vue-cli打包程式碼時怎麼抽離專案相關設定檔
- php中世界最好的语言原創
- 2018-03-28 16:50:012343瀏覽
這次帶給大家vue-cli打包程式碼時怎麼抽離專案相關設定文件,vue-cli打包程式碼時抽離專案相關設定檔的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言:當使用vue-cli進行開發時常需要動態配置一些設置,例如接口的請求地址(axios.defaults.baseURL),這些設置可能需要在專案編譯後再進行設定的,所以在vue-cli裡我們需要對這些設定檔進行抽離,不讓webpack把設定檔也進行編譯。
首先,我們需要在/static 下面新建一個js檔案作為設定檔

#裡面的內容如下:
window.g={
AXIOS_TIMEOUT:10000,
SERVICE_CONTEXT_PATH:`http://10.200.199.84:9090/`//配置服务器地址
}
這裡將所有的配置注入到window物件的一個屬性裡面,你可以自訂這個屬性
然後在index.html裡面引入這個js
<script src="/static/js/config.js"></script>
在專案中使用時,直接使用window.g去呼叫這個設定檔的內容。
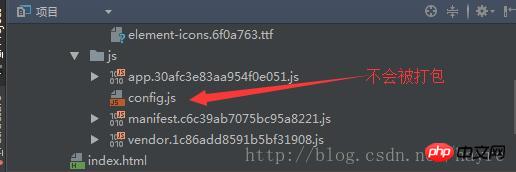
如此配置之後進行打包時,會產生這樣的效果

#可以看到這裡的設定檔會原樣輸出不會打包,那麼當我們把編譯好的前端工程交給部署人員去部署的時候,就不用事先問號後台地址了,部署人員可以直接透過修改配置裡面的內容去決定伺服器的位址。
所以透過這種方式可以把專案相關設定檔抽離開來
以上這篇基於vue-cli 打包時抽離專案相關設定檔詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue-cli打包程式碼時怎麼抽離專案相關設定檔的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

