請求跨域解決方法CORS
- php中世界最好的语言原創
- 2018-03-19 16:25:354029瀏覽
#這次帶給大家請求跨域解決方法CORS,請求跨域解決方法CORS的注意事項有哪些,下面就是實戰案例,一起來看一下。
CORS全名為Cross-Origin Resource Sharing,是HTML5規範定義的如何跨域存取資源。
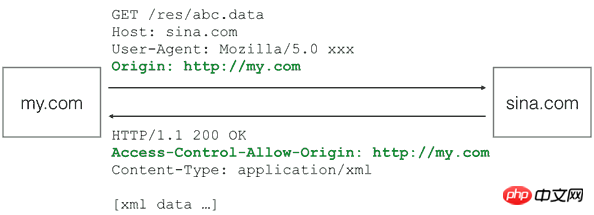
Origin表示本域,也就是瀏覽器目前頁面的網域。當JavaScript向外域(如sina.com)發起請求後,瀏覽器收到回應後,首先檢查
Access-Control-Allow-Origin是否包含本域,如果是,則此次跨域請求成功,如果不是,則請求失敗,JavaScript將無法取得到回應的任何資料。簡單請求包含GET、HEAD和POST(POST的Content-Type類型僅限
application/x-www-form-urlencoded、multipart/form-data#和text/plain),且不能出現任何自訂頭(例如,X-Custom: 12345)對於PUT、DELETE#以及其他類型如
application/json的POST請求,在發送AJAX請求之前,瀏覽器會先發送一個OPTIONS請求(稱為preflighted請求)到這個URL上,詢問目標伺服器是否接受:瀏覽器確認伺服器回應的
Access-Control-Allow-Methods頭確實包含將要傳送的AJAX請求的Method,才會繼續發送AJAX,否則,拋出一個錯誤
//express后端配置:app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Credentials","true"); //服务端允许携带cookie
res.header("Access-Control-Allow-Origin", req.headers.origin); //允许的访问域
res.header("Access-Control-Allow-Headers", "X-Requested-With"); //访问头
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); //访问方法
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8"); if (req.method == 'OPTIONS') {
res.header("Access-Control-Max-Age", 86400);
res.sendStatus(204); //让options请求快速返回. } else {
next();
}
});
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是請求跨域解決方法CORS的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn