CSS實現下劃線跟隨滑動效果程式碼
- 小云云原創
- 2018-03-30 10:55:253693瀏覽
本文主要和大家介紹了純CSS實現導航欄下劃線跟隨滑動效果,需要的朋友可以參考下,希望能幫助到大家。
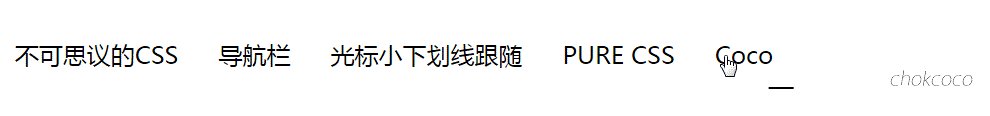
老規矩先上張圖,如何使用純 CSS 製作以下效果?

在繼續閱讀下文之前,你可以先緩一緩。試著思考上面的效果或動手嘗試一下,不借助 JS ,能否巧妙的實現上述效果。
OK,繼續。這個效果是我在業務開發的過程中遇到的一個類似的小問題。其實即便讓我借助 Javascript ,我的第一個反應也是,感覺很麻煩。所以我一直在想,有沒有可能只用 CSS 完成這個效果呢?
定義需求
我們定義簡單的規則,要求如下:
假設HTML 結構如下:
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
導覽列目的 li 的寬度是不固定的
當從導覽的左側 li 移向右側 li ,底線從左至右移動。同理,當從導航的右側 li 移向左側 li ,底線從右到左移動。
實現需求
第一眼看到這個效果,感覺這個跟隨動畫,僅靠 CSS 是不可能完成的。
如果想只用 CSS 實現,只能另闢蹊徑,使用一些討巧的方法。
好,以下就借助一些奇技淫巧,使用 CSS 一步一步完成這個效果。分析一下困難:
寬度不固定
第一個困難點, li 的寬度是不固定的。所以,我們可能需要從 li 本身的寬度上做文章。
既然每個 li 的寬度不一定,那麼它對應的底線的長度,肯定是要和他本身相適應的。自然而然,我們就會想到使用它的 border-bottom 。
li {
border-bottom: 2px solid #000;
}那麼,可能現在是這樣子的(li 之間是相連在一起的,li 間的間隙使用 padding 產生):
 #
#
預設隱藏,動畫效果
當然,這裡一開始都是沒有底線的,所以我們可能需要把他們給隱藏起來。
li {
border-bottom: 0px solid #000;
}推翻重來,借助偽元素
這樣好像不行,因為隱藏之後,hover li 的時候,需要底線動畫,而 li 本身肯定是不能移動的。所以,我們考慮借助偽元素。將底線作用到每個 li 的偽元素之上。
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}下面考慮第一步的動畫,hover 的時候,底線要從一側運動展開。所以,我們利用絕對定位,將 li 的偽元素的寬度設為0,在hover 的時候,寬度從 width: 0 -> width: 100% ,CSS 如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
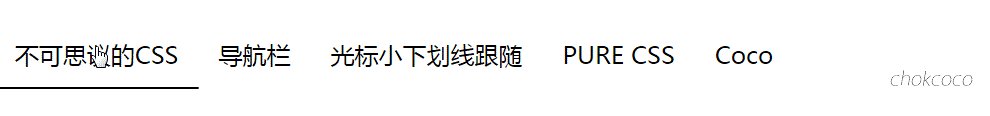
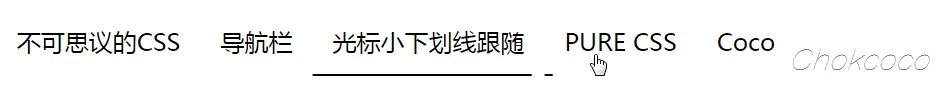
}得到,如下效果:

#左移左出,右移右出
OK,感覺離成功近了一步。現在剩下一個最難的問題:
如何讓線跟隨遊標的移動動作,實現當從導航的左側 li 移向右側 li ,底線從左向右移動。同理,當從導航的右側 li 移向左側 li ,底線從右往左移動。
我們仔細看看,現在的效果:

當從第一個 li 切換到第二個 li 的時候,第一個 li 底線收回的方向不正確。所以,可以能我們需要將底線的初始位置移一下,設定為 left: 100% ,這樣每次底線收回的時候,第一個 li 就正確了:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
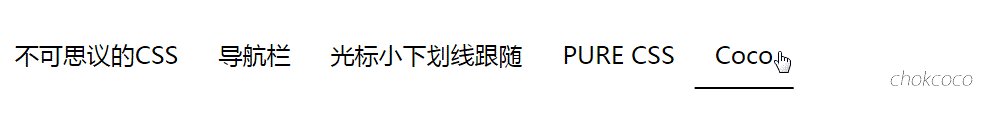
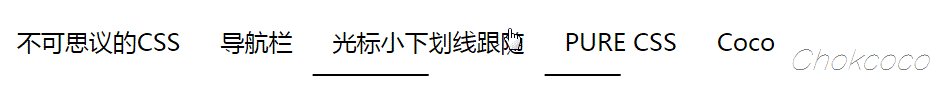
} 看看效果:

#額,仔細比較兩張圖,第二種效果其實是撿了芝麻丟了西瓜。第一個 li 的方向是正確了,但是第二個 li 底線的移動方向又錯了。
神奇的~ 選擇符
所以,我們迫切需要一個方法,能夠不改變當前hover 的 li 的下劃線移動方式卻能改變它下一個 li的底線的移動方式(好繞口)。
沒錯了,這裡我們可以藉助 ~ 選擇符,完成這個艱難的使命,也是這個例子中,最最重要的一環。
对于当前 hover 的 li ,其对应伪元素的下划线的定位是 left: 100% ,而对于 li:hover ~ li::before ,它们的定位是 left: 0 。CSS 代码大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
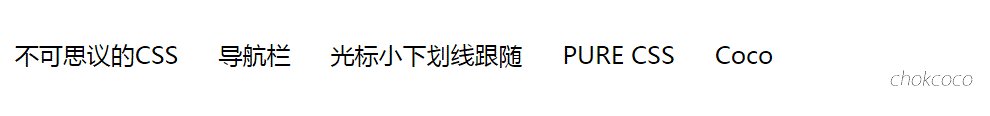
}至此,我们想要的效果就实现拉!撒花。看看:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。
完整的DEMO可以戳这里: CodePen Demo -- 不可思议的CSS光标下划线跟随效果。
相关推荐:
以上是CSS實現下劃線跟隨滑動效果程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

