這次帶給大家使用http協議的流程,使用http協議的流程的注意事項有哪些,以下就是實戰案例,一起來看一下。
通常由http客戶端發起請求,創建連接埠(即手機電腦等使用瀏覽器開啟一個頁面)
這時,http伺服器就在連接埠監聽客戶端請求。
監聽到之後,http伺服器就向客戶端傳回狀態(如200)和內容(請求的文件,錯誤訊息等)。
當輸入網址回車,或重新整理頁面的時候,電腦和瀏覽器做了哪些事情?
首先是網域解析。
第一步,假設我們用的chrom瀏覽器。
1.chrom會搜尋自身的dns快取。
2.搜尋作業系統本身的dns快取
這個快取時間大概是一分鐘,如果有快取,那就看快取有沒有過期,如果過期了,那這個過程就結束了。
如何看chrom有沒有快取呢?
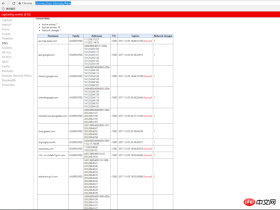
我們開啟chrom瀏覽器,輸入chrome://net-internals/#dns

#這裡就可以檢視你曾經瀏覽過的網站的dns記錄。
如果瀏覽器沒有找到快取或快取已經失效,那麼chrom會搜尋作業系統本身的一個dns緩存,如果找到,也沒有過期,那就會停止搜索,然後解析也到此結束。
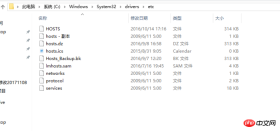
3.如果作業系統也沒有找到dns緩存,chrom就會嘗試讀取本地的host文件,

4.如果在host裡面也沒有找到對應的配置項,瀏覽器就會發起一個dns的系統調用,就會向本地主控的dns伺服器,一般來說是你的寬頻運營商提供的, 發起一個域名解析請求。
運營商的網域解析伺服器一般會:(以www.imooc.com為例)
1)查找自身的緩存,找到對應的條目,如果說也沒有過期,那麼就解析成功了。
2)如果沒有找到這個項目,運營商的dns伺服器會取代我們的瀏覽器發起一個迭代的dns解析的請求。
它會先去找根網域的dns IP位址,詢問imooc.com的網域位址,根網域發現這是一個頂級網域(com網域)的域名,於是回覆業者的伺服器說,我只知道com網域的頂級網域的IP位址。
然後運營商拿到了com網域的頂級網域的IP位址,然後就去問它,com網域回覆說,他只知道imooc.com的dns伺服器的位址。
隨後運營商的主控dns伺服器就找到imooc.com這個網域的dns伺服器,這個一般是網域的註冊商提供的,詢問imooc.com的網域位址,imooc.com伺服器查找到之後,將此發送給運營商的伺服器。
運營商伺服器把記過返回給操作系統內核,同時也緩存在了自己的緩存區(這個緩存可能會失效,根據它的時間長短)
操作系統的內核又把這個Ip位址回傳給瀏覽器。
最終瀏覽器拿到了www.imooc.com對應的IP 位址。
5.瀏覽器取得網域對應的IP位址後,就要發起TCP「三次握手」
#瀏覽器就會以一個隨機端口,向web伺服器(例如nginx 80埠)發起一個tcp的的連結請求。
這個TCP連線請求就會經過層層的路由設備到達伺服器端以後,進入到網卡,然後進入到核心的TCP/IP協定棧,還有可能要經過防火牆的過濾,最終到了web 服務端,最終建立了tcp/ip的連線。
這三次握手都做了什麼呢?
客戶端對伺服器說「你能聽到我說話麼?咱倆聊會唄」
伺服器對客戶端說「我能聽到你說話。咱倆聊會」
然後客戶端再對伺服器說「好的,開始聊天吧!」
6.TCP/IP連線建立起來後,瀏覽器就可以向伺服器發送HTTP請求了,比如說,用HTTP的get方法請求一個根域裡的一個域名,協定可以採用HTTP 1.0的一個協定。
7.伺服器端接受到了這個請求,根據路徑參數,經過後端的一些處理之後,把處理後的一個結果的資料回傳給瀏覽器,如果是慕課網的頁面,就會把完整的HTML頁面程式碼回傳給瀏覽器。
8.瀏覽器拿到了完整的HTML頁面程式碼。在解析和渲染這個頁面的時候,裡面的JS,CSS ,圖片等靜態資源,他們同樣也是一個個HTTP請求,都需要經過上面主要的七個步驟。
9.瀏覽器根據拿到的資源對頁面進行渲染,最後把頁面呈現給使用者。
HTTP劃分為請求和回應。
無論請求或回應,都具有http頭和正文資訊。 (這兩者是相同的)
http頭發送的是一些附加的信息:比如內容類型,伺服器發送響應的日期,HTTP狀態碼
正文就是用戶提交的表單數據,或者說是一個回傳的資料。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是使用http協議的流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





