js動態操縱DOM節點方法
- 小云云原創
- 2018-03-16 16:38:262107瀏覽
本文主要和大家分享js動態操縱DOM節點方法,主要是js控制新增和刪除DOM節點和刪除DOM節點,希望能幫助大家。
js控制新增與刪除DOM節點
1.新增dom節點
#<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
</p>瀏覽器效果

開始寫js程式碼
<script> /*创建一个元素节点*/ var arr=document.createElement("p");
/*给元素增加文本节点*/ var txt=document.createTextNode("这是添加的文本");
/*把文本节点追加到元素节点上*/ arr.appendChild(txt);
/*找到一个存在的元素节点*/ var par=document.getElementById("p_1");
/*把新的元素节点追加到已存在的元素节点上*/ par.appendChild(arr);</script>
瀏覽器效果

#可以找父元素,新增節點。也可以找兄弟元素追加節點。找父元素追加新添加的元素會在所有元素的最後面,找兄弟元素添加會預設選擇你所選元素的後面添加,這點要注意。
2.刪除DOM節點
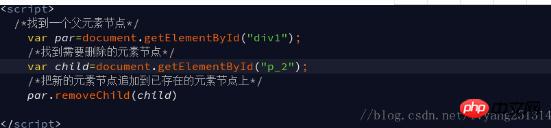
如需刪除HTML 元素,您必須先取得該元素的父元素:
<p> </p><p>我是第一个段落</p> <p>我是第二个段落</p>

瀏覽器效果圖

好的,完工,謝謝觀看。
相關推薦:
#以上是js動態操縱DOM節點方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

