怎麼用正規表示式篩選身分證號碼
- php中世界最好的语言原創
- 2018-03-29 10:28:227702瀏覽
這次帶給大家怎麼用正規表示式篩選身分證號碼,用正規表示式篩選身分證號碼的注意事項有哪些,下面就是實戰案例,一起來看一下。
簡言
在做使用者實名驗證時,常會用到身分證號碼的正規表示式及校驗方案。本文列舉了兩種驗證方案,大家可以依照自己的專案實際情況,選擇適合的方案。

身分證號碼說明
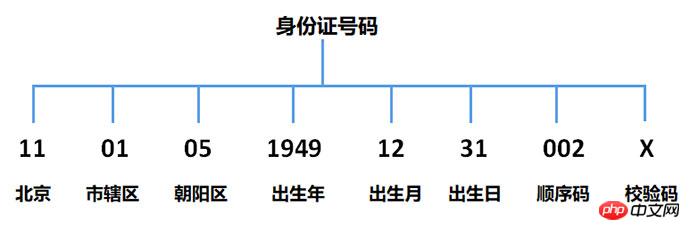
居民身分證號碼,正確、正式的稱呼應該是「公民身分證」。根據【中華人民共和國國家標準 GB 11643-1999】中有關公民身份號碼的規定,公民身份號碼是特徵組合碼,由十七位數字本體碼和一位數字校驗碼組成。排列順序由左至右依序為:六位數字位址碼,八位數字出生日期碼,三位數字順序碼及一位數字校驗碼。
以北京市朝陽區一女性身分證號碼為例,身分證號碼所表示的意義如下圖:

下面我們就從零開始完成一個完整的身分證號碼校驗流程。
方案1 (簡單)
1.1 分部規則
1.1.1 位址碼規則:位址碼長6位元以數字1-9開頭
後5位元為0-9的數字
/^[1-9]\d{5}/
1.1.2 年份碼規則:年份碼長4位以數字18, 19或20開頭
剩餘兩位為0-9的數字
/(18|19|20)\d{2 }/。如果不需要18開頭的年份,可以去掉18。
1.1.3 月份碼規則:月份碼長2位
第一位數字為0,第二位數字為1-9
或第一位數字為1,第二位數字為0-2
/((0[1-9])|(1[ 0-2]))/。
1.1.4 日期碼規則:日碼長2位元
第一位數字為0-2,第二位數字為1-9
或是10,20,30,31
/(([0-2][1-9])|10|20| 30|31)/。
1.1.5 順序碼規則:順序碼長3位
順序碼是數字
/\d{3}/。
1.1.6 校驗碼規則:校驗碼長1位
可以是數字,字母x或字母X
/[0-9Xx]/。
1.2 方案1正規表示式
綜合以上6個規則,給予完整的正規表示式及測試程式如下:var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
//输出 true
console.log(p.test("11010519491231002X"));
//输出 false 不能以0开头
console.log(p.test("01010519491231002X"));
//输出 false 年份不能以17开头
console.log(p.test("11010517491231002X"));
//输出 false 月份不能为13
console.log(p.test("11010519491331002X"));
//输出 false 日期不能为32
console.log(p.test("11010519491232002X"));
//输出 false 不能以a结尾
console.log(p.test("11010519491232002a"));
#1.3 方案1分析
方案1只是做了基本的格式判定,有三個主要的不足:位址碼判定不夠精確。例:我國不存在16,26開頭的地區,卻可透過驗證日期判定不夠精確。例:19490231也可通過驗證,而2月並不存在31日校驗碼是由17位本體碼計算得出,方案1並未校驗此碼方案2 (全面)
根據方案1的不足,引入方案2進而改進方案1的不足。
2.1 省級地址碼校驗
華北:北京11,天津12,河北13,山西14,內蒙古15 東北:遼寧21,吉林22,黑龍江23
華東: 上海31,江蘇32,浙江33,安徽34,福建35,江西36,山東37
華中:河南41,湖北42,湖南43
華南:廣東44,廣西45,海南46
西南: 四川51,貴州52,雲南53,西藏54,重慶50
西北: 陝西61,甘肅62,青海63,寧夏64,新疆65
特別:台灣711 ,香港81,澳門82
根据上述地址码做身份证号码的前两位校验,进一步的提高准确率。当前的地址码以2013版的行政区划代码【GB/T2260】为标准。由于区划代码的历史演变,使得地址码后四位校验变得不太可能。以三胖的身份证号为例,本人号码是2321开头,而当前行政区划代码表中并无此代码。因此本文只做前两位省级地址码的校验。
也有说法表述91开头是外国人取得中国身份证号码的前两位编码,但本人并未得到证实。如有持91开头身份证或认识马布里的,请帮忙确认相关信息。
根据以上分析,给出省级地址码校验及测试程序如下:
var checkProv = function (val) {
var pattern = /^[1-9][0-9]/;
var provs = {11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江 ",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北 ",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏 ",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门"};
if(pattern.test(val)) {
if(provs[val]) {
return true;
}
}
return false;
}
//输出 true,37是山东
console.log(checkProv(37));
//输出 false,16不存在
console.log(checkProv(16));
2.2 出生日期码校验
出生日期码的校验不做解释,直接给出如下函数及测试程序:
var checkDate = function (val) {
var pattern = /^(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)$/;
if(pattern.test(val)) {
var year = val.substring(0, 4);
var month = val.substring(4, 6);
var date = val.substring(6, 8);
var date2 = new Date(year+"-"+month+"-"+date);
if(date2 && date2.getMonth() == (parseInt(month) - 1)) {
return true;
}
}
return false;
}
//输出 true
console.log(checkDate("20180212"));
//输出 false 2月没有31日
console.log(checkDate("20180231"));
2.3 校验码校验
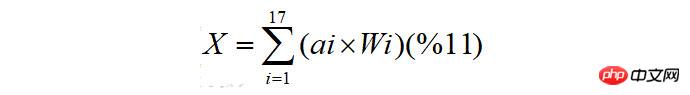
校验码的计算略复杂,先给出如下公式:

其中 ai 表示身份证本体码的第 i 位值,而 Wi 表示第 i 位的加权因子值。
加权因子表 【表1】:
| i | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|---|---|---|---|---|---|---|---|
| Wi | 7 | 9 | 10 | 5 | 8 | 4 | 2 | 1 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 6 | 3 | 7 | 9 | 10 | 5 | 8 | 4 | 2 |
X与校验码换算表 【表2】
| X | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| a18 | 1 | 0 | X | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 2 |
算法过程:
根据身份证主体码(前17位)分别与对应的加权因子(表1)计算乘积再求和,根据所得结果与11取模得到X值。
根据 X 值查询表2,得出a18即校验码值。
校验码计算程序及测试见如下代码:
var checkCode = function (val) {
var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
var factor = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 ];
var parity = [ 1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2 ];
var code = val.substring(17);
if(p.test(val)) {
var sum = 0;
for(var i=0;i<p style="text-align: left;"><strong>2.4 方案2整体代码</strong></p><pre class="brush:php;toolbar:false">var checkID = function (val) {
if(checkCode(val)) {
var date = val.substring(6,14);
if(checkDate(date)) {
if(checkProv(val.substring(0,2))) {
return true;
}
}
}
return false;
}
//输出 true
console.log(checkID("11010519491231002X"));
//输出 false,校验码不符
console.log(checkID("110105194912310021"));
//输出 false,日期码不符
console.log(checkID("110105194902310026"));
//输出 false,地区码不符
console.log(checkID("160105194912310029"));相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎麼用正規表示式篩選身分證號碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

