小程式的Promise簡化回調
- php中世界最好的语言原創
- 2018-03-23 16:43:472659瀏覽
這次帶給大家小程式的Promise簡化回調,小程式Promise簡化回調的注意事項有哪些,下面就是實戰案例,一起來看一下。
Promise 是非同步程式設計的一種解決方案,比傳統的解決方案——回呼函數和事件——更合理和更強大。它由社群最早提出和實現,ES6 將其寫進了語言標準,統一了用法,原生提供了Promise物件。
所謂Promise,簡單說就是一個容器,裡面保存著某個未來才會結束的事件(通常是一個非同步操作)的結果。從語法上說,Promise 是一個對象,從它可以獲取非同步操作的訊息。 Promise 提供統一的 API,各種非同步操作都可以用同樣的方法處理。
了解什麼是 Promise 物件
在專案中,會出現各種非同步操作,如果一個非同步操作的回呼裡還有非同步操作,就會出現回呼金字塔。
例如下面這種
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
下面分析如何用Promise來進行簡化程式碼
因為微信小程式非同步api都是success和fail的形式,所有有人封裝了這樣一個方法:
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
}
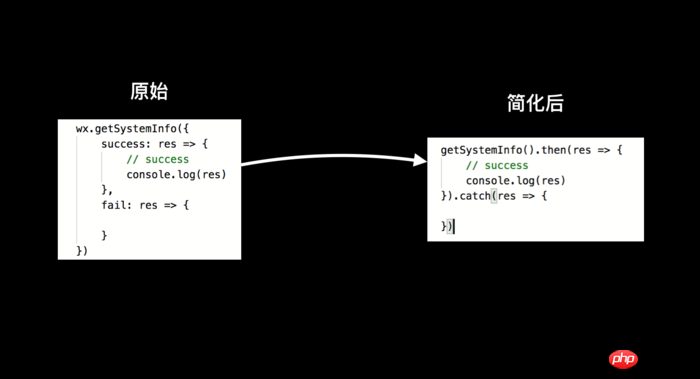
先看最簡單的:
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})
使用上面的promisify. js簡化後:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})

getSystemInfo
可以看到簡化後的回調裡少了一個縮進,並且回調函數從9行減少到了6行。
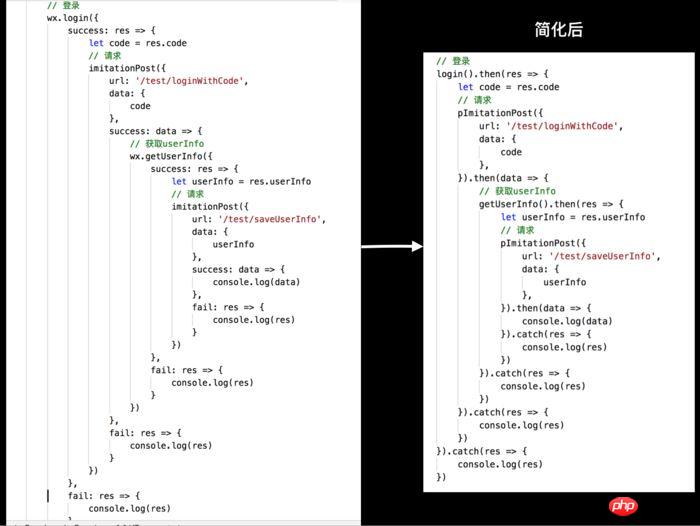
回呼金字塔的簡化效果
那麼再來看看最開始的那個回呼金字塔
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})

簡化回調
可以看到簡化效果非常明顯。
同樣適用於網頁或nodejs等。
參考
Promise 物件
#原始碼
tomfriwel/MyWechatAppDemo 的promisePage頁面
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
########################################### #以上是小程式的Promise簡化回調的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS的命令模式概念與用法分析下一篇:JS的命令模式概念與用法分析

