NodeJS之前端註冊頁面
- 零到壹度原創
- 2018-03-26 10:21:032857瀏覽
本文主要介紹了NodeJS之前端註冊頁面的相關知識,文中透過範例程式碼介紹的非常詳細,對大家學習具有一定的參考學習價值,希望能幫助大家。
app.js檔案為:
//应用程序的启动入口文件
//加载模块
var express = require('express'); //加载express模块
var swig = require('swig'); //加载模板处理模块
var app = express(); //创建app应用,相当于nodeJS的http.createService()
var mongoose = require('mongoose'); //加载数据库模块
//配置模板引擎
app.engine('html',swig.renderFile); //定义当前模板引擎,第一个参数:模板引擎名称,也是模板文件后缀;第二个参数:处理模板的方法
app.set('views','./views'); //设置模板文件存放的目录,第一个参数必须是views,第二个参数是目录
app.set('view engine','html'); //注册模板
swig.setDefaults({cache:false});//取消模板缓存
app.use('/public',express.static(__dirname + '/public'));//当用户请求的路径ulr以/public开头时,以第二个参数的方式进行处理(直接返回__dirname + '/public'目录下文件)
//根据不同的功能划分模块
app.use('/admin',require('./routers/admin'));
app.use('/api',require('./routers/api'));
app.use('/',require('./routers/main'));
mongoose.connect('mongodb://localhost:27017/blog',function(err){
if(err){
console.log("数据库连接失败");
}else{
console.log("数据库连接成功");
app.listen(8081); //监听http请求
}
});修改在routers資料夾下的main.js程式碼,作為前端註冊頁面的路由
var express = require('express');
var router = express.Router();
router.get('/',function(req,res,next){
res.render('main/index.html');
})
module.exports = router; 前端註冊頁面位於views資料夾中的main/index.html文件,另外前端註冊文件還要引入css和js靜態文件,均位於public資料夾下:

下載寫好的靜態範本https://pan.baidu.com/s/1vAu131qU1NhddK2w6_IgtA
分別複製到對應位置
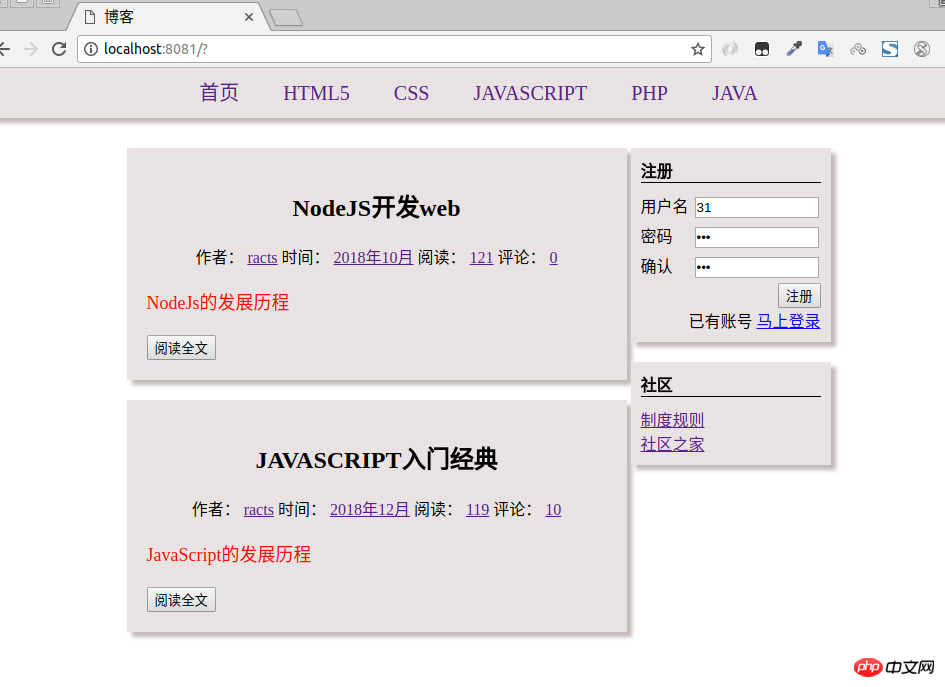
開啟頁面呈現是這樣

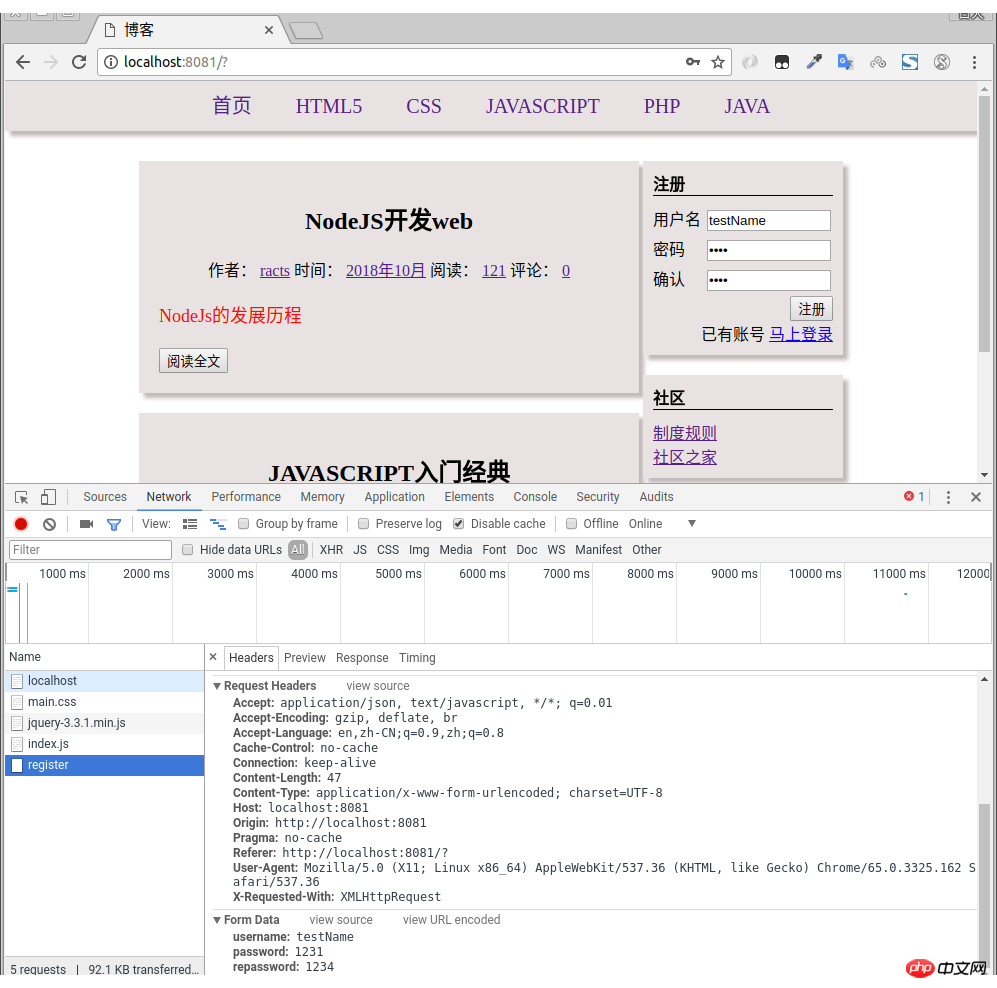
輸入註冊資訊點擊註冊按鈕開啟瀏覽器偵錯可以查看請求的資料:

以上是NodeJS之前端註冊頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue.js實作連接印表機下一篇:vue.js實作連接印表機

