1.Karma介紹
Karma是Testacular的新名字,在2012年google開源了Testacular,2013年Testacular改名為Karma。 Karma是讓人感到非常神秘的名字,表示佛教中的緣分,因果報應,比Cassandra這種名字更讓人猜不透!
Karma是一個基於Node.js的JavaScript測試執行過程管理工具(Test Runner)。此工具可用於測試所有主流網頁瀏覽器,也可整合至CI(Continuous integration)工具,也可與其他程式碼編輯器一起使用。這個測試工具的一個強大特性就是,它可以監控(Watch)檔案的變化,然後自行執行,透過console.log顯示測試結果。
2.Jasmine介紹
Jasmine (茉莉)是一款 JavaScript BDD(行為驅動開發)測試框架,它不依賴任何其他 JavaScript 元件。它有乾淨清晰的語法,讓您可以很簡單的寫出測試程式碼。對於基於 JavaScript 的開發來說,它是一個不錯的測試框架選擇。
比較流行的有Qunit和Jasmine,如果你想更詳細了解二者的區別,請狠狠的點擊Javascript單元測試框架Qunit和Jasmine的比較。
腳本之家友情提醒大家需要注意點:本文中出現的資料連結、karma的插件安裝等,都可能需要翻$牆後才能正確執行。
步驟一:安裝Node.JS(版本:v0.12.4, windows-64)
Karma是運行在Node.js之上的,因此我們首先要安裝Node.js。到 https://nodejs.org/download/ 下載你係統所需的NodeJS版本,我下載的是windows-64位元的msi版。
下載之後,雙擊 node-v0.12.4-x64.msi 運行並安裝,這個就不贅述了, 不斷下一步即可, 當然最好將目錄改一下。
圖1(選擇安裝內容,預設即可):

步驟二:安裝Karma
執行Node.js的命令列程式:Node.js command prompt:
圖2(處於「開始->所有程式->Node.js」中):

圖3(我們將安裝到E:Karma路徑下):

輸入指令安裝Karma:
npm install karma --save-dev
圖4(Karma安裝完畢後):

步驟三:安裝karma-jasmine/karma-chrome-launcher外掛程式
繼續輸入npm指令安裝karma-jasmine、karma-chrome-launcher外掛:
npm install karma-jasmine karma-chrome-launcher --save-dev
圖5(karma-jasmine、karma-chrome-launcher安裝完畢之後):

步驟四:安裝karma-cli
karma-cli用來簡化karma的調用,安裝指令如下,其中-g表示全域參數,這樣今後可以非常方便的使用karma了:
npm install -g karma-cli
圖6(karma-cli安裝完畢之後):

Karma-Jasmine安裝完畢:
圖7(安裝完畢後,在E:Karma資料夾下會有一個node_modules目錄,裡麵包含剛才安裝的karma、karma-jasmine、karma-chrome-launcher目錄,當然還包含了jasmine-core目錄) :

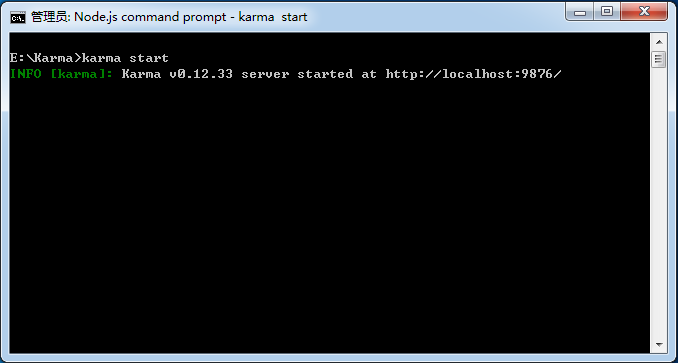
開啟Karma:
輸入指令:
karma start
圖8(運行後如圖所示出現了一行INFO訊息,並沒有其他提示和動作,因為此時我們沒有配置karma的啟動參數。後面會加入karma.conf.js,這樣karma就會自動啟動瀏覽器並執行測試案例了):

圖9(手動開啟Chrome,輸入localhost:9876,如果看到這個頁面,證明已經安裝成功):

Karma Jasmine配置:
執行指令init指令進行設定:
karma init
圖10(所有預設設定問題):

說明:
1. 測試框架:我們當然選jasmine
2. 是否加入Require.js外掛程式
3. 選擇瀏覽器: 我們選Chrome
4. 測試檔案路徑設置,檔案可以使用通配符匹配,例如*.js匹配指定目錄下所有的js檔案(實際操作中發現該路徑是karma.conf.js檔案的相對路徑,詳見下面我給出的實際測試配置及說明)
5. 在測試檔案路徑下,需要排除的檔案
6. 是否允許Karma監測文件,yes表示當測試路徑下的文件變化時,Karma會自動測試
我在虛擬機器上測試的範例:
圖11(TestFiles和NodeJS處於E磁碟根目錄下,karma.conf.js處於資料夾NodeJS的根目錄下):

以下是karma.conf.js的完整內容:
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
說明:
若所有測試檔案都處於同一個目錄下,我們可以設定basePath(也是相對於karma.conf.js檔案的相對路徑),然後指定files,此時files則為basePath目錄下的檔案相對路徑;
當然你也可以不設定basePath,直接使用相對於karma.conf.js檔案的檔案相對路徑,如本例中,我們若保持basePath預設為空,則files配置應為:
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});
啟動Karma:
karma start karma.conf.js
由於這次加上了配置文件karma.conf.js,因此Karma會按照配置文件中指定的參數執行操作了,由於我們配置的是在Chrome中測試,因此Karma會自動啟動Chrome實例,並執行測試用例:
圖12(左側的Chrome是Karma自動啟動的,右側的Node.js command prompt視窗中,最後一行顯示了執行結果):

圖13(如果我們點擊圖12中的debug按鈕,進入debug.html並按F12開啟開發者工具,選擇Console窗口,我們將能看到jasmine的執行日誌):

若此時,我們將jasmineTest.js中對於呼叫TT方法的期望值改為"abcd"(實際為"abc"):
describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
});
由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
npm install karma-coverage
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
执行命令:
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):

 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 jQuery矩陣效果Mar 10, 2025 am 12:52 AM
jQuery矩陣效果Mar 10, 2025 am 12:52 AM將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件
 用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM
用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM核心要点 利用 JavaScript 增强结构化标记可以显著提升网页内容的可访问性和可维护性,同时减小文件大小。 JavaScript 可有效地用于为 HTML 元素动态添加功能,例如使用 cite 属性自动在块引用中插入引用链接。 将 JavaScript 与结构化标记集成,可以创建动态用户界面,例如无需页面刷新的选项卡面板。 确保 JavaScript 增强功能不会妨碍网页的基本功能至关重要;即使禁用 JavaScript,页面也应保持功能正常。 可以使用高级 JavaScript 技术(


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),






