JS常用的訊息框有哪些
- php中世界最好的语言原創
- 2018-03-17 14:33:221383瀏覽
這次帶給大家JS常用的訊息框有哪些,JS常用訊息框的注意事項有哪些,下面就是實戰案例,一起來看一下。
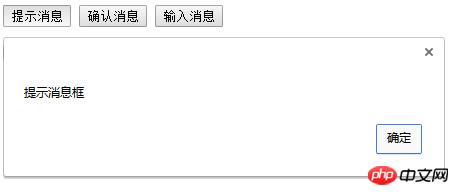
首先來看下運行效果



#加下來分享一下全部程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS常用的訊息框有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS怎麼改變目前頁面的顏色下一篇:JS怎麼改變目前頁面的顏色

