js立即執行函數的方法
- 小云云原創
- 2018-03-22 16:31:572143瀏覽
看過jQuery原始碼的人應該知道,jQuery開篇用的就是立即執行函數。立即執行函數常用於第三方函式庫,好處在於隔離作用域,任何一個第三方函式庫都會存在大量的變數和函數,為了避免變數污染(命名衝突),開發者想到的解決方法就是使用立即執行函數。
1.什麼是立即執行函數(IIFE)
在了解立即執行函數之前先明確一下函數宣告、函數表達式及匿名函數的形式,如下圖:

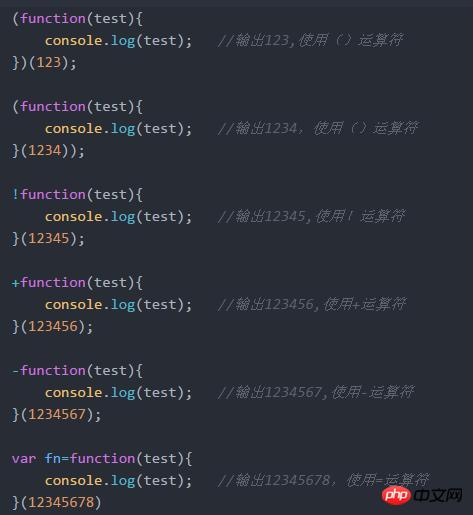
接下來看立即執行函數的兩種常見形式:( function(){…} )()和( function (){…} () ),一個是一個匿名函數包裹在一個括號運算子中,後面再跟一個小括號,另一個是一個匿名函數後面跟一個小括號,然後整個包裹在一個括號運算子中,這兩種寫法是等價的。要立即執行函數能做到立即執行,要注意兩點,一是函數體後面要有小括號(),二是函數體必須是函數表達式而不能是函數宣告。先看下圖:

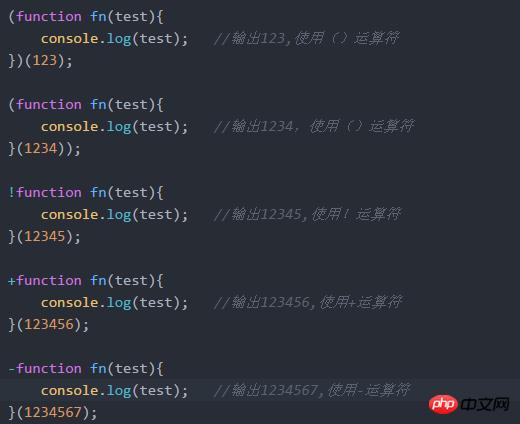
從圖中可以看出,除了使用()運算子之外,! ,+,-,=等運算子都能起到立即執行的作用。這些運算子的作用就是將匿名函數或函數宣告轉換為函數表達式,如下圖所示,函數體是函數宣告的形式,使用運算子將其轉換為函數表達式之後就可達到立即執行效果:

2.使用立即執行函數的好處
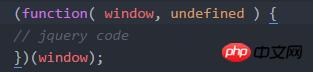
透過定義一個匿名函數,創建了一個新的函數作用域,相當於創建了一個「私有」的命名空間,該命名空間的變數和方法,不會破壞污染全域的命名空間。此時若是想存取全域對象,將全域物件以參數形式傳進去即可,如jQuery程式碼結構:

#其中window即為全域物件。作用域隔離非常重要,是一個JS框架必須支援的功能,jQuery被應用在成千上萬的JavaScript程式中,必須確保jQuery建立的變數不能和導入他的程式所使用的變數發生衝突。
相關推薦:
JavaScript匿名、具名函數與立即執行函數IIFE詳解
以上是js立即執行函數的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

