這次帶給大家iview的select下拉框選項錯位怎麼處理,解決iview的select下拉框選項錯位注意事項有哪些,下面就是實戰案例,一起來看一下。
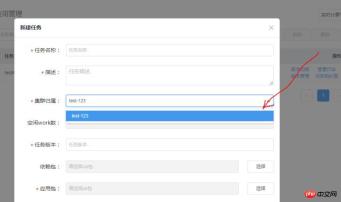
在使用iview的過程中,我遇到這樣一個問題,在Model中使用select下拉方塊元件。但當彈出框超過一螢幕需要滾動時,select的下拉選項會出現錯位(下圖1為正常,圖2為滾動後,下拉選項錯位。)
圖1:

圖2:

#在分析元件程式碼後,發現以下一個樣式:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}
解決方案
#正是這個樣式影響了下拉框的定位,解決的方式是覆蓋作者的原來樣式。
但是,很不巧的是,作者加了一個 !important ,改變了優先級。
那麼,如何讓自己的樣式優先順序比他高呢,可以在自訂的樣式檔案裡加入這樣的樣式:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}
這樣就解決了上述提到的問題。關於為什麼加個body,就能改變樣式的優先級,可以參考我的部落格相關文章(how2js.cn)
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是iview的select下拉方塊選項錯位怎麼處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5的功能是什麼?Apr 07, 2025 am 12:10 AM
H5的功能是什麼?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。
 h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM
h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM如何創建 H5 鏈接?確定鏈接目標:獲取 H5 頁面或應用程序的 URL。創建 HTML 錨點:使用 <a> 標記創建錨點並指定鏈接目標URL。設置鏈接屬性(可選):根據需要設置 target、title 和 onclick 屬性。添加到網頁:將 HTML 錨點代碼添加到希望鏈接出現的網頁中。
 h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM
h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM解決 H5 兼容問題的方法包括:使用響應式設計,允許網頁根據屏幕尺寸調整佈局。採用跨瀏覽器測試工具,在發布前測試兼容性。使用 Polyfill,為舊瀏覽器提供對新 API 的支持。遵循 Web 標準,使用有效的代碼和最佳實踐。使用 CSS 預處理器,簡化 CSS 代碼並提高可讀性。優化圖像,減小網頁大小並加快加載速度。啟用 HTTPS,確保網站的安全性。
 h5怎么生成鏈接Apr 06, 2025 pm 12:33 PM
h5怎么生成鏈接Apr 06, 2025 pm 12:33 PMh5頁面可以通過兩種方法生成鏈接:手動創建鏈接或使用短鏈接服務。通過手動創建,只需複制h5頁面的URL即可;通過短鏈接服務,需將URL粘貼到服務中,然後獲取縮短的URL。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

記事本++7.3.1
好用且免費的程式碼編輯器

Dreamweaver CS6
視覺化網頁開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





