這次帶給大家關於前端的css基本知識,關於前端的css基本知識的注意事項有哪些,下面就是實戰案例,一起來看一下。
css基本知識
我們先看一個小例子:
nbsp;html> <meta> <title>Title</title> <p>1</p> <p>2</p> <p>3</p>

我們可以看到我們在p中加了style,裡面有background-color,height等屬性,這樣就使的原本什麼都沒有的p添加了背景色高度等。
css的寫
在標籤上設定style屬性:width,height,background.......
寫在head裡面,寫一個
<span style="color: #000000"><br><style><br/>#i1{
background-color:red;
height:48px
}<br/></style>
<br></span>
單獨創建一個.css格式的文件,在.css文件中寫入樣式,在html檔案中的head標籤中引入該.css檔案:
<link>
css中的註解:/**/
選擇器使用css
1.標籤選擇器:
p{background-color:red; }
#2.class選擇器:
.bd{background-color:red; }
#3.id選擇器:
#idselect{background-color:red; }
4.關聯選擇器(空格)
#idselect p{background-color:red; }
#5.組合選擇器:(逗號)
input,p,p{ background-color:red; }
6.屬性選擇器:
input [type='text']{ width:100px; height:200px; }
css中的優先權
nbsp;html>
<meta>
<title>Title</title>
<style>
.c1{
background-color: red;
color: white;
}
.c2{
font-size: 58px;
#color:black;
}
</style>
<p>asdfas</p>
上面我們設定了一個p有兩個class名稱,然後先設定了一個color:white,顯示的效果如下:

下面我們在.c2的css中把color:black的註解去掉,顯示的效果如下:

我們再在
標籤中加入:style="color:blue",那麼顯示的效果如下:




font-size字体大小:font-size:12px;
font-weight字体的样式:100-900,bold(加粗),bolder(更粗),inherit,initial,lighter,normal,unset
color字体颜色;
3.float属性:浮动
如果我们写了2个p,那这2个p就会每个各占一行,如果我们想让一个p在左边占20%,一个p在右边80%,想要两个p在一行对接起来,那就需要用到float
首先看看我们不用float的效果:
<p>p1</p><p>p2</p>

如果我们让这两个p都向左浮动:
<p>p1</p><p>p2</p>
两个就重合在一起,并且一个站20%,一个占80%

如果我改成p1占20%往左浮动,p2占60%往右浮动:那么中间就会空出20%
<p>p1</p><p>p2</p>

现在我们写一个盒子,里面有一些p:
<p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
我们可以发现用了float我们就可以做到类似很多前端页面一块一块的样式,我们最外面的p的高度是随着里面小p不断的增多而增多的。

但是有一个问题,我们可以看到上面有一个红色的线,他是外层p的边框,为什么父p的边框没有了呢,只有一个了呢?这个就是使用float之后会产生的问题。
解决方法:
在父p中的最后加上这么一段:

这样,父p的边框就显现了出来
4.display
首先我们看一段:
<p>p1</p><span>span1</span>

现在我们想要让块级标签变成一个行内标签:display:inline
<p>p1</p><span>span1</span>

我们想要让span这个行内标签变成块级标签:display:block;

********
行内标签:无法设置高度,宽度,padding,margin
块级标签:可以设置高度,宽度,padding,margin
<span>span1</span><a>chaolianjei</a>
我们可以发现一点效果都没有

display:inline-block;
具有inline,默认自己有多少占多少;
具有block,可以设置高度,宽度,padding,margin
<span>span1</span><a>chaolianjei</a>
加了display:inline-block;之后,span就可以设置宽高了:

display:none;让标签消失:


5.padding margin(0 auto)内边距,外边距:
margin:
margin:0 auto;上下为0,左右居中
6.position:
fixed---->固定在页面的某个位置,滚轮滚动,位置也不会变
absolute---->绝对定位,单用它,滚轮滚动时,位置会改变,要和relative一起使用
relative
fixed:
我们先看一串代码:
nbsp;html> <meta> <title>Title</title> <p>返回顶部</p> <p></p>

现在我们希望的是 “返回顶部” 这个p 固定在浏览器的右下角
<p>返回顶部</p>
我在style中添加了
position:fixed;bottom:20px;right:20px;
这样我们就把那个p固定在右下角了。
我们再看一个例子:有的网站,它的菜单栏是一直在浏览器的上面的,即使是滚动条滚动,头部的菜单栏也不会变,这个我们应该怎么做呢:
nbsp;html>
<meta>
<title>Title</title>
<style>
.pg-header{
height:48px;
background-color: black;
color: #dddddd;
position:fixed;
top:0;
right:0;
left: 0;
}
.pg-body{
background-color: #dddddd;
height:5000px;
margin-top:50px ;
}
</style>
<p>头部</p>
<p>内容</p>
其实只需要加上上面色的代码就可以了,下面的margin-top是为了让pg-body的能够往下来一点,显示出全部内容
relative+absolute:
我现在有3个p:
nbsp;html> <meta> <title>Title</title> <p>p1</p> <p>p2</p> <p>p3</p>

我想要在p1的左下角放一个黑色的小方框, p2的右下角放一个黑色的小方框,p3的左上角放一个黑色的小方框,应该怎么做 :
nbsp;html> <meta> <title>Title</title> <p> p1 </p><p></p> <p> p2 </p><p></p> <p> p3 </p><p></p>
只要relative 和 absolute 相配合,然后设置top,left,right,bottom的值就可以了,这个值可以是正数也可以是负数

还有一个场景:我们点一个按钮,然后就会跳出一个小窗口,这个时候窗口以外的东西就没有办法进行操作了,如:我点击了大模态框,之后跳出了large model,但是灰色的地方是没有办法进行操作的

这就是一个典型的三层模式:本身文本是一层,灰色的遮罩是一层,弹出的框是一层。那我们怎么实现这个呢?
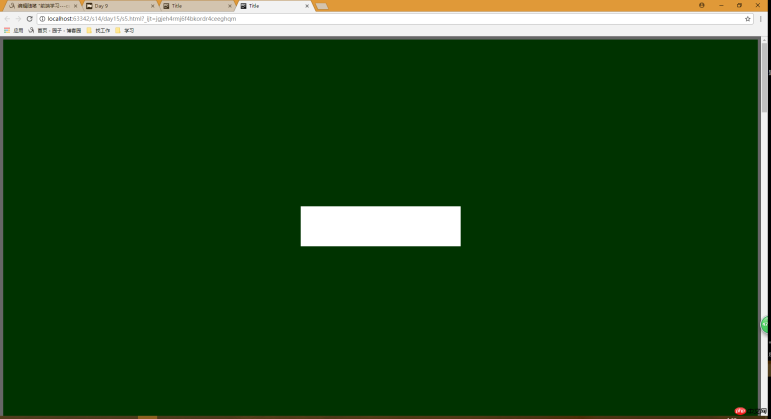
nbsp;html> <meta> <title>Title</title> <p></p> <p></p> <p></p>
效果如图所示:下面有一个green的p,然后有一个black的p,只是设置了透明度,最上面有一个居中的白色p

分析:首先我们先说两个新的属性:
opcity:0.6;设置透明度,值为0-1
z-index:9,设置优先级,值越高优先级越大
我们先实现两个p,一个是绿色的,一个是黑色的。这个很简单。下面要再加上第三层。最关键的就是这上面两个属性,如果透明属性没有的话,在做两层的时候,黑色的就会把绿色彻底覆盖住,如果没有优先级属性的话,那么在做第三个p的时候就会不知道谁覆盖了谁。
这里我们还要记录的是居中方法:
<span style="color: #ff0000">position: fixed;top:50%;left: 50%;</span><br><span style="color: #ff0000">margin-top: -50px;margin-left:-200px;</span>
设置50%,然后用margin返回宽高的一半,这样就能够让一个p居中显示
7.overflow
我们设置了一个p的宽度和高度,现在想要在这个p中放入一个图片,那图片有自己的高度和宽度。如果直接发放进去就会超出p的范围显示,那我们怎么办呢?
在style中加入overflow属性:
hidden:超出的部分隐藏
auto:超出的部分会给滚动条


8.hover
nbsp;html>
<meta>
<title>Title</title>
<style>
.pg-header{
position: fixed;
top:0;
right:0;
left:0;
height:48px;
background-color: #2459a2;
line-height:48px;
}
.pg-body{
margin-top:50px;
}
.w{
width:980px;
margin:0 auto;
}
.pg-header .menu{
display: inline-block;
padding:0 10px;
color:white;
}
/*当鼠标移动到当前标签的时候,以下css属性才会生效*/
.pg-header .menu:hover{
background-color: blue;
}
</style>
<p>
</p><p>
<a>logo</a>
<a>全部</a>
<a>42区</a>
<a>段子</a>
<a>1024</a>
</p>
<p>
</p><p></p>
hover当鼠标移动到超链接的时候,就会对hover的css里的属性生效

9.background
background-image:url('image/4.jpg'):背景是一个图片,如果这个p比图片的尺寸还要大的话,图片就会一直重复着放
应用场景:渐变色的背景,我们只需要一个很窄的图片,就可以利用这个属性,让整个背景都是这个渐变色的图片
background-repeat:no-repeat/repeat-x/repeat-y:改属性设置图片是否要重复,水平重复还是垂直重复
background-position:10px 10px 选取一张图上的某一个位置进行显示
应用场景:网站有的时候用一张图上存储了很多的图标,要用哪个图标就可以选哪个坐标
页面布局
一、主站布局:
<p> </p><p> 内容自动居中 </p><p></p><p></p>
二、后台管理布局
同样都是三个部分,头部,中间内容,和尾部:
我们先看看中间的变化:
一类是中间内容的菜单和内容都不动,右边内容多的时候出现滚动条
我们用position:fixed做的话应该怎么做呢:


nbsp;html>
<meta>
<title>Title</title>
<style>
body{
margin:0 auto;
}
.left{
float:left;
}
.right{
float:right;
}
.pg-header{
height:48px;
background-color: #2459a2;
color:white;
}
.pg-content .menu{
position: fixed;
top:48px;
left:0;
bottom:0;
width:200px;
background-color: #dddddd;
}
.pg-content .content{
position: fixed;
top:48px;
bottom: 0;
left:200px;
right:0;
background-color:purple;
overflow: auto;
}
</style>
<p></p>
<p>
</p><p>a</p>
<p>
</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p></p>
View Code
我们通过用position:fixed实现了菜单栏和内容栏的固定,然后当内容过多的时候我们就可以用overflow:auto实现添加一个滚动条,从而实现了布局

还有一类是中间内容部分如果多了,我们让左边的菜单跟随滚动条:



nbsp;html>
<meta>
<title>Title</title>
<style>
body{
margin:0 auto;
}
.left{
float:left;
}
.right{
float:right;
}
.pg-header{
height:48px;
background-color: #2459a2;
color:white;
}
.pg-content .menu{
position: absolute;
top:48px;
left:0;
bottom:0;
width:200px;
background-color: #dddddd;
}
.pg-content .content{
position: absolute;
top:48px;
bottom: 0;
left:200px;
right:0;
min-width: 980px;
/*background-color:purple;*/
/*overflow: auto;*/
}
</style>
<p></p>
<p>
</p><p>a</p>
<p>
</p><p>
</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p></p>
View Code
那和第一类的区别就在于,我们用的是position:absolute进行定位:
postion:absolute这个属性,可以在页面一开始生成的时候进行初始定位,但是随着你滚动滚动条的时候,定位就会改变,随着滚动条一起滚动,所以我们就可以利用这特点进行操作。
如果想要背景也跟着一起的话,可以在用一个p把内容包住,然后在这个p里面设置一个background-color,这样背景颜色就可以跟着内容一起增加。
如果我们要用absolute来实现第一类情况的话,我们也只要在第二类的基础上加上overflow:auto,就可以变回第一种情况了,非常的方便。
当然我们考虑一种情况,如果我们的浏览器不断的缩小,那个我们也要保证我们的内容要正常显示,这个时候就需要左右滚动条,我们就可以设置一下内容p的最小宽度min-width:980px,当小于这个宽度的时候就出现滚动条,就ok了
我们再看看头部的变化:


nbsp;html>Title <link>
logo图标
5
3
a
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
View Code
显示的效果图就是如下效果:

需要知道的知识:
关于超链接的:
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
text-decoration:none;/*去掉超链接的下划线*/
关于边框的:
border-radius:50%;/*把边框变成椭圆*/
关于菜单栏的出现消失,不用js的做法:
.pg-header .user .menu2{
display: none;
}
{
display:block;
}/*这样做就能够实现,当鼠标放在头像上菜单栏自动出现,当鼠标移开的时候菜单栏自动隐藏*/
关于菜单栏的图标的:
到https://fontawesome.com/icons下载图标包,然后导入css文件,并在网站上寻找相关的图片的html,就可以显示了:
<link>/*导入css文件*/ /*应用图标的html*/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是關於前端的css基本知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver Mac版
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。







