jquery怎樣取得transform的值
- php中世界最好的语言原創
- 2018-03-15 17:26:532246瀏覽
這次帶給大家jquery怎樣取得transform的值,jquery取得transform值的注意事項有哪些,以下就是實戰案例,一起來看一下。
用transform的translateX寫了一個側滑效果,如何取得它改變的值是多少呢?
取得translateX值的方法:
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];
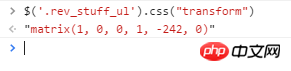
#直接用css()取得是這樣子的:

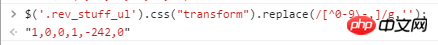
用正則取得它裡面的數值:

然後取得第五個值就好了
以上這篇jquery取得transform裡的值實作方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持劇本之家。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jquery怎樣取得transform的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

