H5塔台管制飛機大戰
- php中世界最好的语言原創
- 2018-03-16 10:41:382265瀏覽
這次帶給大家H5塔台管制飛機大戰,做出H5塔台管制飛機大戰的注意事項有哪些,下面就是實戰案例,一起來看一下。

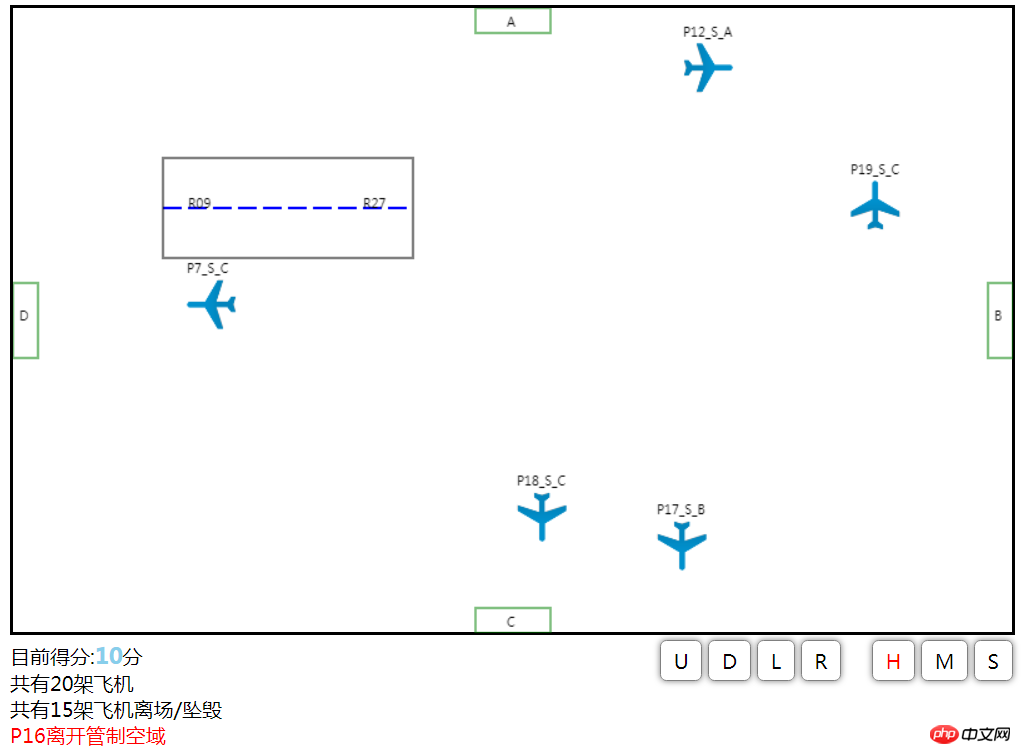
想做這個遊戲已久,今天終於初步完成,先解釋下,這是一個模擬機場塔台管制指揮的遊戲,飛機從不同的方向飛入管制空域,有不同的目的地,飛機名稱最後一個字母表示飛機要到達的目的地,分ABCD和R。 A-D表示四個方向,R表示到本場的跑道降落。飛機有H,M,S三種速度,離場必須不能是最快的速度(H),降落必須是S的速度這樣才能得分。預設設定是20架飛機,最多容量預設是10架飛機。當然實際的指揮比這個要複雜。
基本原理
整個遊戲是基於canvas的,純JavaScript,四種朝向的飛機是用四張圖片實現的,所有要不斷渲染的物件都在airspace這個陣列裡面。有Plane,Runway和Exit三個物件。正確指揮一架飛機到目的地有5分。
function Plane(id,sx,sy,heading,url){ this.x=sx; this.y=sy; this.flightId=id; this.h=heading||"down";//up down left right
this.img=url||"down.png"; this.draw=drawPlane this.move=movePlane this.speed=airspeed[getRandom(3)]; this.D=destination[getRandom(5)]; this.state="cruise"; this.width=size; this.height=size; this.getCenter=getCenter;
}
function Runway(name,x,y,w,h){ this.name=name; this.x=y; this.y=y; this.width=w; this.height=h; this.draw=drawRunway; this.getCenter=getCenter;
}
點擊捕獲
到canvas上選取一架飛機之後會用紅色邊框,表示目前正在指揮的飛機。 canvas本身沒有提供物件的click事件

# 所以要根據滑鼠的位置來判斷是否選取了目標:
function eventDispature(canvas){
canvas.onclick=function(e){
console.log(e.offsetX,e.offsetY,e.type)
detectEvent(e.offsetX,e.offsetY,e.type)
}
}function detectEvent(x,y,type){ //判断是否击中
airspace.forEach(function(p){ //范围 x,x+size y,y+size
var maX=p.x+p.width; var maY=p.y+p.height; if(x>=p.x&&x<=maX&&y>=p.y&&y<=maY){
p.selected=true;
taget=p;
console.log("选中",p.flightId,p.x,p.y)
airspace.filter(n=>n.flightId!=p.flightId).forEach(n=>n.selected=false);
}
})
}
根據e.offsetX和e.offsetY取得事件的位置,判斷是否在某個飛機的座標範圍裡,然後標記選中,並移除其他被標記selected的飛機。當然這個地方還可以完善成一個事件系統,並支援其他的事件。
碰撞偵測
碰撞有四種情況,首先是飛機與飛機相撞,飛機飛出邊界(是否正確飛向入口),飛機飛入跑道(是否對準入口進入)。錯誤操作的飛機將會被移除airspace陣列。
function isIntersect(p1,p2){ var center=p1.getCenter(); var c1=p2.getCenter(); var dx=Math.abs(center.x-c1.x); var dy=Math.abs(center.y-c1.y); return dx<(p1.width/2+p2.width/2)&&dy<(p1.height/2+p2.height/2)
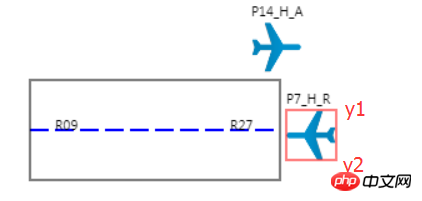
}三種情況的判斷主要依靠上面這個方法,然後再有區分,飛機飛入跑道,首先是坐標矩形會與跑道矩形相交,然後y1,y2在跑道的y軸範圍之內即可。

if(isIntersect(plane,runway)&&plane.state==states.cruise){
console.warn(plane.flightId+"进入跑道"); //进入跑道的条件是 左边的两个点 和右边的两个点
var y1=plane.y; var y2=plane.y+plane.height; //速度最慢,方向是跑道才能得分
if(y1>runway.y&&y1<runway.y+runway.height&&y2>runway.y&&y2<runway.y+runway.height &&plane.D==destination[4]&&plane.speed==airspeed[2])
{
plane.state=states.landing;
score+=5;
info(plane.flightId+"正确降落跑道");
showPlaneNum();
plane.state=states.stop;
removePlane(plane.flightId);
}else{
plane.state=states.crash;
info(plane.flightId+"坠毁,航向"+plane.h+",速度"+plane.speed);
removePlane(plane.flightId);
}
判斷進入入口的道理一樣。右下角幾個按鈕分別表示四個方向和三種速度。
不足:
1.飛機用了四張圖片還是有點笨,因為當初旋轉移動沒有搞定,後續繼續研究。
2.飛機碰撞的演算法還不夠準確,離場的判斷只判斷了一個點。這裡是考慮到離場判斷和入場飛機有衝突,這裡需要再優化下。
3.還可以增加一些效果。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是H5塔台管制飛機大戰的詳細內容。更多資訊請關注PHP中文網其他相關文章!

