vue.js取得目前點擊物件方法實例
- 小云云原創
- 2018-03-15 15:59:383044瀏覽
熟悉jquery的小夥伴應該都知道jquery取得目前點擊物件是有多麼的粗暴,直接$(dom)取得目前點擊的dom元素,根據這個,幾乎可以取得這個dom元素的所有屬性。不過,當我們使用vue的時候呢?
也許剛開始會有一點迷惘。唉?對啊,我用vue該怎麼做到(屠龍寶刀)點選就送...喔不,點選就能取得到我點擊的是哪一個元素物件呢?其實很簡單,vue.js,它不照樣是javascript麼,我們也是可以透過點擊事件來傳遞$event事件的。
我們來看看javascript文檔上有關event標準屬性的介紹:
| #屬性 | 描述 |
|---|---|
| ##bubbles | |
| cancelable | |
| currentTarget | |
| eventPhase | |
| target | |
| timeStamp |
先來看看第三個屬性:
currentTarget:currentTarget 事件屬性傳回其監聽器觸發事件的節點,也就是目前處理該事件的元素、文件或視窗。
通俗一點說,就是你的點擊事件綁定在哪一個元素上,currentTarget取得到的就是哪一個元素。
再來看看第五個屬性:
target:target 事件屬性可傳回事件的目標節點(觸發該事件的節點),如產生事件的元素、文件或視窗。
通俗一點說,就是你目前點選的是哪一個元素,target取得到的就是哪一個元素。
可能這樣說大家還是不太明白,下面我們就以vue來舉一個小例子:
模版程式碼:
ff92bbab49e1a072e7f6620b13386d6b 6820f1dbc6d5289eea5b3d00ebf01053bed06894275b65c1ab86501b08a632eb
我們給li標籤綁定了一個點選事件selectImg(),傳入了$event物件。 (這裡循環遍歷了一個圖片數組,是為了展示更好的效果,如有需要請自行定義數組及其對應的圖片,可不要只是完全複製了代碼來問我為什麼報錯神馬的)
事件方法代碼:
methods: {
selectImg(event) {
console.log(event.currentTarget);
console.log(event.target);
}
}模版效果圖:

相同的,為了示範效果,我們選擇了兩張垂直方向比較長的圖片並做了左右居中的處理。 (灰色邊框之內都屬於li標籤)
接下來我們先點選空白區域(即只點選li標籤,不點選img圖片):

控制台輸出:

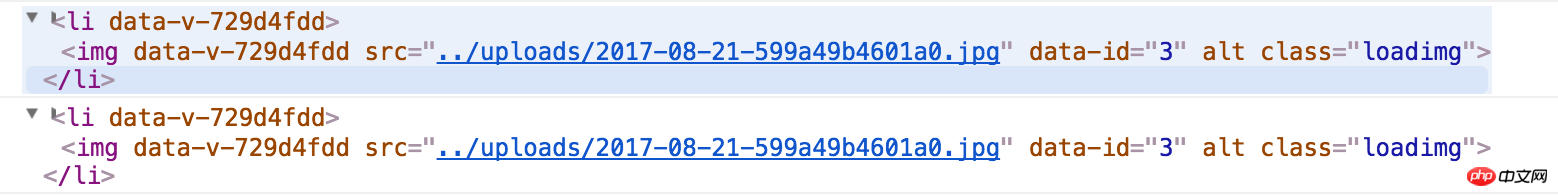
我們要展開看一下:

我們發現,目前點選事件下無論是currentTarget或是target取得到的都是完整的li。好像沒有什麼差別。
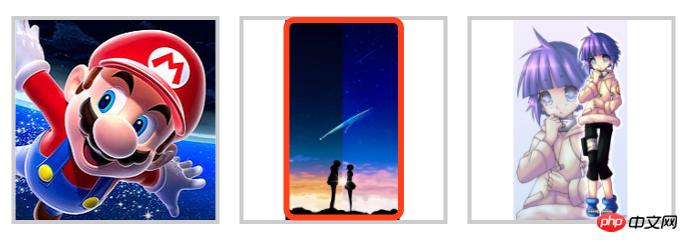
我們再來點擊中間的圖片區域:

控制台輸出:

我們發現,目前點擊事件下currentTarget取得的是完整的li,而target取得到的只有完整img標籤。
相信小夥伴們已經看出了不同之處:
我們的事件綁定在li標籤上,無論我們只點擊li標籤還是點擊li標籤下的子級img圖片,currentTarget屬性取得到的都是我們事件所綁定的那一個元素(即li標籤),而target屬性取得到的是我們點選的那一個元素。
好啦,理解了這些之後,相信大家以後就能快速實現自己專案中獲取當前點擊對象的功能了,就不會再迷茫於我是用currentTarget還是target,也不會再疑惑於為什麼我取得的點擊對象好像有些不太對不能滿足我的需要了。
也許還有人會問,取得目前點擊物件其實沒什麼用唉,實際專案中更需要的是取得物件的屬性。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。好吧,既然理解了vue其實還是javascript,取得物件屬性很難麼。
相關推薦:
#以上是vue.js取得目前點擊物件方法實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

