PHP如何建立和操作圖片
- 小云云原創
- 2018-03-15 09:39:364847瀏覽
學習了下方php內建的函數庫,繪製圖像,本來是懷著悲愴的心情,滿懷大毅力的情懷來啃這塊知識,畢竟SVG繪圖可是把我搞的一個頭兩個大。結果簡單看了下發現,還是很簡單的。 畢竟好多方法都是PHP內建了的,只要了解參數就好,就可以直接拿來用了。
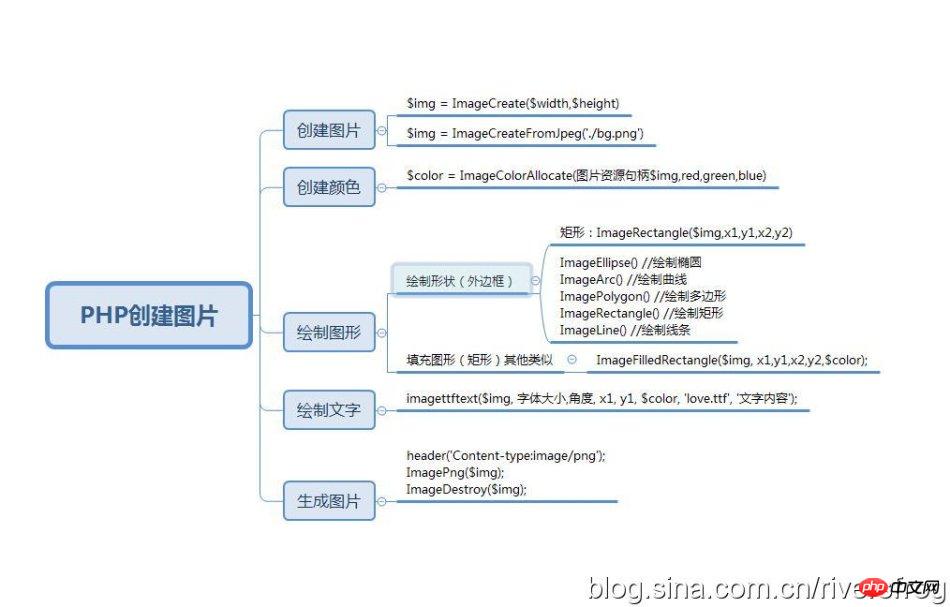
首先,繪製圖片分成幾個步驟:

然後根據建立圖片的過程一步一步進行,原始碼如下
$img = ImageCreate(400,60); //创建一个宽400 高60的图片
//创建以bg.jpg为背景的图片
//$img = ImageCreateFromJpeg('./bg.jpg');
//创建颜色
$black = imagecolorallocate($img, 100, 116, 163); //创建颜色
$red = imagecolorallocate($img,255,0,0);
$white = imagecolorallocate($img,255,255,255);
//绘制了矩形的轮廓
imagerectangle($img, 10, 10, 30, 30, $white);
//填充矩形
imagefilledrectangle($img, 20, 20, 40, 40, $white);
//填写文字
imagettftext($img, 12, 0, 80, 35, $white, 'love.ttf', '大家好,这是我的网站!欢迎光临!');
//生成图片
header('Content-type:image/png');
ImagePng($img);
ImageDestroy($img);#註:ImagePng($img,'my.png'); 可以在目前伺服器路徑下產生一張my.png的圖片
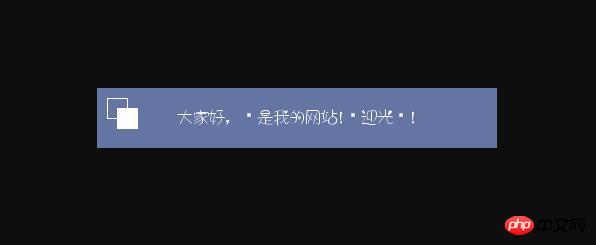
產生的圖片顯示效果為:

#當然如果一張圖片為背景的話($img = ImageCreateFromJpeg('./bg.jpg') )顯示效果為:

這樣就達到了透過PHP對圖片的直接運算的作用~~ ~ 是不是很強大呢,如果沒有安裝PS的話,就可以伸出你的小手敲幾行PHP程式碼就搞定了喲 哈哈~~~
 帥有個屁用!到頭來還不是被卒吃掉 !
帥有個屁用!到頭來還不是被卒吃掉 !
#相關推薦:
#JS操作圖片(增,刪除,刪除) 範例_ javascript技巧
JS每日一題-小demo之JS實現透過鍵盤方向鍵操作圖片上下左右無縫切換
#以上是PHP如何建立和操作圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:php實作傳送郵件方法下一篇:php實作傳送郵件方法

