這次帶給大家JS如何做出公共子序列,JS實現公共子序列的注意事項有哪些,下面就是實戰案例,一起來看一下。
介紹
最長公共子序列(Longest Common Subsequence LCS)是從給定的兩個序列X和Y中取出盡可能多的一部分字符,按照它們在原序列排列的先後次序排列得到。 LCS問題的演算法用途廣泛,如在軟體不同版本的管理中,用LCS演算法找到新舊版本的異同處;在軟體測試中,用LCS演算法對錄製和回放的序列進行比較,在基因工程領域,用LCS演算法檢查病人DNA連與鍵康DNA鏈的異同;在防抄襲系統中,用LCS演算法檢查論文的抄襲率。 LCS演算法也可以用於程式碼相似度度量,人體運行的序列檢索,視頻段匹配等方面,所以對LCS演算法進行研究具有很高的應用價值。
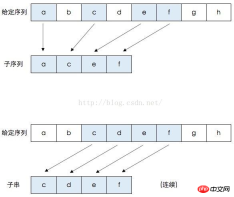
#子序列(subsequence): 一個特定序列的子序列就是將給定序列中零個或多個元素去掉後得到的結果(不改變元素間相對次序)。例如序列的子序列有:、、 公共子序列(common subsequence): 給定序列X和Y,序列Z是X的子序列,也是Y的子序列,則Z是X和Y的公共子序列。例如X=[A,B,C,B,D,A,B],Y=[B,D,C,A,B,A[,則序列Z=[B,C,A]為X和Y的公共子序列,其長度為3。但Z不是X和Y的最長公共子序列,而序列[B,C,B,A]和[B,D,A,B]也均為X和Y的最長公共子序列,長度為4 ,而X和Y不存在長度大於等於5的公共子序列。對於序列[A,B,C]和序列[E,F,G]的公共子序列只有空序列[]。 最長公共子序列:給定序列X和Y,從它們的所有公共子序列中選出長度最長的那一個或幾個。 給一個圖再解釋一下: 我們可以看出子序列不見得一定是連續的,連續的是子字串。 問題分析 我們還是從矩陣開始分析,自己推導出狀態遷移方程式。 首先,我們把問題轉換成前端夠為熟悉的概念,不要序列序列地叫了,可以認為是陣列或字串。一切從簡,我們就估且認定是兩個字串做比較吧。 我們專注於留意」子序列「的概念,它可以刪掉多個或零個,也可以全部幹掉。這時我們的第一個子序列為 空字串 (如果我們的序列不是字串,我們還可以 )!這個真是千萬要注意到!許多人就是看不懂《演算法導論》的那張圖表,還有許多部落格的作者不懂裝懂。我們總是從左到右比較,當然了第一個字串,由於作為矩陣的高,就垂直放置了。 假令X = "ABCDAB", Y="BDCABA",各自取出最短的序列,也就是空字串與空字串比較。 LCS的方程式解為一個數字,那麼這個表格也只能填數字。兩個空字串的公同區域的長度為0.
子字串: 將一個序列從最前或最後或同時刪掉零個或幾個字元構成的新系列。區別與子序列,子序列是可以從中間摳掉字元的。 cnblogs這個字串中子序列有幾個呢?很顯然有27個,例如其中的cb,cgs等等都是其子序列
######A####### #####B############
x
""
B ##DC A BA
""
| x | "" | B | #D | C | A | B | A | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| "" | 0 | ||||||||||||
| A | |||||||||||||
| B | |||||||||||||
| C | |||||||||||||
| D | |||||||||||||
| A | |||||||||||||
| B | |||||||||||||
#然後我們X不動,繼續讓空字串出陣,Y讓「B」出陣,很顯然,它們的公共區域的長度為0. Y換成其他字符, D啊,C啊, 或者, 它們的連續組合DC、 DDC, 情況沒有變, 依然為0. 因此第一行都為0. 然後我們Y不動,Y只出空字任串,那麼與上面的分析一樣,都為0,第一列都是0.
| x | "" | B | D | ##CA | B | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| "" | 0 | 0 | 0 | #0 | 0 | #0 | |||||||
| #A | |||||||||||||
| B | |||||||||||||
| ##C | 0 | ||||||||||||
| D | 0 | ||||||||||||
#A
0
## B| LCS問題與背包問題有點不一樣,背包問題還可以設定-1行,而最長公共子序列因為有空子序列的出現,一開始就把左邊與上邊固定死了。 | 然後我們再將問題放大些,這次雙方都出一個字符,顯然只有兩都相同時,才有存在不為空字符串的公共子序列,長度也理解數然為1。 | A為"X", Y為"BDCA"的子序列的任一 | x | ##""B | D | C | A | B | ##A | ||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| #"" | ##0#0 | 0 | 0 | 0 | 0 | 0 | |||||||
| ##A | 0 | #0 | 0 | 0 | 1 | ||||||||
| B | 0 | ||||||||||||
| C | #0 | ||||||||||||
| D | 0 | ||||||||||||
| #B | 0 | ##繼續往右填空,該怎麼填?顯然,LCS不能大於X的長度,Y的從A字串開始的子序列與B的A序列相比,怎麼也能等於1。 | x | "" | B | ##D | C | A | B | A | |||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| "" | 0 | 0 | |||||||||||
| #0 | 0 | 0 | #A | 0 | 0 | #0 | |||||||
| 1 | 1 | ||||||||||||
| B | 0 | ||||||||||||
如果X只從派出前面個字符A,B吧,亦即是“”,“A”, "B", "AB"這四種組合,前兩個已經解說過了。那我們先看B,${X_1} == ${Y_0}, 我們得到一個新的公共子字串了,應該要加1。為什麼呢?因為我們這個矩陣是一個狀態表,從左到右,從上到下描述狀態的遷移過程,而這些狀態是基於已有狀態 累加 出來的。 現在我們要確認的是,現在我們要填的這個格子的值與它周圍已經填好的格子的值是存在何種關係 。目前,資訊太少,就是一個孤點,直接填1。
| x | "" | B | ##DC | A | B | A | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| "" | 0 | 0 | #0 | #0 | 0 | 0 | |||||||
| #A | 0 | 0 | #0 | 0 | 1 | 1 | 1 | ||||||
| 0 | 1 | ||||||||||||
| #C | 0 | ||||||||||||
| #D | 0 | ||||||||||||
A
| ##B | 0 | 然後我們讓Y多出一個D做幫手,{"",A,B,AB} vs {"",B,D,BD},顯然,繼續填1. 一直填到Y的第二個B之前,都是1。 因為到BDCAB時,它們有另一個公共子序列,AB。 | x | "" | B | ##DC | A | B | A | ||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| "" | 0 | 0 | |||||||||||
| #0 | #0 | 0 | 0 | #A | 0 | 0 | |||||||
| 0 | 1 | 1 | 1 | ||||||||||
| B | 0 | ||||||||||||
| 1 | ##1 | ##1||||||||||||
 #D
#D
0
| B | 0 | 到這一步,我們可以總結一些規則了,之後就是透過計算驗證我們的想法,加入新的規則或限定條件來完善。 | Y將所有字符派上去,X依然是2個字符,經仔細觀察,還是填2. | 看五行,X再多派一個C,ABC的子序列集合比AB的子序列集合大一些,那麼它與Y的B子序列集合大一些,就算不大,就不能比原來的小。顯然新增的C不能成為戰力,不是兩者的公共字符,因此值應該等於AB的子序列集合。 | × | "" | B | ##D||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| B | A | ||||||||||||
| "" | 0 | 0 | 0 | 0 | # 0 | 0 | 0 | ||||||
| A | 0 | 0 | #0 | 0 | 1 | 1 | 1 | ||||||
| 0 | 1 | ||||||||||||
| ##1 | #2 | ||||||||||||
而且我們可以確定,如果兩個字串要比較的字元不一樣,那麼要填的格子是與其左邊或上邊有關,那邊大就取那個。
如果比較的字元一樣呢,稍安毋躁,剛好X的C要與Y的C進行比較,即ABC的子序列集合{"",A,B,C,AB,BC, ABC}與BDC的子序列集合{"",B,D,C,BD,DC,BDC}比較,得到公共子字串有「」,B,D 。這時還是與先前的結論一樣,當字元相等時,它對應的格子值等於左邊與右邊與左上角的值,並且左邊,上邊,左上邊總是相等的。這些奧秘需要更嚴格的數學知識來論證。
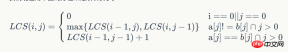
假設有兩個數組,A和B。 A[i]為A的第i個元素,A(i)為由A的第一個元素到第i個元素所組成的前綴。 m(i, j)為A(i)和B(j)的最長公共子序列長度。
由於演算法本身的遞推性質,其實只要證明,對於某個i和j:
m(i, j) = m(i-1, j-1) + 1 (當A[i] = B[j]時)
m(i, j) = max( m(i-1, j), m(i, j-1) ) (當A[ i] != B[j]時)
第一個式子很好證明,即當A[i] = B[j]時。可以用反證,假設m(i, j) > m(i-1, j-1) + 1 (m(i, j)不可能小於m(i-1, j-1) + 1,原因很明顯),那麼可以推出m(i-1, j-1)不是最長的這一矛盾結果。
第二個有些trick。當A[i] != B[j]時,還是反證,假設m(i, j) > max( m(i-1, j), m(i, j-1) )。
由反證假設,可得m(i, j) > m(i-1, j)。這個可以推出A[i]一定在m(i, j)對應的LCS序列中(反證可得)。而由於A[i] != B[j],故B[j]一定不在m(i, j)對應的LCS序列中。所以可推出m(i, j) = m(i, j-1)。這就推出了與反正假設矛盾的結果。
得證。
我們現在用下面的方程式來繼續填表了。

程式實作
//by 司徒正美
function LCS(str1, str2){
var rows = str1.split("")
rows.unshift("")
var cols = str2.split("")
cols.unshift("")
var m = rows.length
var n = cols.length
var dp = []
for(var i = 0; i <p style="text-align: left;">LCS可以進一步簡化,只要透過挪位置,省去新陣列的產生</p><pre class="brush:php;toolbar:false">//by司徒正美
function LCS(str1, str2){
var m = str1.length
var n = str2.length
var dp = [new Array(n+1).fill(0)] //第一行全是0
for(var i = 1; i <p style="text-align: left;"><span style="color: #ff0000"><strong>#列印一個LCS</strong></span></p><p style="text-align: left;">我們再來給列印函數,先看如何列印一個。我們從右下角開始尋找,一直找到最上一行終止。因此目標字串的建構是倒序。為了避免使用stringBuffer這樣麻煩的中間量,我們可以透過遞歸實現,每次執行程式時,只回傳一個字串,沒有則回傳一個空字串, 以 printLCS(x,y,...) + str[ i] 相加,就可以得到我們要求的字串。 </p><p style="text-align: left;">我們再寫出一個方法,來驗證我們得到的字串是否真正的LCS字串。身為一個已經工作的人,不能寫的程式碼像在校生那樣,不做<a href="http://www.php.cn/php/php-tp-unittesting.html" target="_blank">單元測試</a>就放到線上讓別人踩坑。 </p><pre class="brush:php;toolbar:false">//by 司徒正美,打印一个LCS
function printLCS(dp, str1, str2, i, j){
if (i == 0 || j == 0){
return "";
}
if( str1[i-1] == str2[j-1] ){
return printLCS(dp, str1, str2, i-1, j-1) + str1[i-1];
}else{
if (dp[i][j-1] > dp[i-1][j]){
return printLCS(dp, str1, str2, i, j-1);
}else{
return printLCS(dp, str1, str2, i-1, j);
}
}
}
//by司徒正美, 将目标字符串转换成正则,验证是否为之前两个字符串的LCS
function validateLCS(el, str1, str2){
var re = new RegExp( el.split("").join(".*") )
console.log(el, re.test(str1),re.test(str2))
return re.test(str1) && re.test(str2)
}使用:
function LCS(str1, str2){
var m = str1.length
var n = str2.length
//....略,自行补充
var s = printLCS(dp, str1, str2, m, n)
validateLCS(s, str1, str2)
return dp[m][n]
}
var c1 = LCS( "ABCBDAB","BDCABA");
console.log(c1) //4 BCBA、BCAB、BDAB
var c2 = LCS("13456778" , "357486782" );
console.log(c2) //5 34678
var c3 = LCS("ACCGGTCGAGTGCGCGGAAGCCGGCCGAA" ,"GTCGTTCGGAATGCCGTTGCTCTGTAAA" );
console.log(c3) //20 GTCGTCGGAAGCCGGCCGAA
#列印全部LCS
##想法與上面差不多,我們注意一下,在LCS方法有一個Math.max取值,這其實是整合了三種情況,因此可以分叉出三個字串。我們的方法將傳回一個es6集合對象,方便自動去掉。然後每次都用新的集合合併舊的集合的字任串。//by 司徒正美 打印所有LCS
function printAllLCS(dp, str1, str2, i, j){
if (i == 0 || j == 0){
return new Set([""])
}else if(str1[i-1] == str2[j-1]){
var newSet = new Set()
printAllLCS(dp, str1, str2, i-1, j-1).forEach(function(el){
newSet.add(el + str1[i-1])
})
return newSet
}else{
var set = new Set()
if (dp[i][j-1] >= dp[i-1][j]){
printAllLCS(dp, str1, str2, i, j-1).forEach(function(el){
set.add(el)
})
}
if (dp[i-1][j] >= dp[i][j-1]){//必须用>=,不能简单一个else搞定
printAllLCS(dp, str1, str2, i-1, j).forEach(function(el){
set.add(el)
})
}
return set
}
}使用:function LCS(str1, str2){
var m = str1.length
var n = str2.length
//....略,自行补充
var s = printAllLCS(dp, str1, str2, m, n)
console.log(s)
s.forEach(function(el){
validateLCS(el,str1, str2)
console.log("输出LCS",el)
})
return dp[m][n]
}
var c1 = LCS( "ABCBDAB","BDCABA");
console.log(c1) //4 BCBA、BCAB、BDAB
var c2 = LCS("13456778" , "357486782" );
console.log(c2) //5 34678
var c3 = LCS("ACCGGTCGAGTGCGCGGAAGCCGGCCGAA" ,"GTCGTTCGGAATGCCGTTGCTCTGTAAA" );
console.log(c3) //20 GTCGTCGGAAGCCGGCCGAA
#空間最佳化
使用捲動陣列:function LCS(str1, str2){
var m = str1.length
var n = str2.length
var dp = [new Array(n+1).fill(0)],now = 1,row //第一行全是0
for(var i = 1; i 0;1-0=>1; 1-1=>0 ...
}
return row ? row[n]: 0
}危險的遞歸解法
#str1的一個子序列對應於下標序列{1, 2, …, m}的子序列,因此,str1共有${2^m}$個不同子序列(str2亦然,如${2^n}$),因此複雜度達到驚人的指數時間(${2^m * 2^ n}$)。//警告,字符串的长度一大就会爆栈
function LCS(str1, str2, a, b) {
if(a === void 0){
a = str1.length - 1
}
if(b === void 0){
b = str2.length - 1
}
if(a == -1 || b == -1){
return 0
}
if(str1[a] == str2[b]) {
return LCS(str1, str2, a-1, b-1)+1;
}
if(str1[a] != str2[b]) {
var x = LCS(str1, str2, a, b-1)
var y = LCS(str1, str2, a-1, b)
return x >= y ? x : y
}
}我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是JS如何做出公共子序列的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE
 Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差異主要體現在:1)Python作為解釋型語言,運行速度較慢,但開發效率高,適合快速原型開發;2)JavaScript在瀏覽器中受限於單線程,但在Node.js中可利用多線程和異步I/O提升性能,兩者在實際項目中各有優勢。
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器





