laravle5.4資料驗證和使用者認證的實作方法
- 小云云原創
- 2018-03-15 13:50:581280瀏覽
本文主要和大家分享laravle5.4資料驗證和使用者認證的實作方法,希望能幫助大家。
1、規劃路由
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2、產生控制器
php artisan make:controller Admin\ManagerController
3、編寫控制器對應的方法
public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}整合驗證碼類別
1、安裝驗證碼功能包
功能包位址:驗證碼功能包
使用指令:
composer require mews/captcha
說明:如果出錯,請查看PHP擴充php_fileinfo是否開啟
2、將驗證碼功能包註冊到laravel中
2.1修改config/app.php,在providers項目中加入以下程式碼:
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,2.2註冊別名
修改aliases數組:
將整合的驗證碼類別去個別名,以後就可以像使用Route一樣使用門面Captcha
加入如下程式碼:
'Captcha' => Mews\Captcha\Facades\Captcha::class,
說明:此驗證碼類別也可以設定
①執行指令:
php artisan vendor:publish
②執行完指令後會產生檔案config/captcha.php
③配置,如:
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];3、產生驗證碼類別:
有兩種方法可以產生:
#在檢視中:Captcha::create();
在控制器中:Captcha::src();可見:博文
#3.1直接在視圖中產生
<img src="/static/imghwm/default1.png" data-src="{{ captcha_src() }}" class="lazy" alt="laravle5.4資料驗證和使用者認證的實作方法" > <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>4、數據驗證
4.1第一種
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
}4.2、第二種方式:使用validator門面驗證
首先需要引入類別:
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
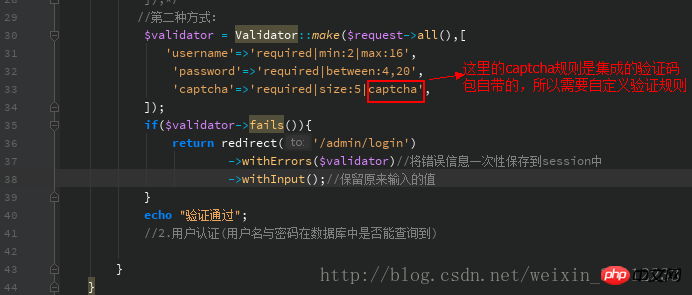
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}在模板中顯示錯誤訊息:
@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif**注意:因為withErrors()函數將錯誤訊息一次儲存到session中,如果想要在驗證錯誤之後,輸入框內的值仍保留,可以使用old( )函數
如:
<input>
5、關於錯誤訊息顯示英文
laravel預設顯示的錯誤訊息為英文,我們如果想要顯示為中文訊息,則我們需要下載語言包,位址:中文語言包
5.1、解壓縮後將語言包中的zh-CN複製到resources/lang目錄下
5.2、修改config/app.php的local屬性, 保證跟lang目錄下的檔案名稱一致
'locale' => 'zh-CN'
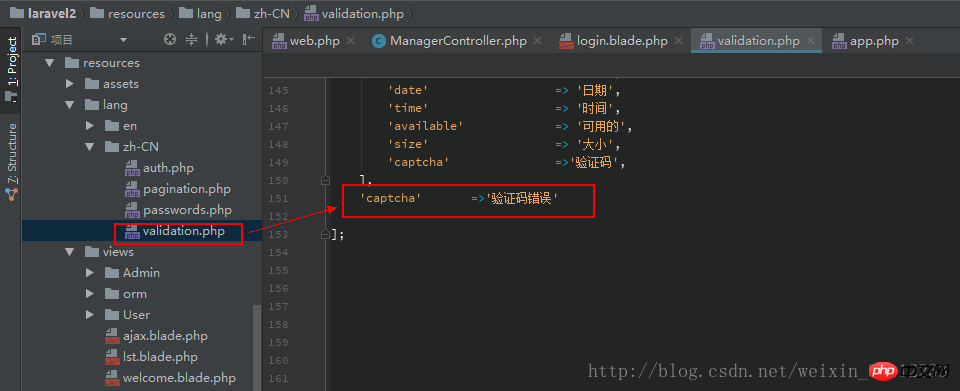
5.3、自訂新增captcha翻譯
因為預設情況下,語言包內沒有captcha對應的中文翻譯,我們可以自訂,在resources/lang/zh-CN/validation.php檔案中的陣列attributes選項中加入
'captcha' =>'验证码',
5.4、新增新增validation.captcha的翻譯
#判斷驗證碼是否正確
需要在驗證規則中加入captcha, 是第三方的外掛程式提供的規則 
修改檔案如下: 
使用者認證
1.引入Auth門面
//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
2編寫方法
在login方法中加入以下程式碼
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
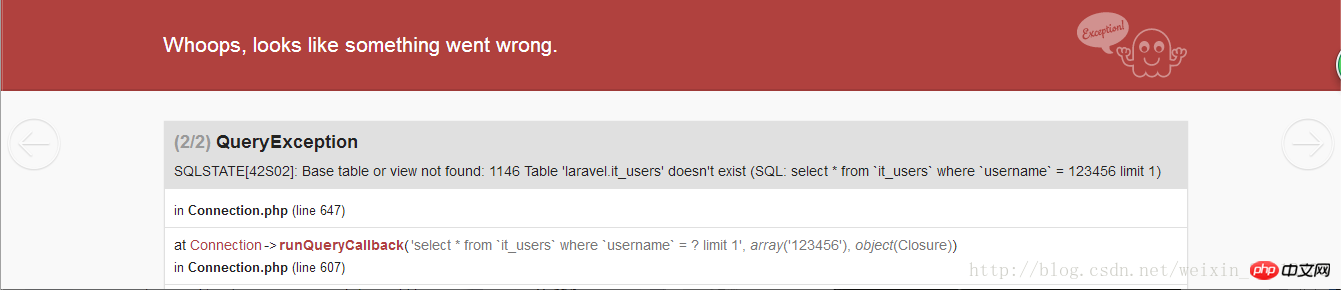
} 發現報錯:
原因: SQL查詢的是it_users表
解決:修改auth配置
1.自訂guard設定
'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
],2.設定providers
'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],3.修改ManagerController.php中的login方法
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}建立Manager模型
執行指令:
php artisan make:model Manager
編寫Manager.php模型
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
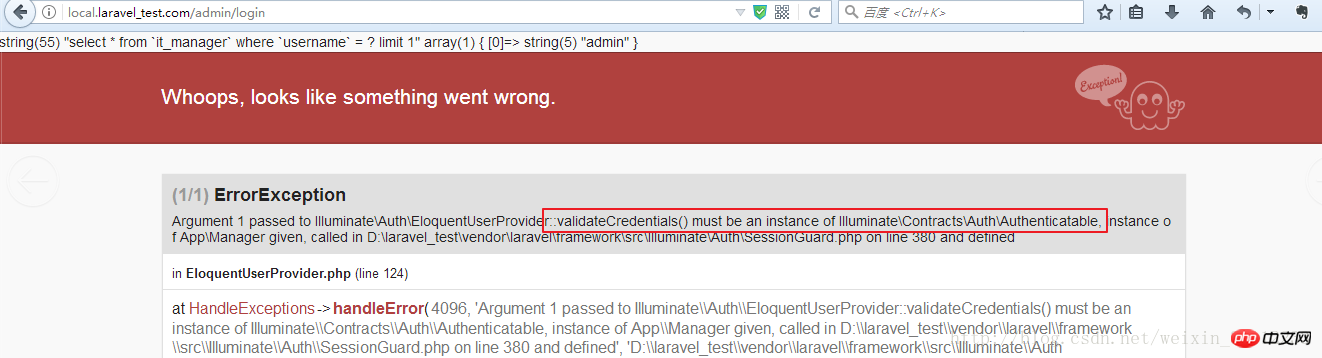
}發現報錯
解決方案:在模型中實作Auth接口(契約)
引入介面:
use \Illuminate\Auth\Authenticatable;
在類別的內部使用use關鍵字: 包含trait, 實作了契約
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model implements \Illuminate\Contracts\Auth\Authenticatable{
//使用auth模块下的Authenticatable实现Contracts\Auththenticatable
//查看这个类,发现这个类是trait 类型,就可以在类内使用use + 类名,从而可以使用这个类的方法
use \Illuminate\Auth\Authenticatable; //3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}注意:說明:如果在認證成功之後,在返回登入頁面驗證碼無法正常顯示storage\framework\sessions下的session檔案刪除
相關推薦:
#以上是laravle5.4資料驗證和使用者認證的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:laravel如何向視圖傳遞變數下一篇:laravel如何向視圖傳遞變數

