React Native實作自訂圖標
- 零到壹度原創
- 2018-03-28 14:35:322217瀏覽
本文主要為大家分享一篇React Native實作自訂圖示的方法,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧。
以react-native-vector-icons元件為例
使用Ionicons.ttf字型,該字型檔在
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
引進方法
import Icon from 'react-native-vector-icons/Ionicons';
開啟http://fontstore.baidu.com/static/editor/index.html,開啟Ionicons.ttf字體

可以去http:// www.iconfont.cn/搜尋圖示並下載svg格式


開啟
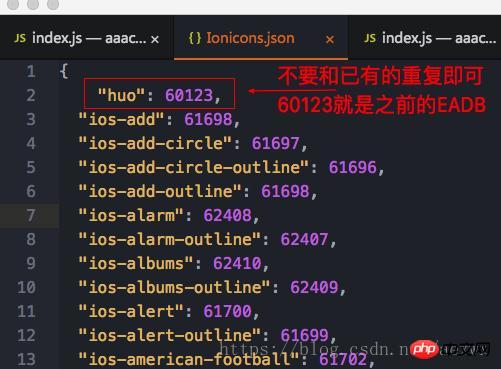
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
新增對應的值,不要和已有的重複即可

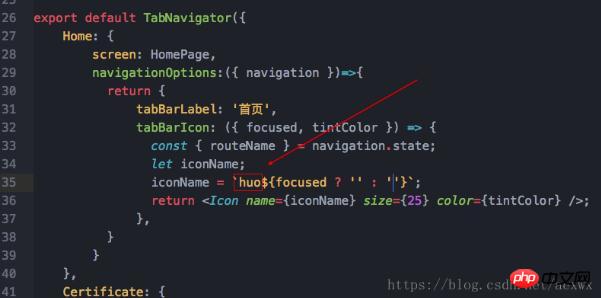
最後在元件中使用

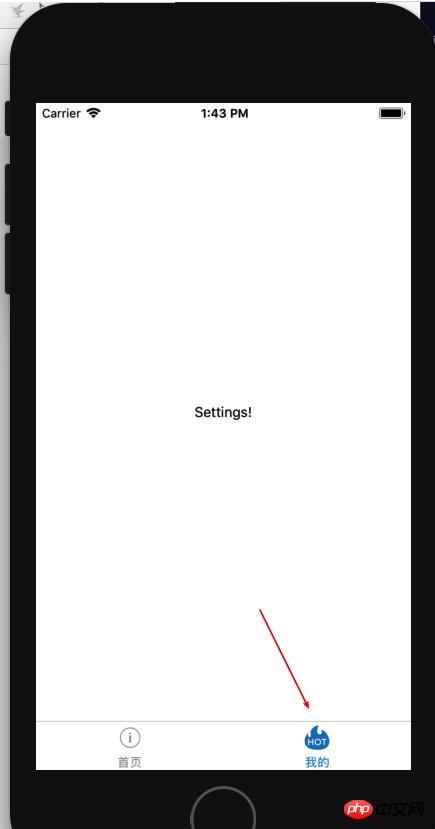
效果如下

以上是React Native實作自訂圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

