JavaScript實作左右下拉框動態增刪範例
- 不言原創
- 2018-03-30 11:15:411354瀏覽
本文介紹了JavaScript實作左右下拉框動態增刪範例,非常實用,有興趣的同學可以參考本文
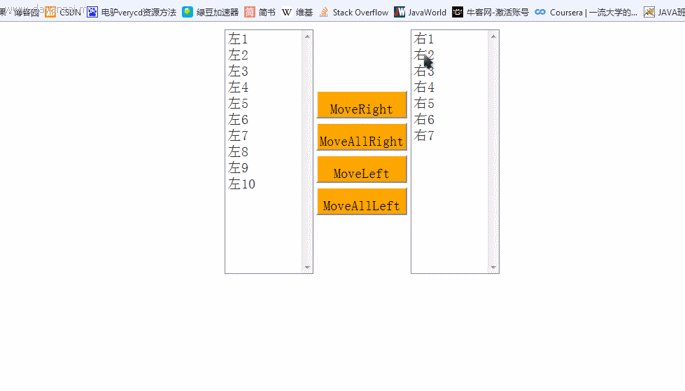
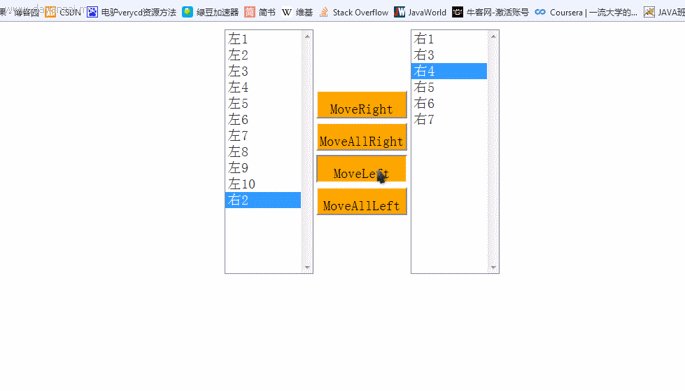
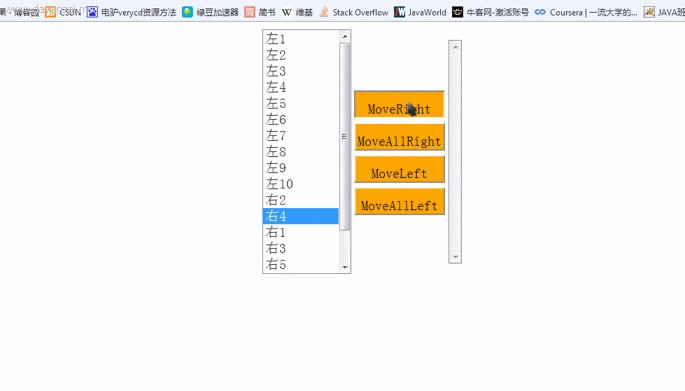
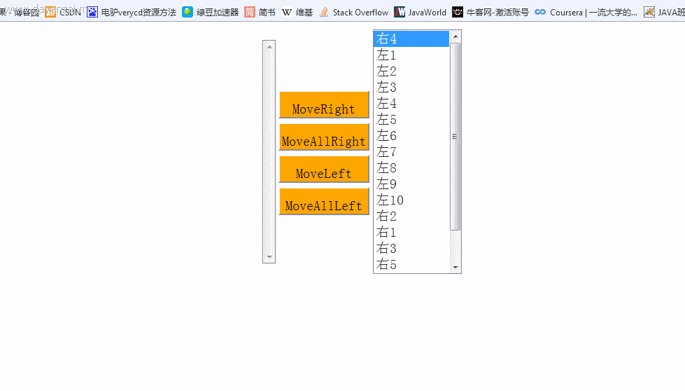
效果:

1. Html部分程式碼
<body>
<tablealign="center">
<tr>
<td><selectsize="15"id="left">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<inputtype="button"value="MoveRight"onclick="moveRight()"><br>
<inputtype="button"value="MoveAllRight"onclick="moveAllright()"/><br>
<inputtype="button"value="MoveLeft"onclick="moveLeft()"><br>
<inputtype="button"value="MoveAllLeft"onclick="moveAllLeft()"><br>
</td>
<td>
<selectsize="15"id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. JavaScript腳本程式碼如下:
| 程式碼如下 | |||||
|
# functionmoveRight() { # //取得左邊select元素節點 varleftSelectNode = document.getElementById("left"); //取得子元素節點數組 //如果選定的索引編號為-1 ,則提示使用者 if(leftSelectNode.selectedIndex == -1) { alert("請選定需要移動的選項"); # return; } //取得待移動的選項 varwaitSelection = leftSelectNode. s[leftSelectc.selectedIndexNode.右邊的selec元素節點並加入 varrightSelectNode = document.getElementById("right"); //右邊新增一個節點 rightSelectNode.appendChild(waitSelection);
}
functionmoveAllright() {//取得select物件 varleftSelectNode = document. getElementById("left"); varrightSelectNode = document.getElementById("right");
# varoptionsNodes = leftSelect#options; ##># varlength = optionsNodes.length; for(vari = 0; i {## ); } } # functionmoveLeft() { //取得左邊的select物件 varrightSelectNode = document.getElementById("right"); //沒有勾選則提示 if(rightSelectNode.selectedIndex == -1) # { alert("請選擇一個選項"); return; } #varwaitMoveNode = rightSelectNode.options[rightSelectNode.selectedIndex]; //取得左邊的select物件 varleftSelectNode = document.getElementById(##"); //左邊的select物件加入節點 leftSelectNode.appendChild(waitMoveNode);
} ## functionmoveAllLeft(## { //取得右邊的select物件 varrightSelectNode = document.getElementById("right"); varleftSelectNode = document.getElementBy( # varleftSelectNode = document.getElementById(varleftSelectNode = document.getElementById( varleft. "); varlength = rightSelectNode.options.length; //遍歷其option選項並加入至左邊的select中# //遍歷其option選項並加入至左邊的select中 for(vari = 0; i { leftSelectNode.appendChild(rightSelectNode.options[0]); ## }
3.CSS簡單程式碼如下:
| |||||
以上是JavaScript實作左右下拉框動態增刪範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

