vue.js+layer的表格資料綁定與更新
- php中世界最好的语言原創
- 2018-03-28 15:12:182479瀏覽
這次帶給大家vue.js+layer的表格資料綁定與更新,vue.js+layer表格資料綁定與更新的注意事項有哪些,下面就是實戰案例,一起來看一下。
一:先使用Vue.js綁定好資料與更新事件
使用v-on綁定好事件,在事件裡邊直接把該行資料傳遞進去,在更新方法裡邊就可以直接取出需要更新的資料
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});
效果如下:

二:點選更新事件彈出layer更新框
先寫好html
@* 给layer弹出层提供数据 *@ <p id="updatecontent" style="display:none"> <table style="margin-top:20px;margin-left:23px;"> <tr> <td> 用户名: </td> <td> <input type="text" v-model="userinfo.UserName" /> </td> </tr> <tr> <td> 学号: </td> <td> <input type="text" v-model="userinfo.Number" /> </td> </tr> <tr> <td> 班级: </td> <td> <input type="text" v-model="userinfo.Class" /> </td> </tr> </table> </p>
彈出layer
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}
效果如下:

#三:為layer彈框提供好資料
傳統的做法就是把值一個一個的取出來,然後在賦值給文字框,現在可以使用vue.js一次綁定好
實例化一個vue專門為彈框內的文字框提供資料
//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});
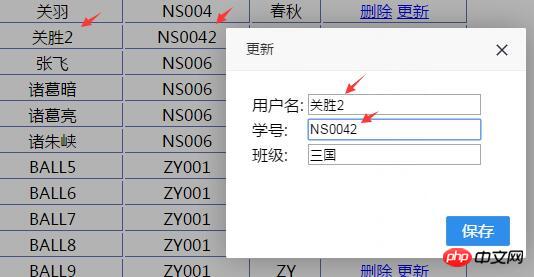
點擊更新按鈕的時候我們已經把該行的值透過一個物件傳過來了,
直接綁定到vue.js裡邊
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}
這樣就能在點擊的時候拿到需要更新的資料了

而且由於雙向綁定,當文字方塊發送變更的時候,表格內容也會自動變更

四:點選儲存實作更新
傳統的做法就是拿到更新後的值,也就是更有id取得文字方塊的值,然後組裝成json對象,傳入後台就可以實現更新。
使用vue.js就可以避免
自己組裝物件了,因為是雙向綁定,文字方塊的值改變model值自動改變
我們直接把Model的值傳回後台實作更新就行了
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});
後台使用ef直接更新就行了
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}
以上使用vue+layer實作更新,沒有任何組織資料的地方,我們子需要關注資料本身就行了
如果在改變文字方塊值得時候不希望表格內自動改變,可以克隆一個物件在綁定
因為這樣如果使用者點擊了關閉,需要自己會恢復成沒有更新的資料
利用jquery複製一個物件在綁定就而已了
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}
這樣的話資料庫是更新了頁面沒有被更新,可以直接刷新網頁
當然也可以使用更新Model來更新頁面,直接把vue.js資料替換從而更新更新到頁面
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue.js+layer的表格資料綁定與更新的詳細內容。更多資訊請關注PHP中文網其他相關文章!

