深入JavaScript之JS的運動
- php中世界最好的语言原創
- 2018-03-13 13:38:582016瀏覽
這次帶給大家深入JavaScript之JS的運動,使用JavaScript之JS的運動注意事項有哪些,以下就是實戰案例,一起來看一下。
JS運動基礎
運動框架
在開始運動時,關閉已有定時器
把運動和停止分開(if/else)
1.勻速運動
nbsp;HTML>
<meta>
<title>01-运动基础</title>
<style>
#div1 {width:200px; height:200px; background:red; position:absolute; top:50px; left:0px;} </style>
<script>
//定时器
var timer=null; function startMove() { var oDiv=document.getElementById('div1'); //为了保证只有一个定时器工作,把之前的定时器全关了
clearInterval(timer);
timer=setInterval(function (){ var speed=1; if(oDiv.offsetLeft>=300)
{
clearInterval(timer);
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
} </script><input><div></div>

<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>无标题文档</title><style>#div1 {width:150px; height:200px; background:green; position:absolute; left:-150px;}#div1 span {position:absolute; width:20px; height:60px; line-height:20px; background:blue; right:-20px; top:70px;}</style><script>window.onload=function (){ var oDiv=document.getElementById('div1');
oDiv.onmouseover=function () {
startMove(0);
};
oDiv.onmouseout=function () {
startMove(-150);
};
};var timer=null;function startMove(iTarget){ var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){ //先初始化速度
var speed=0; //开始位置 > 终点位置:比方 起点:350 终点 50 要想到50这个位置,速度得为:-10;
//oDiv.offsetLeft : 起点位置
//iTarget终点位置
if(oDiv.offsetLeft>iTarget)
{
speed=-10;
} else
{
speed=10;
} //这个函数存在一个漏洞,如果oDiv.offsetLef 刚好t >=iTarget 定时器不会停止
if(oDiv.offsetLeft==iTarget)
{
clearInterval(timer);
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
}</script></head><body><div id="div1">
<span>分享到</span></div></body></html>
#3.淡入淡出
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>03-淡入淡出</title>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
opacity:0.3; //兼容chrome和ff
filtr:alpha(opacity:30);//兼容低版本的IE
} </style>
<script>
window.onload = function () { var oDiv = document.getElementsByTagName('div')[0];
oDiv.onmouseover = function () {
changeAlpha(100);
};
oDiv.onmouseout = function () {
changeAlpha(30);
}; var timer = null; var alpha = 30; function changeAlpha(isTarget) {
clearInterval(timer); var speed = 0;
timer = setInterval(function () { //注意这个速度判断要写在定时器里面
if (alpha < isTarget){
speed = 10;
}else {
speed = -10;
} if (alpha == isTarget){
clearInterval(timer);
}else {
alpha += speed;
oDiv.style.opacity = alpha/100;
oDiv.style.filter = 'alpha(opacity:'+alpha+')';
}
},30);
}
} </script></head><body><div></div></body></html>
#3.緩衝運動
逐漸變慢,最後停止
距離越遠速度越大
速度由距離決定
#速度=(目標值-目前值)/縮放係數
Math.ceil():向上取整 Math.ceil(3.41) 结果是4 ,Math.ceil(-9.8) 结果是 -9; Math.floor():向下取整 Math.floor(-0.9) 结果是 -1;
範例:緩衝選單
Bug:速度取整,取小數會出事!!!
<html><head> <meta charset="utf-8"> <title>无标题文档</title> <style> *{ padding: 0; margin: 0; } #div1 {width:100px; height:100px; background:red; position:absolute; left:0; top:50px;} #div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;} </style> <script> function startMove() { var oDiv=document.getElementById('div1'); setInterval(function (){ var speed=(300-oDiv.offsetLeft)/10; //缓冲运动一定要取整,否则会出事的!!!! //Math.ceil():向上取整 Math.ceil(3.41) 结果是4 ,Math.ceil(-9.8) 结果是 -9; //Math.floor():向下取整 Math.floor(-0.9) 结果是 -1; //speed=Math.floor(speed); //速度大于0,向上取整,速度小于0,向下取整; speed=speed>0?Math.ceil(speed):Math.floor(speed); //速度不能为小数:速度里面有小数,导致oDiv.style.left的值带有小数,而oDiv.style.left会自动取整,导致他把小数抹掉了,导致误差!!! //故把速度向上取整,来避免此误差 oDiv.style.left=oDiv.offsetLeft+speed+'px'; document.title=oDiv.offsetLeft+','+speed; }, 30); } </script></head><body><input type="button" value="开始运动" onclick="startMove()" /><div id="div1"></div><div id="div2"></div></body></html>
#緩衝運動一(chorme瀏覽器上有相容問題)
跟隨頁面滾動的緩衝側邊欄
潛在問題:目標值不是整數時,會出現抖動的情況,只要強轉成整數就可以了!可能會有0.5像素的誤差,可以忽略不計!
右側懸浮框
先了解下一些基礎知識
取得瀏覽器捲軸滾動的距離
1.在設計頁面時可能經常會用到固定層的位置,這就需要獲取一些html物件的座標以更靈活的設定目標層的座標,這裡可能就會用到document.body.scrollTop等屬性,但是此屬性在xhtml標準網頁或更簡單的說是帶.>標籤的頁面裡得到的結果是0,如果不要這個標籤則一切正常,那麼在xhtml頁面怎麼獲得body的座標呢,當然有辦法-使用document.documentElement來取代document.body,可以這樣寫
例:
取得瀏覽器捲軸滾動的距離
var top = document.documentElement.scrollTop || document.body.scrollTop;
在JavaScript裡||是個好東西,除了能用在if等條件判斷裡,還能用在變量賦值上。那麼上例等同於下例。
例:var top = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop;
這麼寫可以得到很好的相容性。
相反,如果不做宣告的話,document.documentElement.scrollTop反而會顯示為0。
document.body.clientWidth ==> BODY对象宽度document.body.clientHeight ==> BODY对象高度document.documentElement.clientWidth ==> 可见区域宽度document.documentElement.clientHeight ==> 可见区域高度
<html><head><meta charset="utf-8"><title>右侧悬浮窗</title><style>#div1 {width:100px; height:150px; background:red; position:absolute; right:0; bottom:0;}</style><script>window.onscroll=function (){ var oDiv=document.getElementById('div1'); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; //oDiv.style.top=document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop+'px'; startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop);};var timer=null;function startMove(iTarget){ var oDiv=document.getElementById('div1'); clearInterval(timer); timer=setInterval(function (){ var speed=(iTarget-oDiv.offsetTop)/4; speed=speed>0?Math.ceil(speed):Math.floor(speed); if(oDiv.offsetTop==iTarget) { clearInterval(timer); } else { oDiv.style.top=oDiv.offsetTop+speed+'px'; } }, 30);}</script></head><body style="height:2000px;"><div id="div1"></div></body></html>
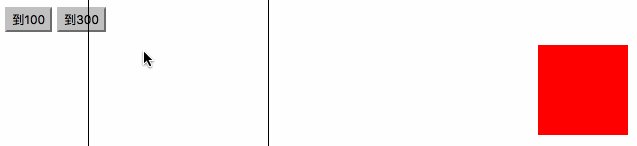
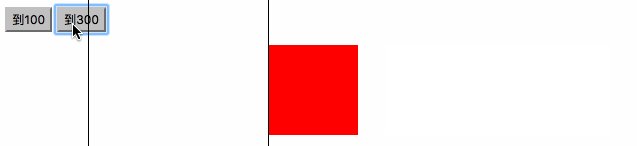
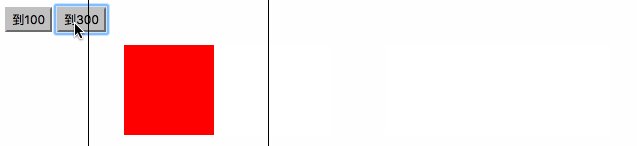
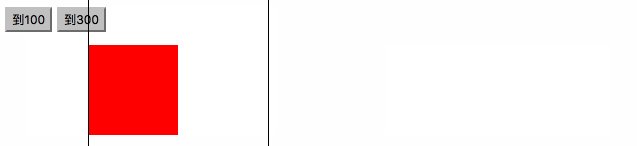
勻速停止
//絕對值,
Math.abs()
例如:(Math.abs(-6) ) 和(Math.abs(6))結果都是6,他的意思就是把值變成沒有正負號的樣子,都是正的.
<html><head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;} #div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;} #div3 {width:1px; height:300px; position:absolute; left:100px; top:0; background:black;} </style>
<script>
var timer=null; function startMove(iTarget) { var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){ var speed=0; if(oDiv.offsetLeft<iTarget)
{
speed=10;
} else
{
speed=-10;
} //目标和物体之间的距离的绝对值小于等于速度,就算他达到目标了.
if(Math.abs(iTarget-oDiv.offsetLeft)<=Math.abs(speed))
{
clearInterval(timer); //目标和物体之间的有一小小的距离,计算误差导致的.
//让left直接等于目标点
oDiv.style.left=iTarget+'px';
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
} </script></head><body><input type="button" value="到100" onclick="startMove(100)" /><input type="button" value="到300" onclick="startMove(300)" /><div id="div1"></div><div id="div2"></div><div id="div3"></div></body></html>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是深入JavaScript之JS的運動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

