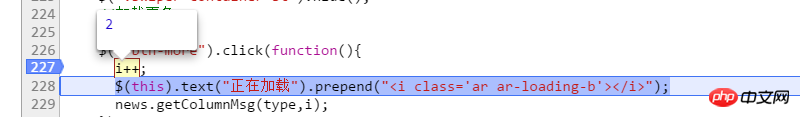
##這個小圖示的功能叫」逐語句執行「或叫」逐步執行“,這是我個人理解的一個叫法,意思就是,每點擊它一次,js語句就會往後執行一句,它還有一個快捷鍵,F10。下圖示範一下它被點擊以後的效果:

我點擊了兩次這個按鈕(或使用F10快捷鍵),js程式碼從227行執行到了229行,所以我管它叫」逐語句執行「或」逐步執行“ 。這個功能非常的實用,大部分的除錯都會使用到它。
太晚了,明天繼續寫,好戲還在後頭~
———————————— ——————————分割線————————————————————
OK,接著寫!
上面介紹到我點擊了兩次「逐語句執行」按鈕,程式碼從227行運行到229行,大家覺得這意味著啥?是不是說明從文法上來說,前兩句是沒有問題的,那麼是不是也同時意味著前兩句就排除嫌疑了呢?我看不然。
大家都知道,載入更多就是一個下一頁的功能,而其中最核心的一個就是傳給後台的頁碼數值,每當我點擊加載更多按鈕一次,頁碼的數值就要加1,所以如果下一頁的資料沒出來,是不是有可能是因為頁碼數值也就是[i變數](下面統一稱呼i)有問題?那麼如何排查頁碼是否有問題呢?大家先自己思考思考。
下面教大家兩種查看頁碼數值i]實際輸出值的方法,上圖:
第一種:

#操作步驟如下:
#1.仍然是在227行打上斷點→ 2. 點選載入更多按鈕→ 3. 點選一次「逐語句執行「按鈕,js程式碼執行到228行→ 4.用滑鼠選取i++(什麼叫選中大家裡不理解?
第二個:


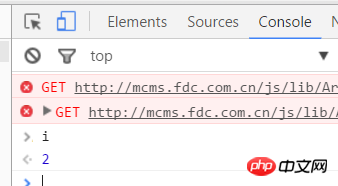
#這個方法其實跟第一種差不多,只不過是在控制台輸出i的值,大家只需要按照第一個方法執行到第三步→ 4.打開和sources同一級欄目的console → 5. 在console下方的輸入欄裡輸入i → 6. 按enter回車鍵即可。
上面的第二種方法裡,提到了console這個東西,我們可以稱它為控制台或其他什麼都可以,這不重要~console的功能很強大,在在調試的過程中,我們往往需要知道某些變數的值到底輸出了什麼,或者我們使用選擇器[$”.p”)這種]是否選中了我們想要的元素等,都可以在控制台打印出來。當然直接用第一種方法也可以。
為大家示範一下在console裡列印我們想要選取的元素。上圖~
在控制台中輸入$(this),即可得到選擇的元素,沒錯,正是我們所點擊的物件-載入更多按鈕元素。
在這裡給大家說說我對console這個控制台的理解:這個東東就是一個js解析器,是瀏覽器本身用來解析運行js的傢伙,只不過瀏覽器透過console讓我們開發者在調試過程中,可以控制js的運作以及輸出。透過上面的兩種方法,大家可能覺得使用起來很簡單,但我要給大家提醒一下,或者說是一些新手比較容易遇到的困惑。
######困惑一:在沒有打斷點的情況下,在console輸入i,結果console報錯了。 ############這應該是新手很常見的問題,為什麼不打斷點我就沒有辦法在控制台直接輸出變數的值呢?個人理解這時候i只是一個局部變量,如果不打上斷點,瀏覽器會把所有的js全部解析完成,console並不能訪問到局部變量,只能訪問到全局變量,所以這時候console會報錯i未定義,但是當js打上斷點時,console解析到了局部變數i所在的函數內,這時候i是能夠被存取的。 #####################困惑二:為什麼我直接在console裡輸入$(“.xxx”)能印出東西呢? ############很簡單,console本身就是一個js解析器,$(“.xxx”)就是一個js語句,所以自然console能夠解析這個語句然後輸出結果。 ######
介紹完「逐語句執行」按鈕和console控制台的用法,最後再介紹一個按鈕,上圖:

這個按鈕我稱呼它為「逐過程執行」按鈕,和「逐語句執行」按鈕不同, 「逐過程執行」按鈕常用在一個方法呼叫多個js檔案時,涉及到的js程式碼比較長,則會使用到這個按鈕。
上圖:

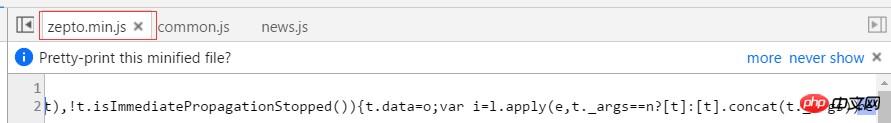
#假設上圖我只在227行打了個斷點,然後一直點擊逐語句執行”按鈕到229行,這時候如果再點擊一次“逐語句執行”按鈕呢?
#這些都是zepto庫檔案的內容,沒啥好看的,裡面運行很複雜,我們不可能一直使用「逐語句執行」按鈕,這樣你會發現你按了大半天還在庫文件裡面繞。 
#我除了在227行打了一個斷點,同時還在237行打了一個斷點,當我們運行到229行時,直接點擊「逐過程執行」按鈕,你會發現,js直接跳過了庫文件,運行到了237行,大家可以自己使用體驗一下。逐語句執行」按鈕、「逐過程執行」按鈕、console控制台這三個工具,以及調試bug時的一些思路。工具的用法我就不再贅述了,大家知道用法就行,具體怎麼去更合理的使用,還需要大家透過大量的實踐去總結提升~
我其實在本文主要想講的是調試bug的一個思路,但是由於選的例子涉及東西太多。 。真的在實際專案中你也像我這樣去做,估計你調試一個Bug的時間會比寫一個腳本的時間還長很多。 ,自行在腦海中排查問題,找到最有可能出現問題的點,如果沒辦法迅速的排查出最重要的點,那麼你可以使用最麻煩但是很靠譜的方法,利用“逐語句執行”按鈕將整個和問題相關的js依次去執行一遍,在執行的過程中,自己也跟著理清思路,同時注意下每個變量的值以及選擇器選中的元素是否正確,一般來說,這樣做一遍下來, bug都解決的差不多了。 OK~斷點就講到這裡~有不明白的同學可以在下面留言~還有如果大家有什麼不懂的知識點或者對前端比較困惑的地方,我也可以在下面留言,有空的時候我也會繼續針對大家的留言寫一些文檔的哦~ #來源:https://www.cnblogs.com/mqfblog/p/5397282.html 補充:http://www.runoob.com/w3cnote/js-debugging-skills.html
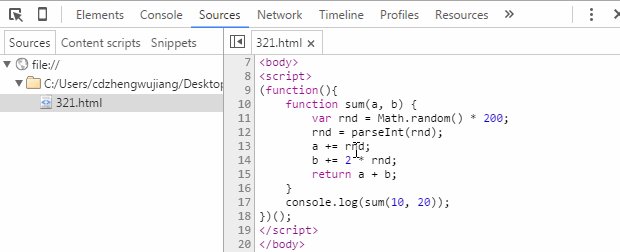
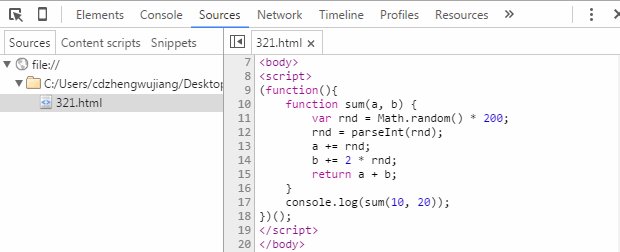
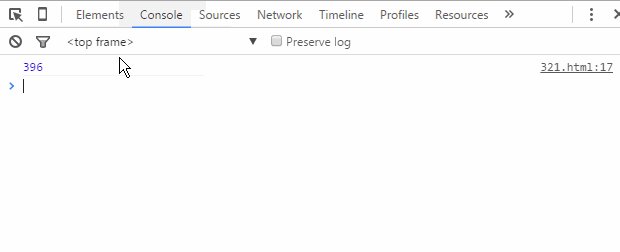
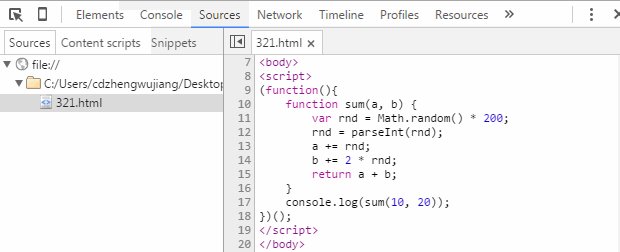
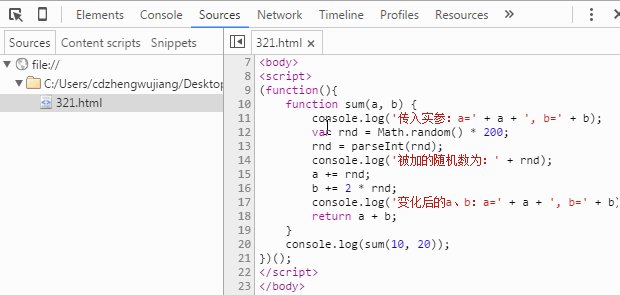
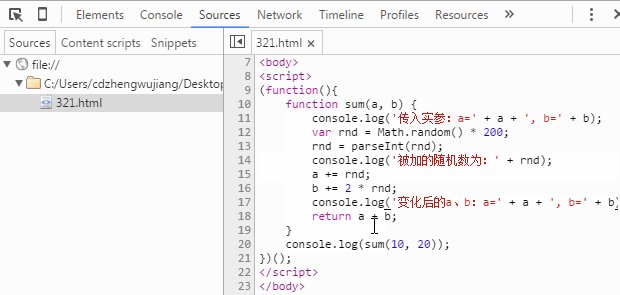
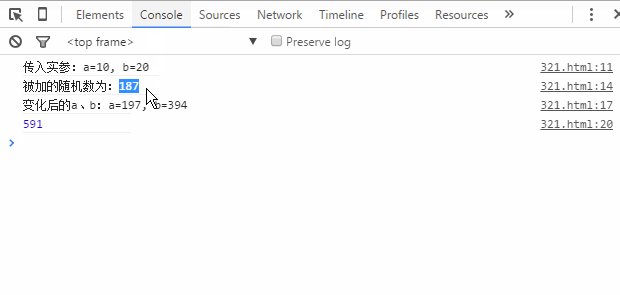
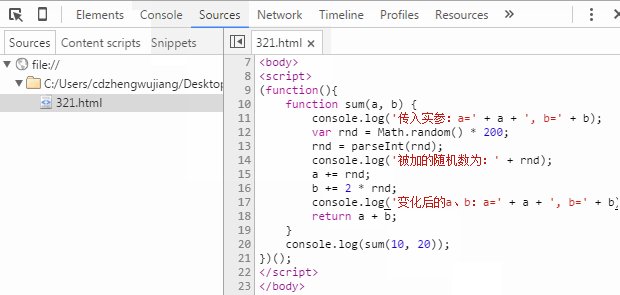
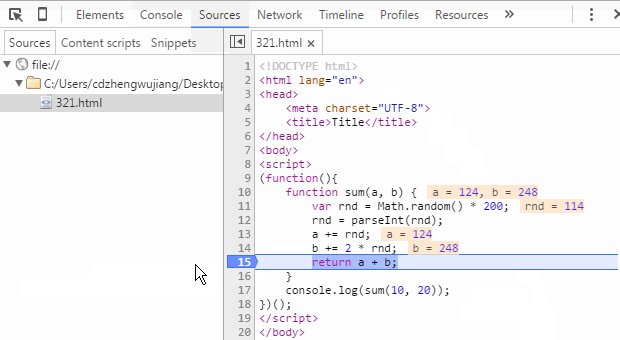
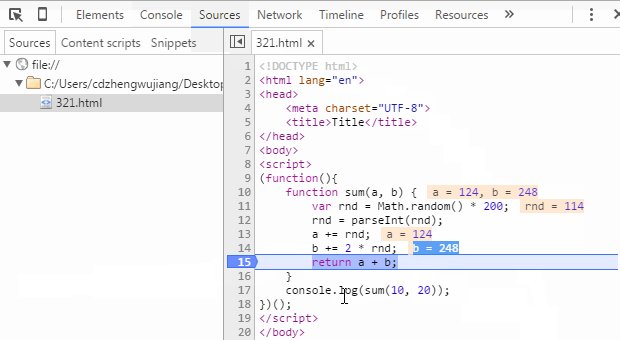
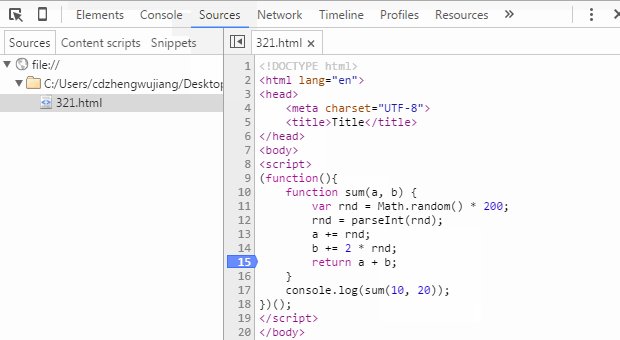
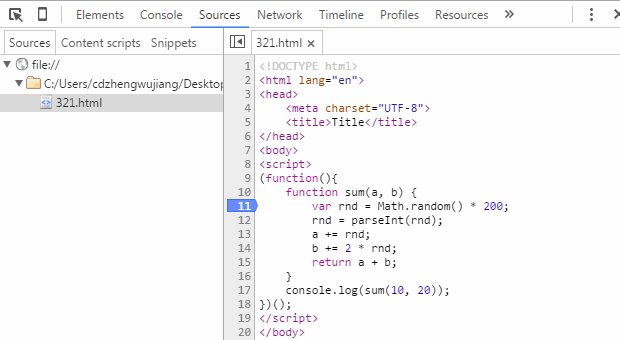
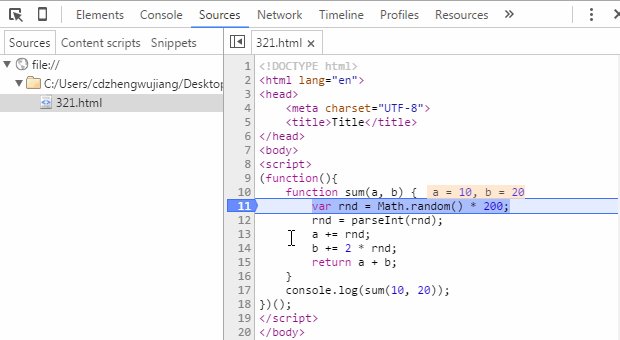
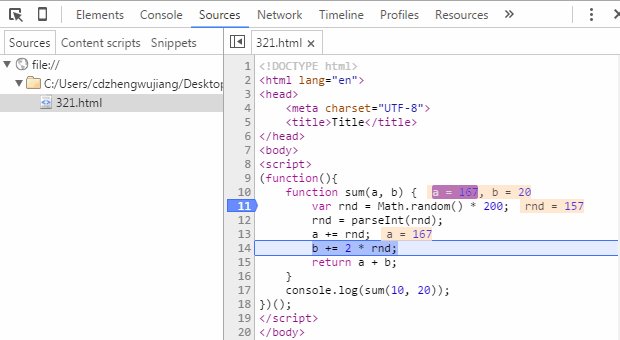
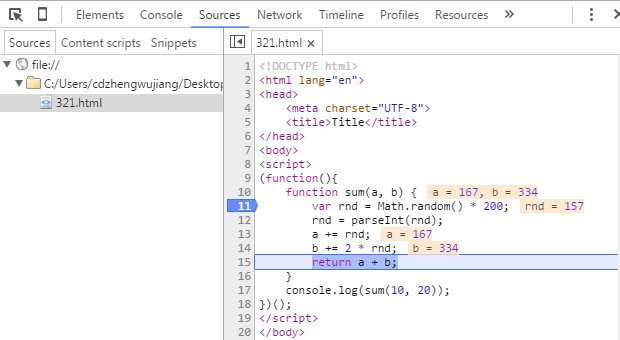
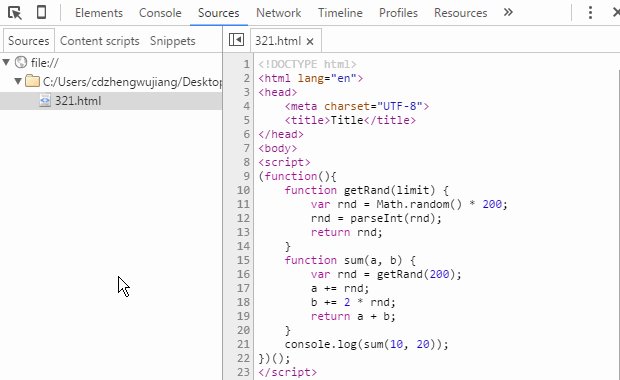
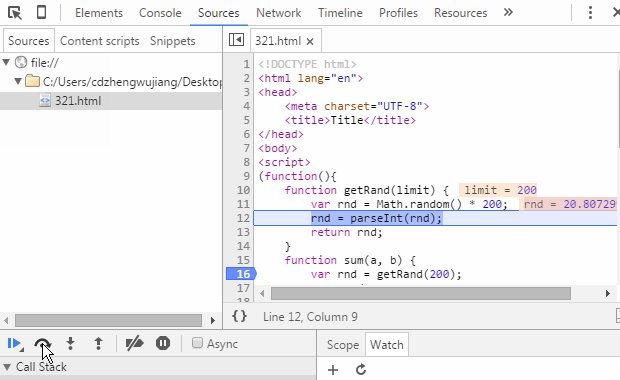
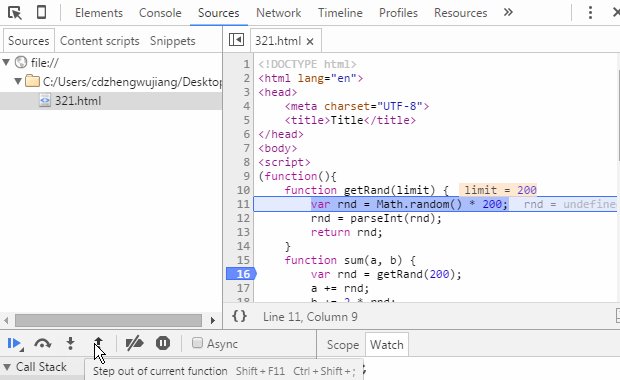
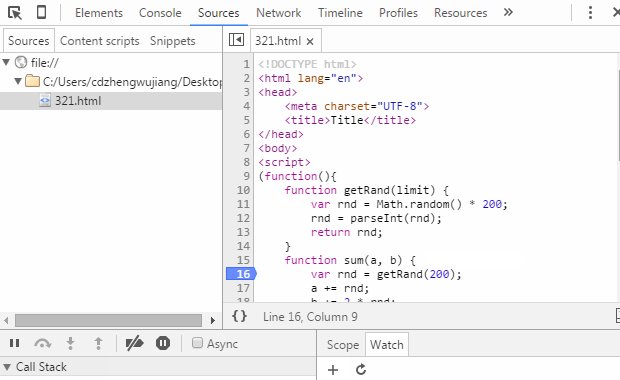
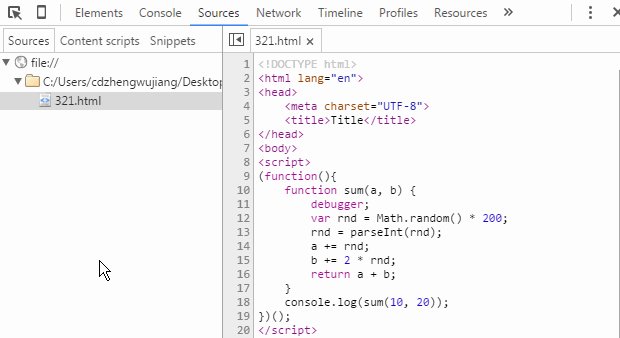
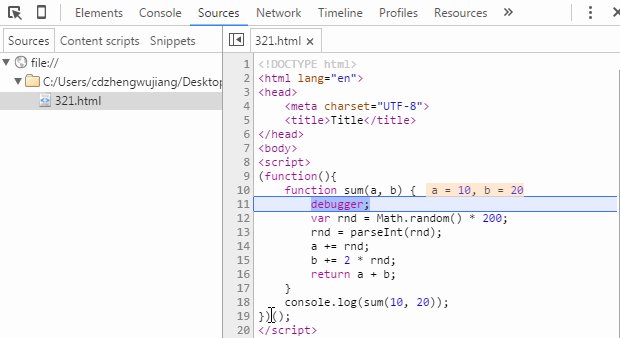
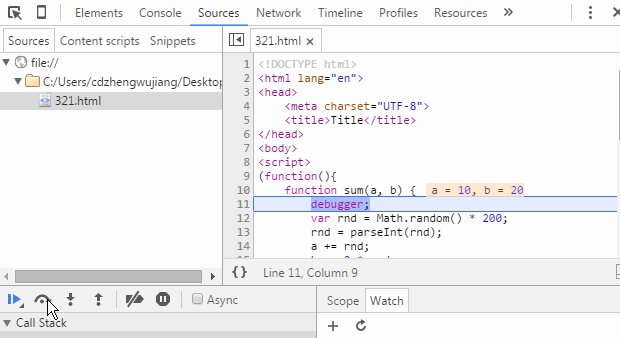
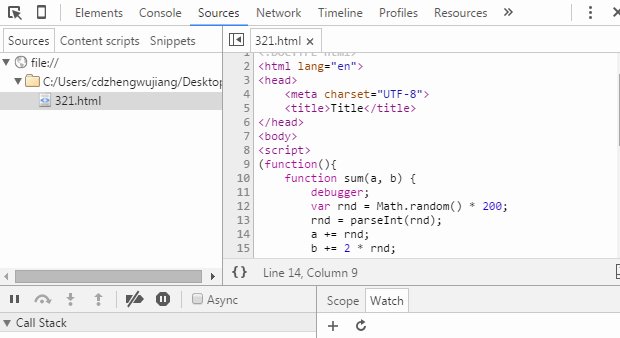
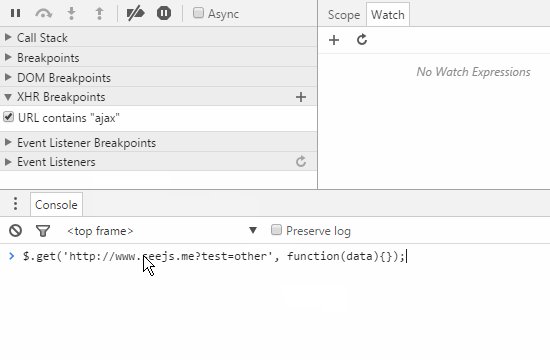
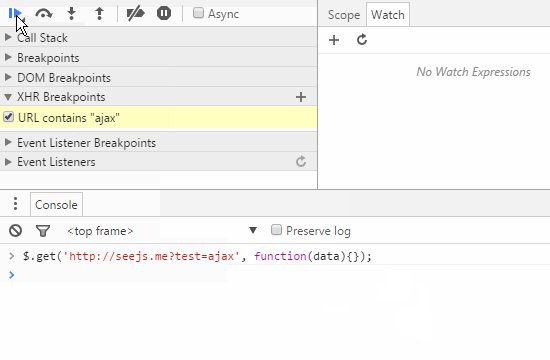
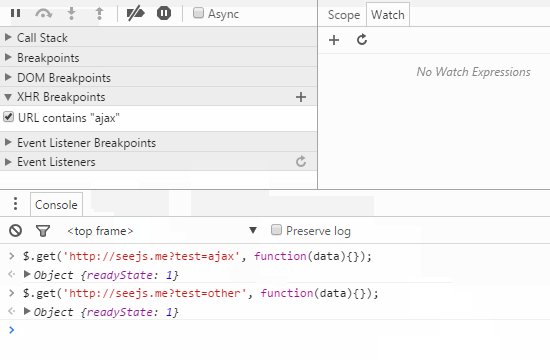
前言:除錯技巧,在任何一項技術研發中都可謂是必備的技能。掌握各種調試技巧,必定能在工作上發揮事半功倍的效果。譬如,快速定位問題、降低故障機率、幫助分析邏輯錯誤等等。而在網路前端開發越來越重要的今天,如何在前端開發中降低開發成本,提升工作效率,掌握前端開發調試技巧尤其重要。 1、骨灰等級調試大師Alert 2、新一代調試王者Console 好了,稍微多說了一點點題外話。總之,控制台以及瀏覽器內建Console物件的出現,為前端開發調試帶來了極大的便利。 有人會問,這樣的偵錯程式碼不一樣需要在調試完成後進行清理嗎? 關於這個問題,如果在使用console物件之前先進性存在性驗證,其實不刪除也不會對業務邏輯造成破壞。當然,為了程式碼整潔,在調試完成後,還是應盡可能刪除這些與業務邏輯無關的偵錯程式碼。 JS斷點調試,即在瀏覽器開發者工具中為JS程式碼新增斷點,讓JS執行到某一特定位置停住,方便開發者對該處程式碼段的分析與邏輯處理。為了能夠觀察到斷點偵錯的效果,我們預先隨意準備一段JS程式碼: #程式碼很簡單,就是定義一個函數,傳入兩個數,分別加上一個亂七八糟的隨機整數後,再回傳兩個數的總和。以Chrome開發者工具為例,我們來看看JS斷點調試的基本方法。 首先,測試程式碼中我們透過上圖console的輸出結果可以看出程式碼應該是正常運作了,但為什麼是應該呢?因為函數中加了一個隨機數,而最終結果是否真的是正確的呢?這是毫無意義的猜想,但假設我現在就是要驗證一下:函數傳入的兩個數、被加的隨機數,以及最終的總和。那該怎麼操作呢? 方法一,前面講過最普通的,無論使用alert還是console,我們可以這麼來驗證: 從上圖發現,我們在在程式碼中新增了三行console程式碼,用以列印我們關心的資料變量,而最終我們從控制台(Console面板)中的輸出結果,可以很清楚的驗證整個計算過程是否正常,進而達到我們題設的驗證要求。 方法二,方法一的驗證過程存在很明顯的弊端就是,增加了許多冗餘程式碼,接下來我們看一下使用斷點進行驗證,是否更加方便,先看一個如何加斷點,以及斷點後是什麼效果: 如圖,給一段程式碼加入斷點的流程是"F12(Ctrl + Shift + I)開啟開發工具"— —"點擊Sources選單"——"左側樹中找到對應檔案"——"點擊行號列"即完成在目前行新增/刪除斷點操作。當斷點加入完畢後,刷新頁面JS執行到斷點位置停住,在Sources介面會看到目前作用域中所有變數和值,只需對每個值進行驗證即可完成我們題設驗證要求。 那問題來了,仔細的朋友會發現當我的程式碼執行到斷點的時候,顯示的變數a和b的值是已經進行過加法運算後的,我們看不到呼叫sum函數時初始傳入的10和20。那該怎麼辦呢?這就要回過頭來先學習一下斷點調試的一些基礎了。我們打開Sources面板後其實會在介面中看到如下內容,我們跟著滑鼠軌跡逐一看看都是什麼意思: 從左到右,各個圖示表示的功能分別為: Pause/Resume script execution:暫停/復原腳本執行(程式執行到下一個斷點停止)。 Step over next function call:執行到下一步的函數呼叫(跳到下一行)。 Step into next function call:進入目前函數。 Step out of current function:跳出目前執行函數。 Deactive/Active all breakpoints:關閉/開啟所有斷點(不會取消)。 Pause on exceptions:異常狀況自動斷點設定。 到此,斷點調試的功能鍵介紹得差不多了,接下來我們就可以一行一行去看我們的程式碼,查看每一行執行完畢之後,我們各個變數的變化情況了,如下圖所示: 如上,我們可以看到a、b變數從最初值,到中間加上隨機值,再到最後計算總和並輸出最終結果的整個過程,完成題設驗證要求不在話下。 其餘幾個功能鍵,我們稍微改動一下我們的測試程式碼,用一張gif圖來示範他們的使用方法: 這裡需要注意一點,直接在程式碼區列印變數值的功能是在較新版本的Chrome瀏覽器中才新增的功能,如果你還在使用較老版本的Chrome瀏覽器,可能無法直接在斷點的情況下查看變數訊息,此時你可以將滑鼠移到變數名上短暫停頓則會出現變數值。也可以用滑鼠選取變數名稱,然後右鍵"Add to watch"在Watch面板查看,此方法同樣適用於表達式。此外,你也可以在斷點情況下,切換到Console面板,直接在控制台輸入變數名稱,回車查看變數資訊。這部分比較簡單,考慮篇幅問題,不在做圖片示範。 所謂的Debugger斷點,其實是我自己給它命名的,專業術語我也不知道怎麼說。具體的說就是透過在程式碼中加入"debugger;"語句,當程式碼執行到該語句的時候就會自動斷點。接著的操作就跟在Sources面板加入斷點調試幾乎一模一樣,唯一的差別在於調試後需要刪除該語句。 既然除了設定斷點的方式不一樣,功能和Sources面板添加斷點效果一樣,那麼為什麼還會存在這種方式呢?我想原因應該是這樣的:我們在開發中偶爾會遇到非同步載入html片段(包含內嵌JS程式碼)的情況,而這部分JS程式碼在Sources樹種無法找到,因此無法直接在開發工具中直接新增斷點,那麼如果想為非同步載入的腳本新增斷點,此時"debugger;"就發揮作用了。我們直接透過gif圖看看他的效果: DOM斷點,顧名思義就是在DOM元素上加入斷點,進而達到調試的目的。而在實際使用中斷點的效果最終還是落地到JS邏輯之內。我們依序來看每一種DOM斷點的具體效果。 在前端開發越來越複雜的今天,前端JS程式碼越來越多,邏輯越來越複雜,一個看似簡單的Web頁面,通常伴隨著大段大段的JS程式碼,涉及許多DOM節點增、刪、改的操作。難免會遇到直接透過JS程式碼很難定位程式碼段的情況,而我們卻可以透過開發者工具的Elements面板,快速定位到相關DOM節點,這時候透過DOM斷點定位腳本就顯得尤其重要了。具體我們還是透過gif示範來看一下: 上圖示範了對ul子節點(li)的增加、刪除以及交換順序操作觸發斷點的效果。但要注意的是,對子節點進行屬性修改和內容修改並不會觸發斷點。 另一方面,由於前端處理的業務邏輯越來越複雜,對有些資料的儲存依賴越來越強烈,而將暫存資料儲存在DOM節點的(自訂)屬性中,是許多情況下開發者優先選擇的方式。特別是在HTML5標準增強自訂屬性支援(例:dataset、data-*之類)之後,屬性設定應用越來越多,因此Chrome開發者工具也提供了屬性變更斷點支持,其效果大致如下: 此方式同樣需要注意,對子節點的屬性進行任何操作也不會觸發節點本身的斷點。 這個DOM斷點設定很簡單,觸發方式很明確-當節點被刪除時。所以通常情況應該是執行"parentNode.removeChild(childNode)"語句的時候使用此方式。此方式使用不多。 前面介紹到的基本上是我們在日常開發中經常使用的調試手段,運用得當它們也幾乎能應對我們日常開發中的幾乎所有問題。但是,開發者工具也考慮到了更多的情況,提供更多的斷點方式,如圖: 這幾年前端開發發生了翻天覆地的變化,從當初的名不見經傳到如今的盛極一時,Ajax驅動Web富應用,行動WebApp單頁應用風生水起。這一切都離不開XMLHttpRequest對象,而"XHR Breakpoints"正是專為異步而生的斷點調試功能。 我們可以透過"XHR Breakpoints"右側的"+"號碼為非同步斷點加入斷點條件,當非同步請求觸發時的URL滿足此條件,JS邏輯則會自動產生斷點。示範動畫中並沒有示範到斷點位置,這是因為,示範使用的是jQuery封裝好的ajax方法,程式碼已經過壓縮,看不到什麼效果,而事實上XHR斷點的產生位置是"xhr. send()"語句。 XHR斷點的強大之處是可以自訂斷點規則,這就意味著我們可以針對某一批、某一個,甚至所有非同步請求進行斷點設置,非常強大。但是,似乎這個功能在日常開發中用得不多,至少我用得不多。想想原因大概有兩點:其一,這類型的斷點調試需求在日常業務中本身涉及不多;其二,現階段的前端開發大多基於JS框架進行,最基本的jQuery也已經對Ajax進行了良好封裝,極少有人自己封裝Ajax方法,而專案為了減少程式碼體積,通常選擇壓縮後的程式碼庫,使得XHR斷點追蹤相對不那麼容易了。 事件監聽器斷點,即根據事件名稱進行斷點設定。當事件被觸發時,斷點到事件綁定的位置。事件監聽器斷點,列出了所有頁面及腳本事件,包括:滑鼠、鍵盤、動畫、計時器、XHR等等。極大的降低了事件方面業務邏輯的調試難度。 示範實例示範了當click事件觸發時和當setTimeout被設定時的斷點效果。實例顯示,當選取click事件斷點之後,兩個按鈕的點擊時都觸發了斷點,而當setTimeout被設定時,"Set Timer"斷點被觸發。 調試,是在專案開發中非常重要的環節,不僅可以幫助我們快速定位問題,還能節省我們的開發時間。熟練各種調試手段,定當為你的職業發展帶來諸多利益,但是,在如此多的調試手段中,如何選擇一個適合自己當前應用場景的,這需要經驗,需要不斷嘗試積累。 相關推薦:所以個人認為,我們調試bug的想法應該是這樣的:首先,js是否成功的執行進來;其次,js是否存在邏輯問題,變數問題,參數問題等等;最後,如果上述都沒有問題,請仔細查看各種符號。 。 。
本文將一一講解各種前端JS調試技巧,也許你已經熟練掌握,那讓我們一起來溫習,也許有你沒見過的方法,不妨一起來學習,也許你尚不知如何調試,趕緊趁此機會填補空白。
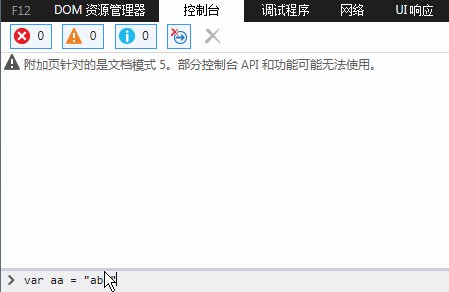
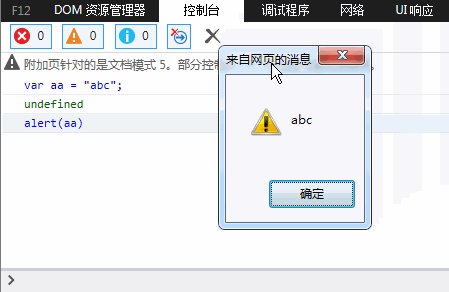
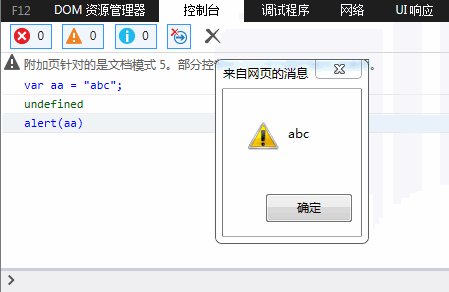
 那還是網路剛起步的時代,網頁前端也主要以內容展示為主,瀏覽器腳本只能為頁面提供非常簡單的輔助功能的時候。那時候,網頁主要運行在以IE6為主的瀏覽器中,JS的調試功能還非常弱,只能透過內建於Window物件中的alert方法來調試,那時候看起來應該是這個樣子:
那還是網路剛起步的時代,網頁前端也主要以內容展示為主,瀏覽器腳本只能為頁面提供非常簡單的輔助功能的時候。那時候,網頁主要運行在以IE6為主的瀏覽器中,JS的調試功能還非常弱,只能透過內建於Window物件中的alert方法來調試,那時候看起來應該是這個樣子:需要說明一點,這裡看到的效果,並非當年的IE瀏覽器中看到的效果,而是在高版本IE中的效果。此外,當年似乎還沒有這麼高級的控制台,而alert的使用也是在真實的頁面JS程式碼中。雖然,alert的調試方式很原始,但當時確實有它不可磨滅的價值,甚至到今天,已然有其用武之地。
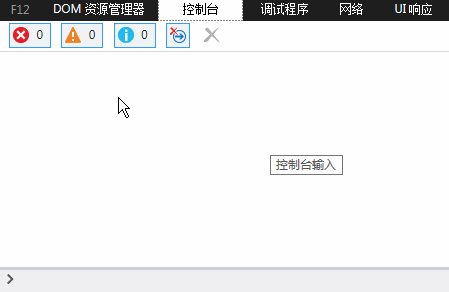
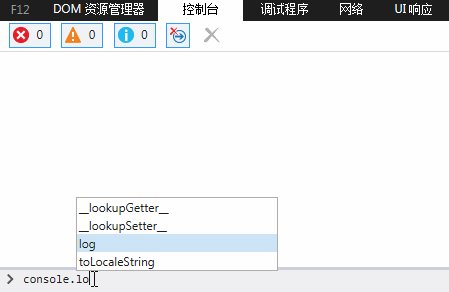
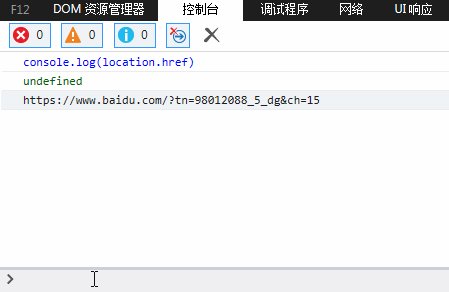
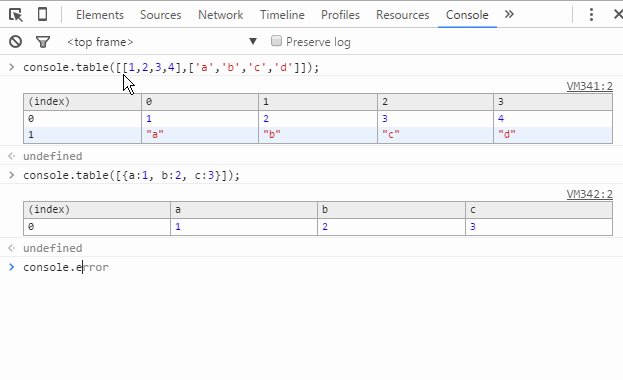
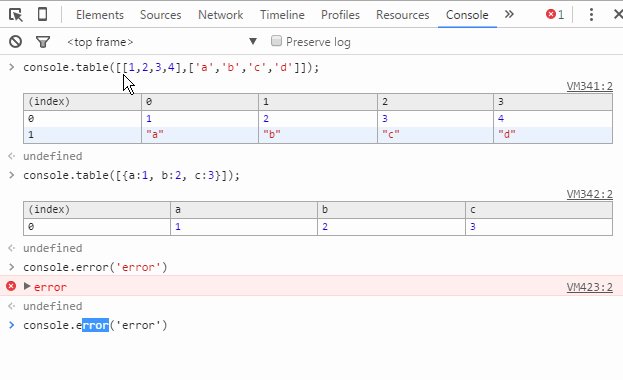
 所以,新一代的瀏覽器Firefox、Chrome,包括IE,都相繼推出了JS調試控制台,支持使用類似"console.log(xxxx)"的形式,在控制台打印調試信息,而不直接影響頁面顯示。以IE為例,它看起來像這樣:
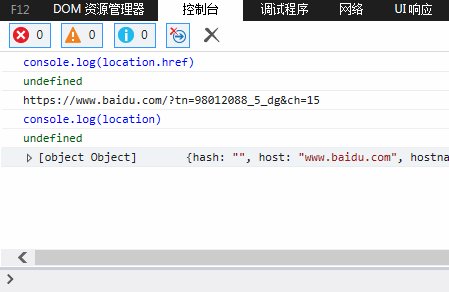
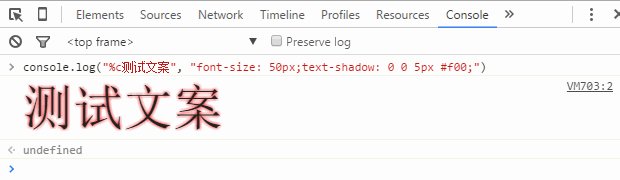
所以,新一代的瀏覽器Firefox、Chrome,包括IE,都相繼推出了JS調試控制台,支持使用類似"console.log(xxxx)"的形式,在控制台打印調試信息,而不直接影響頁面顯示。以IE為例,它看起來像這樣: 好吧,再見醜陋的alert彈出框。而以Chrome瀏覽器為首的後起之秀,為Console擴展了更豐富的功能:
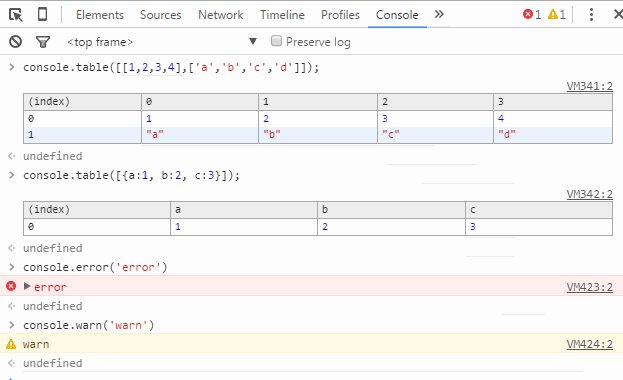
好吧,再見醜陋的alert彈出框。而以Chrome瀏覽器為首的後起之秀,為Console擴展了更豐富的功能:
3、JS斷點除錯
斷點,偵錯器的功能之一,可以讓程式中斷在需要的地方,以便方便其分析。也可以在一次調試中設定斷點,下一次只需讓程式自動運行到設定斷點位置,便可在上次設定斷點的位置中斷下來,極大的方便了操作,同時節省了時間。 ——百度百科

3.1、Sources斷點




3.2、Debugger斷點

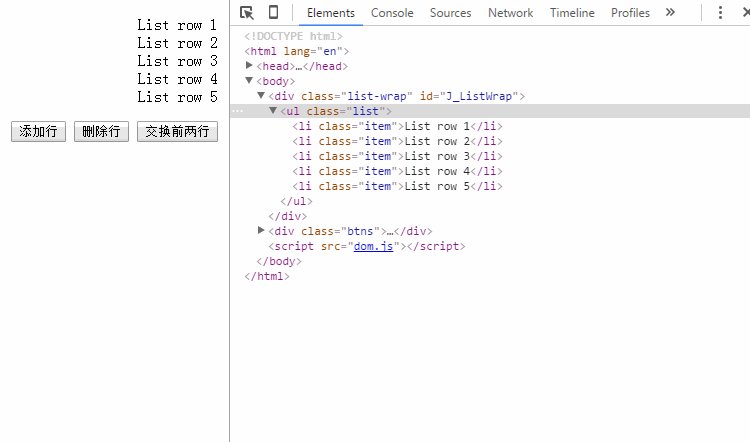
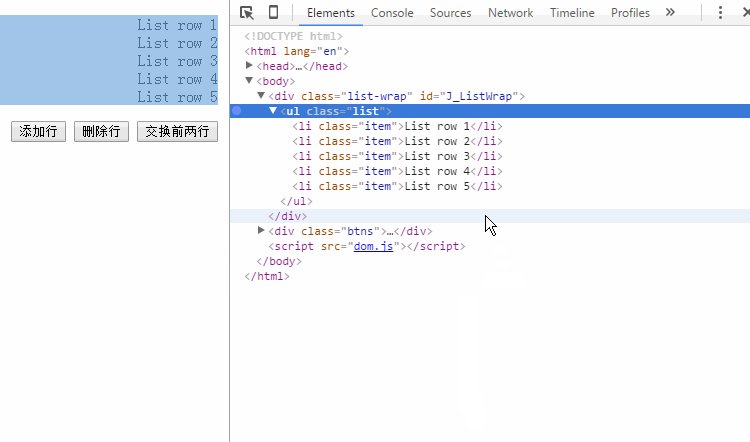
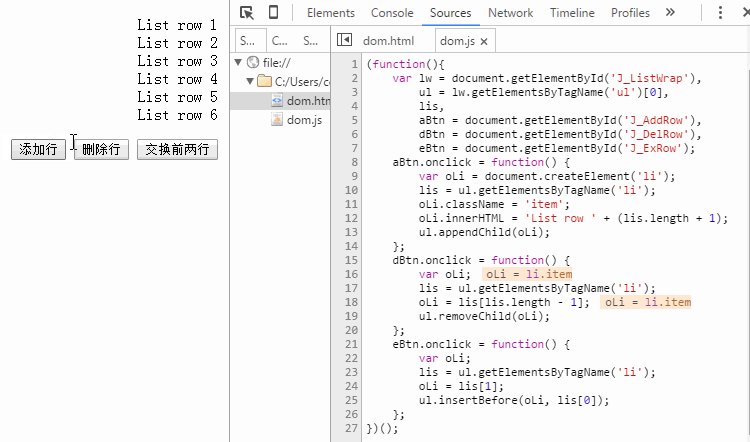
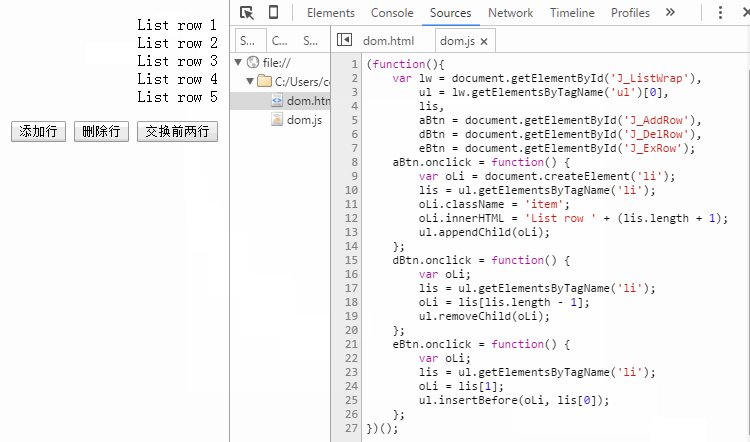
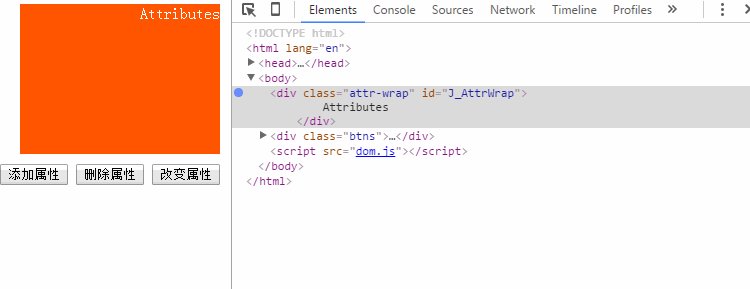
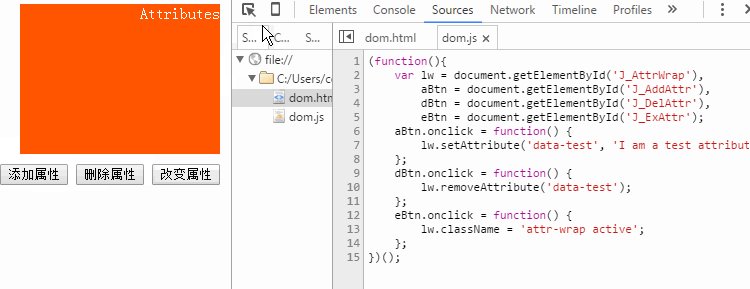
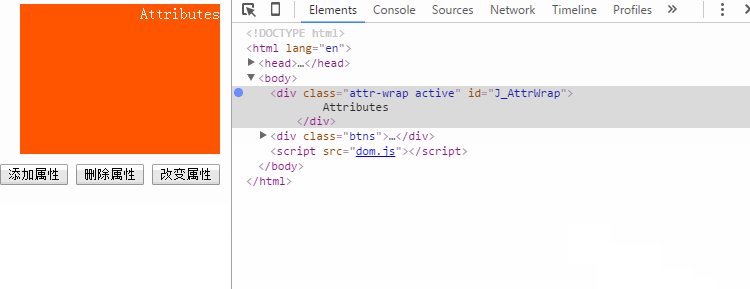
4、DOM斷點調試
4.1、當節點內部子節點變化時斷點(Break on subtree modifications)

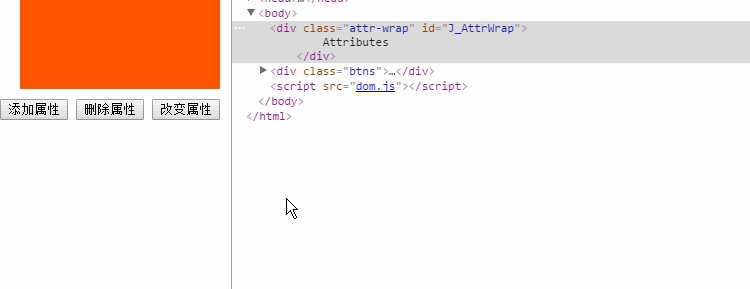
4.2、當節點屬性改變時斷點(Break on attributes modifications)

4.3、當節點被移除時斷點(Break on node removal)
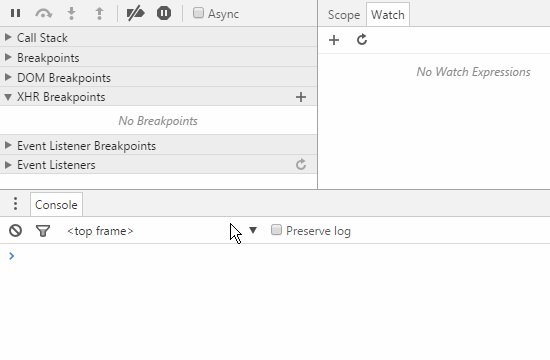
#5、XHR Breakpoints

6、Event Listener Breakpoints

以上是js實作斷點調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!

