javascript實作檔案拖曳事件的程式碼
- 小云云原創
- 2018-03-30 09:20:581560瀏覽
本文主要為大家詳細介紹了javascript實現文件拖曳事件,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助到大家。
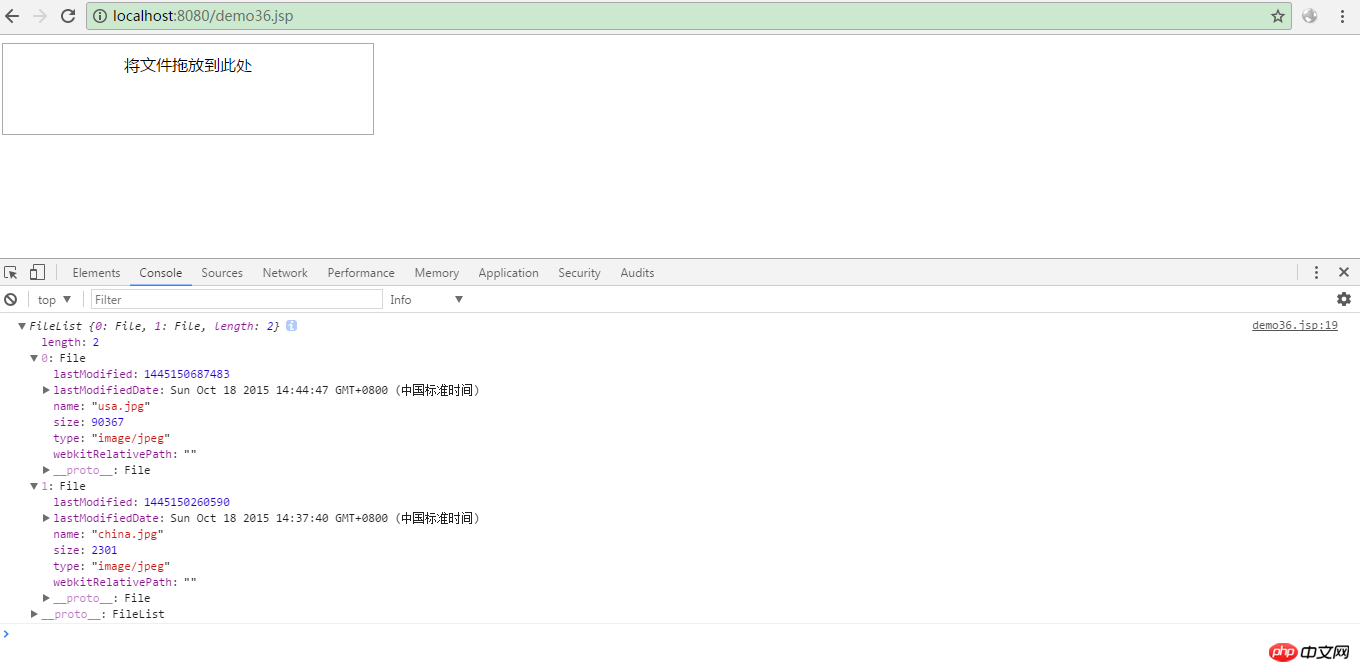
1.效果圖:

2.原始碼
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>相關推薦:
#
以上是javascript實作檔案拖曳事件的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

