關於nodejs作為伺服器的原理
- 零到壹度原創
- 2018-03-21 13:54:102077瀏覽
本文主要跟大家聊聊關於nodejs作為伺服器的原理,需要的朋友可以參考下,希望能幫助到大家。下面跟著小編一起來看看吧。
Node.js 特點
1、單線程
在Java、PHP或.net等伺服器端語言中,會為每個客戶端連線建立一個新的執行緒。而每個線程需要耗費大約2MB記憶體。也就是說,理論上,一個8GB記憶體的伺服器可以同時連接的最大用戶數為4000個左右。要讓Web應用程式支援更多的用戶,就需要增加伺服器的數量,而Web應用程式的硬體成本當然就上升了。
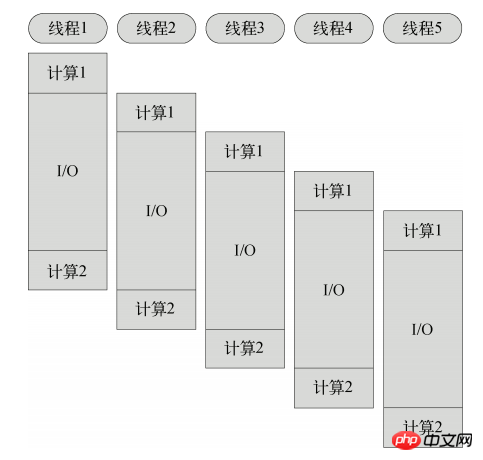
Node.js不會為每個客戶連接建立一個新的線程,而只使用一個線程。當有使用者連線了,就觸發一個內部事件,透過非阻塞I/O、事件驅動機制,讓Node.js程式宏觀也是並行的。使用Node.js,一個8GB記憶體的伺服器,可以同時處理超過4萬用戶的連線。
另外,單執行緒帶來的好處,作業系統完全不再有執行緒建立、銷毀的時間開銷。
壞處,就是一個使用者造成了執行緒的崩潰,整個服務都崩潰了,其他人也崩潰了。


#2、非阻塞I/O
#
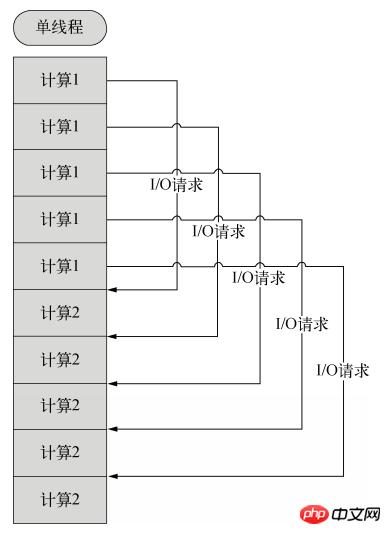
例如,當在存取資料庫取得資料的時候,需要一段時間。在傳統的單執行緒處理機制中,在執行了存取資料庫程式碼之後,整個執行緒都將暫停下來,等待資料庫回傳結果,才能執行後面的程式碼。 也就是說,I/O阻塞了程式碼的執行,大幅降低了程式的執行效率。
由於Node.js中採用了非阻塞型I/O機制,因此在執行了存取資料庫的程式碼之後,將立即轉而執行其後面的程式碼,把資料庫傳回結果的處理程式碼放在回呼函數中,從而提高了程式的執行效率。
當某個I/O執行完畢時,將以事件的形式通知執行I/O操作的線程,執行緒執行這個事件的回呼函數。為了處理非同步I/O,執行緒必須有事件循環,不斷的檢查有沒有未處理的事件,依序加以處理。
在阻塞模式下,一個執行緒只能處理一項任務,要提高吞吐量必須通過多執行緒。 而非在阻塞模式下,一個執行緒永遠在執行運算操作,這個執行緒的CPU核心利用率永遠是100%。 所以,這是一個特別有哲理的解決方案:與其人多,但是好多人閒著;還不如一個人玩命,往死裡幹活兒。
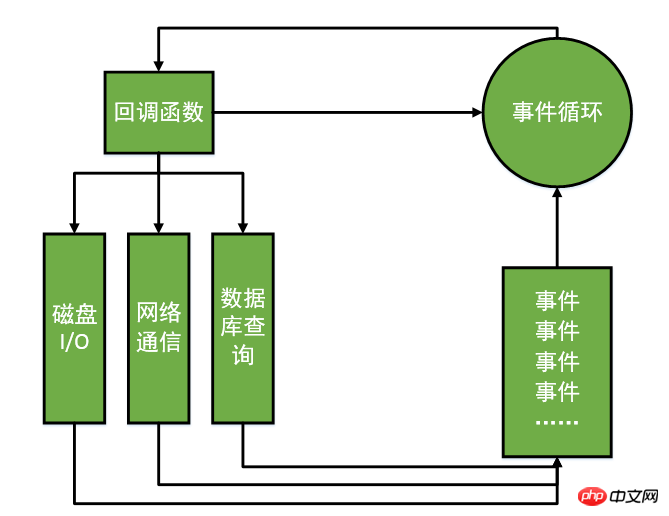
3、事件驅動event-driven
在Node中,客戶端請求建立連接,提交資料等行為,會觸發對應的事件。在Node中,在一個時刻,只能執行一個事件回呼函數,但是在執行一個事件回呼函數的中途,可以轉而處理其他事件(比如,又有新用戶連接了),然後返回繼續執行原事件的回呼函數,這種處理機制,稱為「事件環」機制。
Node.js底層是C++(V8也是C++寫的)。 底層程式碼中,近半數都用於事件佇列、回呼函數佇列的建構。用事件驅動來完成伺服器的任務調度,這是鬼才才能想到的。針尖上的舞蹈,用一個線程,擔負起了處理非常多的任務的使命。

|
單線程,單執行緒的好處,減少了記憶體開銷,作業系統的記憶體換頁。 如果某一個事情,進入了,但是被I/O阻塞了,所以這個執行緒就阻塞了。 非阻塞I/O, 不會傻等I/O語句結束,而會執行後面的語句。 非阻塞就能解決問題了麼?例如執行小紅的業務,執行過程中,小剛的I/O回調完成了,此時怎麼辦? ? 事件機制,事件環,不管是新使用者的請求,或是舊用戶的I/O完成,都會以事件方式加入事件環,等待調度。 |
說是三個特點,其實是一個特點,離開誰都不行,都玩兒不轉了。
Node.js很像摳門的餐廳老闆,只聘請1個服務員,服務很多人。結果,比許多服務員效率還高。
Node.js中所有的I/O都是非同步的,回呼函數,套回調函數。
Node.js 適合開發什麼?
Node.js適合用來開發什麼樣的應用程式呢?
善於I/O,不善於計算。因為Node.js最擅長的就是任務調度,如果你的業務有很多的CPU運算,其實也相當於這個運算阻塞了這個單線程,就不適合Node開發。
當應用程式需要處理大量並發的I/O,而在向客戶端發出回應之前,應用程式內部並不需要進行非常複雜的處理的時候, Node.js非常適合。 Node.js也非常適合與web socket配合,開發長連接的即時互動應用程式。
例如:
#● 使用者表單收集
##● 考試系統
● 聊天室
● 圖文直播
● 提供JSON的API(為前台Angular使用)
Node.js 與PHP、JSP的不同
● Node .js不是一種獨立的語言,與PHP、JSP、Python、Perl、Ruby的「既是語言,也是平台」不同,Node.js的使用JavaScript進行編程,運行在JavaScript引擎上( V8)。
● 與PHP、JSP等相比(PHP、JSP、.net都需要運行在伺服器程式上,Apache、Naginx、Tomcat、IIS #),Node.js跳過了Apache、Naginx、IIS等HTTP伺服器,它自己不用建立在任何伺服器軟體之上。 Node.js的許多設計概念與經典架構(LAMP = Linux + Apache + MySQL + PHP)有著很大的不同,可以提供強大的伸縮能力。 Node.js沒有web容器。
範例一:頁面顯示"Hello World!"
JS程式碼:
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/><br/>//创建服务器,参数就是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> //req表示请求, request;res表示响应,response<br/><br/> //设置HTTP头部,状态码是200, 文件类型是html。字符编码格式是 UTF-8<br/> res.writeHead(200, {‘Content-Type‘:‘text/html; charset= UTF-8; ‘});<br/> res.end(‘Hello World!‘);<br/>});<br/><br/>//运行服务器,监听8083端口<br/>server.listen(8083, ‘127.0.0.1‘);<br/></span>#開啟瀏覽器,輸入127.0.0.1:8083

#範例二:Node.js沒有Web容器
#在使用Apache伺服器時,我們常常可以看到在htdocs目錄中有各種子資料夾,我們要存取指定頁面,只需要在瀏覽器網址列中輸入127.0.0.1:80/app/index.html 類似這樣的結構
#但是,Node.js 由於沒有Web容器,所以在url 位址後面在輸入/xx.xx 時並不能正常顯示
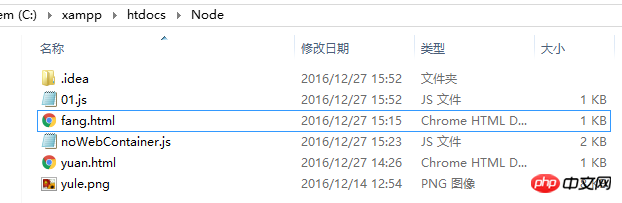
有这么一个文件目录结构:

fang.html 里面是一个 红色的、正方形的p,yuan.html 里面是一个 绿色的、圆形的p
现在新建一个 noWebContainer.js,看能否在url中输入 fang.html 打开页面
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> <br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> <br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>运行 127.0.0.1:4000,并在url后面加上 /fang.html,发现完全没用

现在初步对“Node.js没有web容器”这句话有了一点印象了,那想要打开fang.html,怎么办呢?
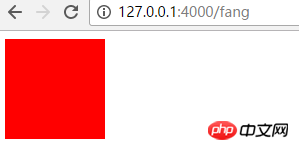
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>也就是说,如果 请求的url 里面包含了 /fang,就读取当前目录下(./ ---> 表示当前目录)的 fang.html,否则,就只显示 Hello World

同理,我也可以 输入 /yuan,显示 yuan.html
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yuan‘){<br/> fs.readFile(‘./yuan.html‘, function(err,data){<br/><br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>
进一步,在 fang.html 中添加一个图片,从上面的目录结构中可以看到,图片的路径是完全正确的
<span style="font-size: 14px;"><img src="yule.png" alt="图片"><br/></span>
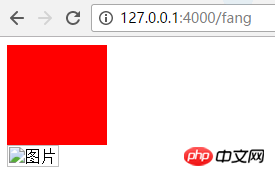
运行 127.0.0.1:4000/fang,却发现图片破了,说明路径不对。但事实上,我们可以看到,这个路径是一点问题都没有的呀,那怎么办呢?

又回到了那句话,“Node.js没有web容器”,所以,还是要用前面的方法处理一下图片
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yuan‘){<br/> fs.readFile(‘./yuan.html‘, function(err,data){<br/><br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yule.png‘){<br/> fs.readFile(‘./yule.png‘, function(err,data){<br/><br/> res.writeHead(200, {"Content-type":"image/jpg"});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>再次运行,图片可正常显示


现在新建一个 yellow.css 样式表,让 yuan.html 引入这个css 文件
yellow.css
<span style="font-size: 14px;">body{background:yellow;}<br/></span>但是,页面的背景颜色没有发生任何改变

看来 “Node.js没有web容器”这句话是无处不在呀,同样需要对 css 文件做处理
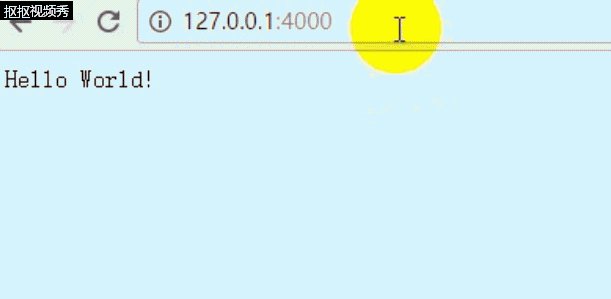
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yuan‘){<br/> fs.readFile(‘./yuan.html‘, function(err,data){<br/><br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yule.png‘){<br/> fs.readFile(‘./yule.png‘, function(err,data){<br/><br/> res.writeHead(200, {"Content-type":"image/jpg"});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yellow‘){<br/> fs.readFile(‘./yellow.css‘, function(err,data){<br/><br/> res.writeHead(200, {"Content-type":"text/css"});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>再次运行代码,发现页面背景颜色变成了黄色
 ##
##
以上是關於nodejs作為伺服器的原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

