在Vue2.0中http請求以及loading的展示
- php中世界最好的语言原創
- 2018-03-28 11:11:241823瀏覽
這次帶給大家在Vue2.0中http請求以及loading的展示,在Vue2.0中http請求以及loading展示的注意事項有哪些,下面就是實戰案例,一起來看一下。
我們需要額外兩個依賴vuex 和axios:(還是接著上一個項目MyFirstProject寫)
npm i vuex axios -D
首先簡單的闡述下http請求
#1、main.js 中引入axios
import axios from 'axios' Vue.prototype.$http = axios;
2、focus.vue中寫個函數取得資料
#<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
</style>
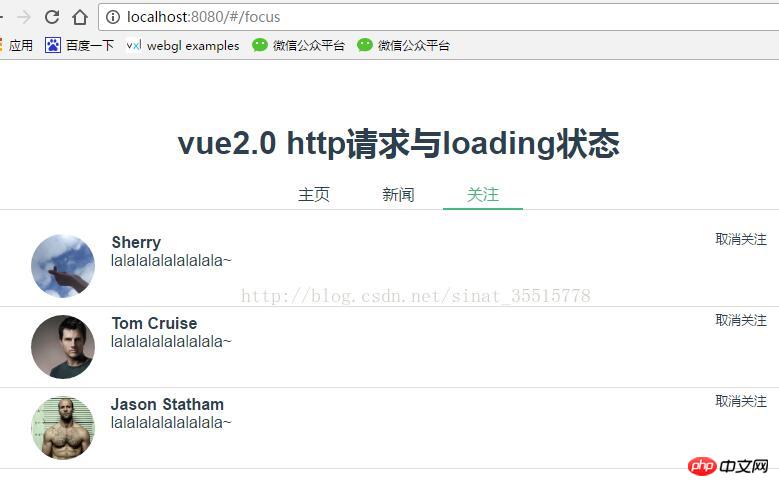
取得成功後展示效果如圖:

#我的兩個男神羨慕羨慕有沒有很帥
到此請求資料就結束了,是不是很簡單,然額接下來涉及到store就有點複雜了,欲知後事如何,且聽下回分解~
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是在Vue2.0中http請求以及loading的展示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

