H5合成海報詳解
- php中世界最好的语言原創
- 2018-03-27 09:14:463371瀏覽
這次帶給大家H5合成海報詳解,H5合成海報的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言:最近做了一個用canvas合成海報圖片的行動端項目,由於一點canvas基礎都沒有,所以去網上搜了一位前輩的demo,但是開發過程中遇到了很多問題,現將所遇問題及解決方法總結如下:
1、行動端canvas專案適配全螢幕問題
問題描述:由於canvas的width和height 只能設定px值,不支援rem單位,所以想在行動裝置螢幕解析度繁雜的情況下達到canvas鋪滿全螢幕的效果很困難。解決方法:透過js取得到手機螢幕的clientWidth值,賦給canvas,以此來達到適配全螢幕的效果;
var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth);
var canvasHeight = Math.floor(clientWidth*(1334/750));
$("#main").css('width',canvasWidth+'px');
$("#main").css('height',canvasHeight+'px');
2、canvas合成的圖片出現模糊現象
#問題描述:canvas產生的圖片出現模糊問題,尤其是圖片上有二維碼需要辨識的,使用者根本無法辨識;
解決方法:1)可以引用hidpi-canvas. js外掛程式解決此問題;
2)也可以將canvas的style中的width和height值設為你想要的大小,然後將canvas的width和height的值分別放大x倍,此處注意,當你在畫布中繪製圖片或文字時,對應數值也應放大x倍。
3、合成圖片時部分機型圖片錯亂
問題描述:部分安卓手機在匯出canvas的base64圖片時,只能顯示想要效果圖片的一半,初步分析是裝置像素比造成的bug。
解決方法:取得裝置像素比pr,判斷機型,這裡我只判斷了是iphone還是安卓,暫時還未出現問題,合成圖片時再將width和height值恢復到原來的大小。
//hidpi-canvas将canvas的width和height属性放大pr倍
if (navigator.userAgent.match(/iphone/i)) {
canvas.width = width ;//恢复为原先的大小
canvas.height = height ;
}else{
canvas.width = width / pr;//恢复为原先的大小
canvas.height = height / pr;
}
4、iphone手機上傳圖片出現旋轉問題
問題描述:測試時發現,iPhone手機上傳照片出現旋轉情況,而上傳從網路儲存的圖片則不會出現此問題,安卓正常。
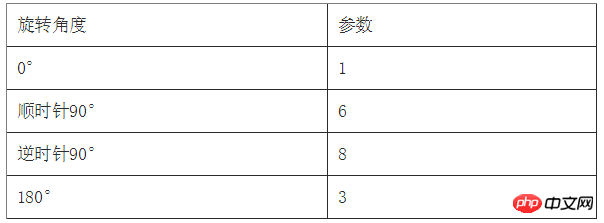
解決方法:此問題可使用exif.js插件解決,此插件會獲取照片拍攝時的角度等信息,主要是Orientation屬性,從而進行相應操作;

var file = $(this)[0].files[0];
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, 'Orientation');
});
5、canvas繪製跨域圖片無法匯出base64圖片
問題描述:當畫布中存在跨域請求來的圖片時,匯出base64圖片失敗,初步分析應該是canvas本身的安全機制引起的。
解決方法:此bug需要前後端配合解決,首先後端設定圖片允許跨域,然後前端設定Img.crossOrigin = "Anonymous";即可。
var pageqrcodeimg = qrcodecanvas.toDataURL('image/jpg');
var qrcodeImg = new Image();
qrcodeImg.crossOrigin = "Anonymous";
qrcodeImg.src = pageqrcodeimg;
qrcodeImg.onload=function(){
//绘制图片
}
6、canvas繪製圖片時會出現白色螢幕狀況
問題描述:canvas繪製圖片時偶爾會出現白螢幕狀況,初步分析是圖片還沒讀取完畢就執行了繪圖操作。
解決方法:為img新增onload函數,圖片讀取完畢再執行繪圖操作。
qrcodeImg.onload=function(){
//绘制图片
}
7、微信瀏覽器中長按圖片無法儲存
問題描述:透過canvas產生的圖片在微信瀏覽器中長按無法儲存或辨識二維碼,安卓部分圖片出現此狀況,iphone正常,初步分析是圖片品質太大導致。
解決方法:匯出base64圖片時壓縮圖片品質。
var mycanvas = document.getElementById("main");
var image = mycanvas.toDataURL("image/jpeg",0.7);
後記:目前遇到的問題基本上就這些,後期如果遇到什麼問題會持續更新。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是H5合成海報詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

