AJAX的跨域知識
- php中世界最好的语言原創
- 2018-03-16 16:56:351482瀏覽
這次帶給大家AJAX的跨域知識,使用AJAX跨域的注意事項有哪些,下面就是實戰案例,一起來看一下。
1. 什麼是AJAX跨域
Ajax請求一個目標位址為非本域(協定、網域名稱、連接埠任意一個不同)的web資源,並根據回應取得外部應用程式資料。
當我們要求一個外部服務時,瀏覽器會基於安全問題拒絕授權存取。
2. 產生跨域的原因
2.1 瀏覽器的同源策略
2.1.1 同源政策的意義
1995年,同源政策由Netscape 公司引進瀏覽器。目前,所有瀏覽器都實行這個政策。
最初,它的意思是指,A網頁設定的 Cookie,B網頁不能打開,除非這兩個網頁"同源"。所謂"同源"指的是"三個相同"。
協定相同網域相同連接埠相同
2.1.2 同源政策的目的
同源政策的目的,是為了保證使用者資訊的安全,防止惡意的網站竊取資料。
2.1.3 同源政策的限制範圍
隨著互聯網的發展,"同源政策"越來越嚴格。目前,如果非同源,共有三種行為受到限制。
Cookie、LocalStorage 和 IndexDB 無法讀取。
DOM 無法取得。
AJAX 請求不能發送。
3. 解決跨域的方法
3.1 禁止瀏覽器進行檢查
透過給瀏覽器設定參數,關閉同源策略。
以chrome為例:
3.1.1 windows
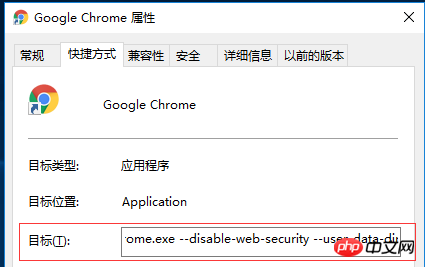
右鍵chrome捷徑,在屬性裡為瀏覽器新增參數:
--disable -web-security --user-data-dir
捷徑新增位置:

3.1.2 linux
chromium-browser --disable-web-security
3.1.3 mac
open -a "Google Chrome" --args --disable-web-security --user-data-dir
3.2 使用JSONP方式
3.2.1 JSONP概念
JSONP(JSON with Padding)是JSON的一種“使用模式”,可用於解決主流瀏覽器的跨域資料存取的問題。由於同源策略,一般來說位於 server1.example.com 的網頁無法與不是 server1.example.com的伺服器溝通,而 HTML 的<script> 元素是例外。利用 <script> 元素的這個開放策略,網頁可以得到從其他來源動態產生的 JSON 資料,而這個使用模式就是所謂的 JSONP。用 JSONP 抓到的資料不是 JSON,而是任意的<a href="http://www.php.cn/wiki/48.html" target="_blank">JavaScript,用 JavaScript 直譯器執行而不是用 JSON 解析器解析。 </script>
3.2.2 JSONP的使用
在伺服器端實作對JSONP支援
Jquery呼叫方法($.ajax()方法)
$.ajax({url:'www.example.com/a.php?id=1',dataType:'jsonp',jsonp:'jsonp_callback',success:function(){//dostuff},
});
3.2 .3 JSONP的弊端
需要改動伺服器的程式碼
只能使用GET方法請求
發送的不是XHR請求而是script
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是AJAX的跨域知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!

