pm2部署node.js專案詳細教學
- php中世界最好的语言原創
- 2018-03-28 15:05:443254瀏覽
這次帶給大家pm2部署node.js專案詳細教程,pm2部署node.js專案的注意事項有哪些,以下就是實戰案例,一起來看一下。
作為一個前端,對寫好的專案怎麼部署到伺服器是一臉蒙圈的,但還是對這個很感興趣,決定嘗試一下,說乾就乾。
一、買域名和伺服器
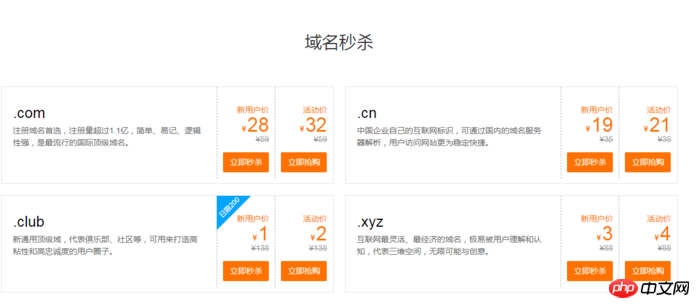
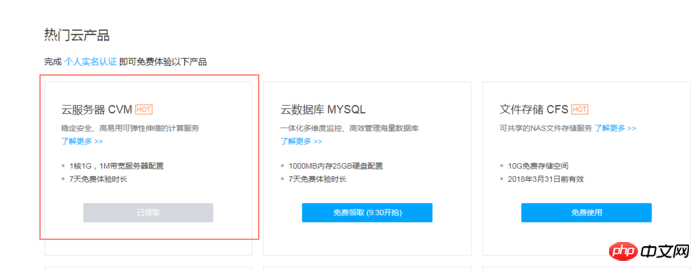
要部署專案肯定要買域名,這點是必不可少的,發現騰訊雲上邊有免費的伺服器可用(只免費7天),於是就到騰訊雲買了域名,又在騰訊雲領了免費的伺服器,當然這段時間會讓你實名認證。

買網域

隨身伺服器
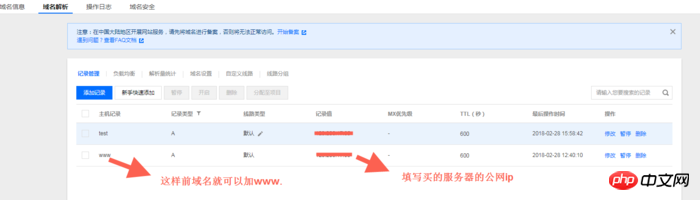
在騰訊雲端選擇了CentOS伺服器,接下來進行域名解析,然後對伺服器進行設定(帳號密碼之類的)

#域名解析
二、部署Node. js環境
(一)登入伺服器,先更新一下(第一次使用伺服器先更新)
yum update -y
(二)安裝node 和pm2
wget指令下載Node.js安裝套件。安裝套件是編譯好的文件,解壓縮之後,在bin資料夾中就已存在node和npm,無需重複編譯。
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
解壓縮檔。
tar xvf node-v8.9.3-linux-x64.tar.xz
建立軟鏈接,使node和npm指令全域有效。透過建立軟體連結的方法,使得在任意目錄下都可以直接使用node和npm指令:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
來檢視node、npm版本。
node -v npm -v
至此,Node.js環境已安裝完畢。軟體預設安裝在/root/node-v8.9.3-linux-x64/目錄下。如果需要將該軟體安裝到其他目錄(如:/opt/node/)下,請進行如下操作:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
安裝pm2
npm install pm2@latest -g
建立軟鏈接,使pm2命令全域有效
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
三、將項目用git部署到伺服器上
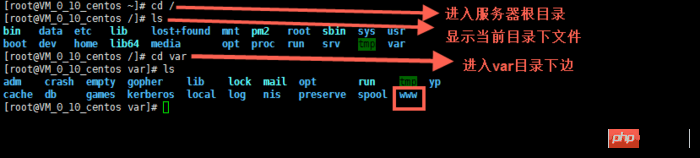
首先進入到伺服器根目錄,顯示根目錄資料夾內容,然後進入var目錄下邊,在var目錄下邊新建一個www的資料夾,顯示var資料夾下邊內容,再進入www資料夾下邊,依序指令為
cd / ls cd var ls mkdir www cd www
上個圖片

#然後將你的倉庫裡面的專案git clone 下來
首先要安裝git,使用下邊指令
yum install git y
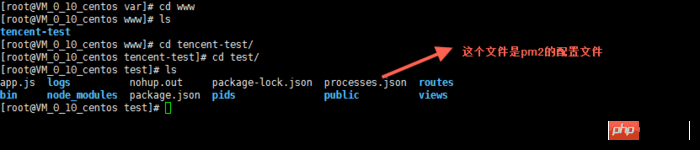
進入到你的專案中

上圖中可以看到有一個不是express專案的文件,它是pm2的設定檔pm2的設定方法為http://pm2.keymetrics. io/docs/usage/cluster-mode/
下邊是我專案裡面的設定(新手,有問題大神可以指點下)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}
四、啟動專案
pm2 start processes.json
關閉專案
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
#再啟動對應專案
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
設定pm2開機自動啟動
pm2 startup pm2 save
之所以使用pm2啟動項目,是因為這樣退出伺服器鏈接,node項目依舊可以運行。
這樣專案已經部署完成,但是專案中的連接埠只能是80埠。後台大神告訴可以用nginx做代理伺服器。並告訴了安裝方法。
五、安裝nginx 並設定nginx
#安裝nginx
yum install nginx
設定nginx
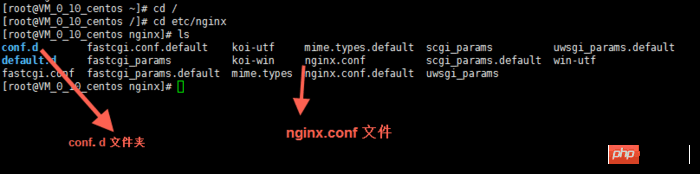
进入配置的文件夹目录,编辑nginx.conf 文件,也可以在conf.d文件夹下新建后缀名为.conf的文件
cd / cd etc/nginx vim nginx.conf
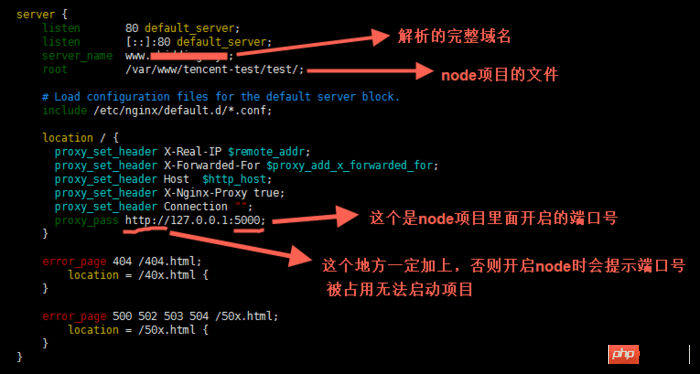
来张图

这里用到了vim编辑器的使用方法,可在网上搜使用方法
简单提几个使用方法,直接按键盘
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
下边是我的nginx配置(新手,有问题大神可以指点下)

启动nginx
service nginx start
这样nginx就运行了。
每次修改完nginx配置都要重启下,用下边的命令
service nginx reload
设置nginx开机自动启动
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是pm2部署node.js專案詳細教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

