vue中解決v-for使用報紅實例
- 小云云原創
- 2018-03-16 17:29:531764瀏覽
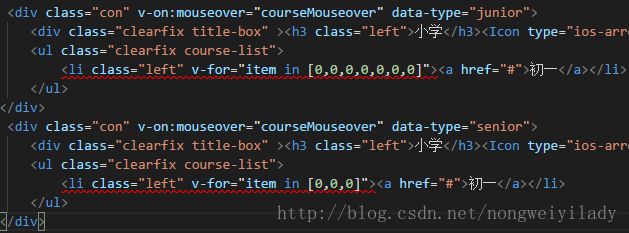
本文主要和大家分享vue中解決v-for使用報紅並出現警告問題,希望能幫助大家。程式碼報紅對於追求優美程式碼的強迫症患者來說看著很不舒服,報紅如下:

#控制台中也會有:
# (Emitted value instead of an instance of Error) ed761a7aaf7a49479d5a3b0b912db30a: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list. html#key for more info.
這樣的提示,解決這個報紅的問題,我們要根據他的提示,循環的時候加入一個唯一的key,這裡選擇使用index:
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>如此,報紅消失。
相關建議:
以上是vue中解決v-for使用報紅實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

