node.js搭建伺服器方法
- 小云云原創
- 2018-03-20 16:48:093425瀏覽
做前端的都知道,公司的專案在自己的電腦上搭建環境是挺麻煩的一件事情,本文主要和大家分享node.js搭建伺服器方法,希望能幫助大家。
首先:一般個人電腦沒公司的配置效能好,
其次:搭建公司專案在自己電腦涉及很多快取環境,資源環境包,資料庫等的限制,加起來夠搞一天了(熟悉公司搭建的環境除外)
就我自身公司而言情況是這樣,我作為前端工程師,
前端目前是基於polymer——實現最近遇到的問題就是不知道自己寫的頁面有沒有什麼問題,但是要成功啟動專案的tomcat才能看,因為這些頁面無法直接打開,會包資源解析錯誤,
於是我在想,如何才能把前端頁面不依賴tomcat這些蛋疼的部署伺服器呢?
於是百度看到了nodejs和nginx,帶著對前端伺服器的好奇心開始了自己的實踐,一個晚上也請教了一些同學,然後得到了一些啟發
步驟如下
1、到nodejs官網下載安裝包http://nodejs.cn/安裝完成後自動映射了環境到系統中,不需要自己配置環境變量,然後打開控制台
輸入命令:node
沒有報錯表示運行成功
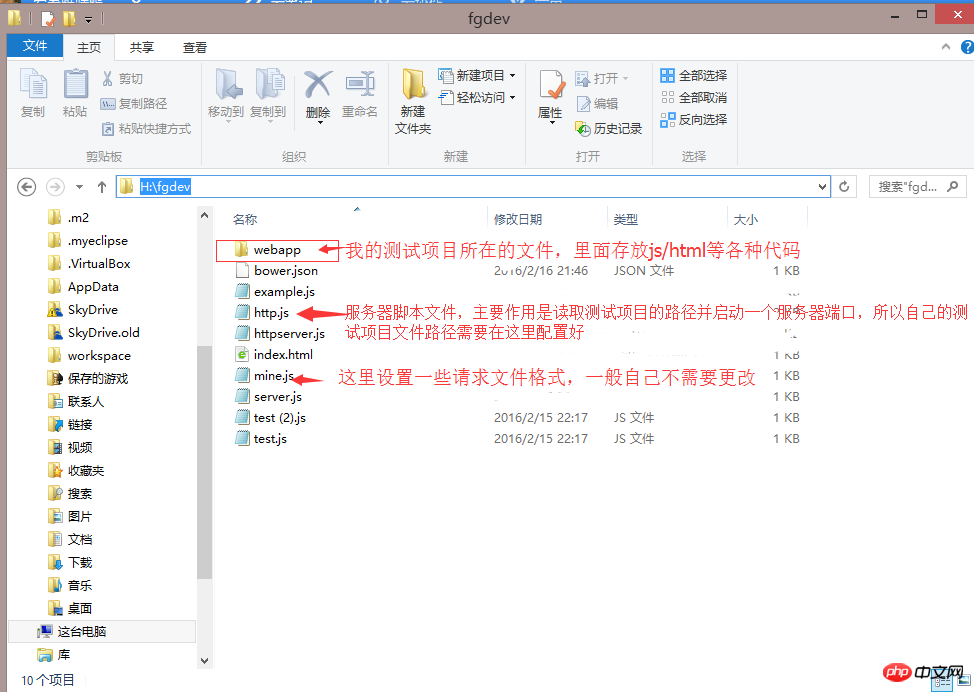
2、接著在與測試目錄同級目錄下面新建下面兩個js檔
http.js(伺服器腳本設定檔)
var PORT = 3000;//var http = require('http');var url=require('url');var fs=require('fs');var mine=require('./mine').types;//var path=require('path');var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname; var realPath = path.join("webapp", pathname); //这里设置自己的文件名称;
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, { 'Content-Type': 'text/plain'
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, { 'Content-Type': 'text/plain'
});
response.end(err);
} else { var contentType = mine[ext] || "text/plain";
response.writeHead(200, { 'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");mine.js(引入對應的檔)
exports.types = { "css": "text/css", "gif": "image/gif", "html": "text/html", "ico": "image/x-icon",
"jpeg": "image/jpeg", "jpg": "image/jpeg", "js": "text/javascript",
"json": "application/json", "pdf": "application/pdf", "png": "image/png", "svg": "image/svg+xml",
"swf": "application/x-shockwave-flash", "tiff": "image/tiff", "txt": "text/plain", "wav": "audio/x-wav",
"wma": "audio/x-ms-wma", "wmv": "video/x-ms-wmv", "xml": "text/xml"}; 上面兩個js新建成功後,打開http.js,接著在裡面找到路徑設置,把我目前webapp改成你自己的名字項目名稱
Friendship tips:(前提是跟js在同級個目錄。
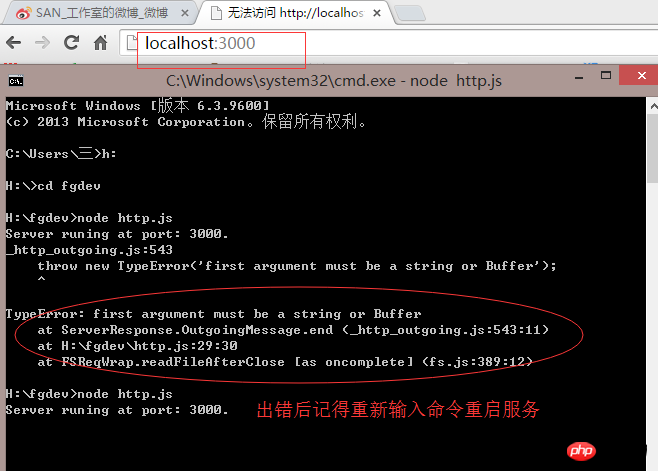
#3、控制台啟動伺服器測試是否成功  見下圖:
見下圖:
#開啟專案所在目錄輸入node http.js
接著提示連接埠啟動成功,
接著直接輸入自己需要測試的文件位址就行了。例如我的
http://localhost:3000/index.html
#到此全部部署完成!
這裡注意:一定要在連接埠號碼後面加上自己檔案路徑才能運行成功。不然會報錯因為http.js裡面寫的比較簡單,暫時未直接對應
#http://localhost:3000
如果出錯了那麼請重寫啟動服務
即:node.js
#當然你有興趣的話可以重寫node.js完善它 
最後表示:這兩個js都是我在博客和百度上看到一些大牛寫的,不過他們的寫的教程不夠清晰(本人水平不足不能跟上他們的思路),
所以再次感謝這些博客大牛,
接著嘗試:
在nginx上運行測試文件,
搭建nodejs+mangodb測試專案遷移angularjs的樹到polymer
angular的樹是前前端大牛寫的,一直不太看懂,我也沒去百度看其他大牛寫的ng樹(也許有更厲害的很多)
相關推薦:
#以上是node.js搭建伺服器方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

