Css3實現彈性盒模型應用
- 韦小宝原創
- 2018-03-10 11:36:181766瀏覽
作為 CSS3 規範的一部分,彈性盒佈局模型可以在許多典型的場景中簡化完成佈局所需的 CSS 程式碼。此佈局模型也提供了許多實用的特性來滿足常見的佈局要求,包括對容器中條目的排列、對齊、調整大小和分配空白空間等。彈性盒佈局模型可以作為 Web 開發人員工具箱中的一個很好的工具。
1、css清除浮動。父元素如果沒有設定高度,將預設由子元素撐開父元素的高度。如果子元素設定了浮動,也不能撐開父元素的高度。
2、使用@media only screen為不同螢幕大小的裝置寫樣式其實是一件非常繁雜的事,所有建構的頁面結構最好一樣,然後透過設定元素的display來影藏和顯示元素。
頁面結構一旦成型, 除非是透過js動態增刪元素,透過@media only screen我們只能 修改屬性而無法增刪元素。
max-width和min-width是指整個視窗的寬度,包括捲軸的寬度。
3、標準合模型、怪異合模型、彈性盒模型的差異與用法。
4、bootstrap的相關屬性與用法。
上面就是今天所掌握的知識點,廢話不多說入正題。
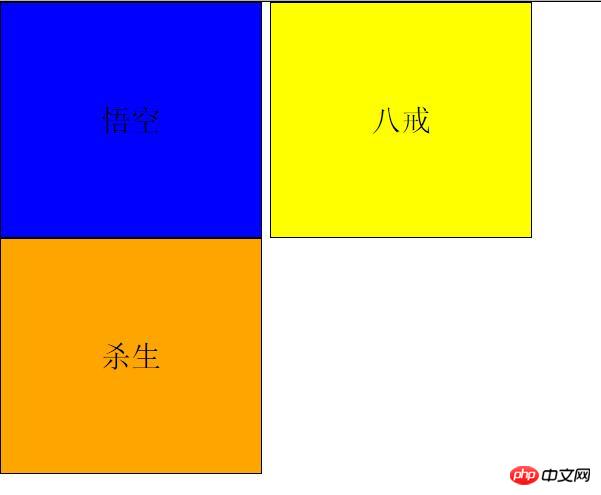
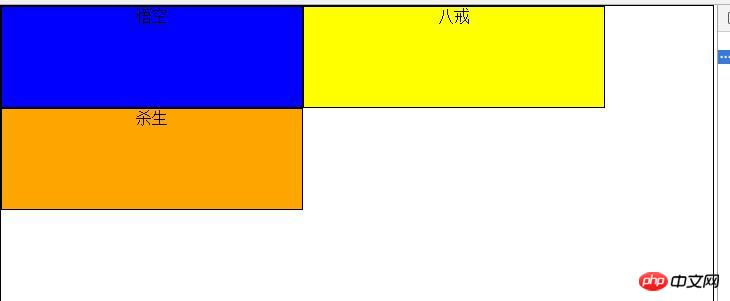
怎麼實現以下同行元素子自動換行,且換行後,每一行元素依舊佔滿整個父元素的寬度。
請看下面幾張圖:
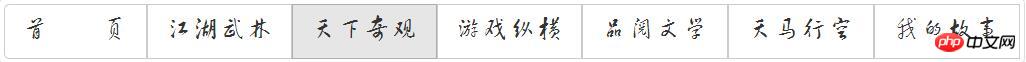
狀態1 
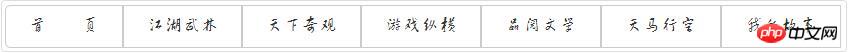
狀態2 
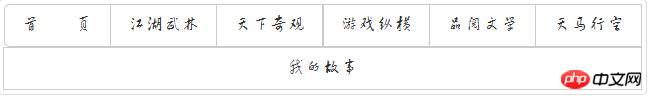
狀態3 


#
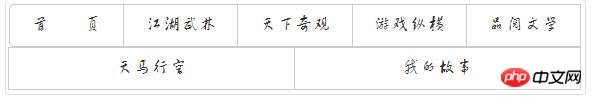
狀態4
上面4張圖是瀏覽器視窗由大到導覽列的狀態變化。
我的頁面是用bootstrap寫的,上面是bootstrap中的按鈕群組,預設同儕顯示,由字體撐開按鈕的大小
狀態1的字體和按鈕大小都比較大,這個過程我是透過css的@media only screen實現。
狀態2到狀態3
這是我們的重點。 <br>
怎麼實現行元素自動換行?
若同儕元素有固定的寬度,一般不會自動換行。
display: flex;//表示该元素为弹性盒模型元素。 flex-wrap: wrap;//表示遇到边界后会自动换行。###### 所有子元素新增 ###### ######
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、 对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条 目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其 中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式 中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
相关盒模型文章:
以上是Css3實現彈性盒模型應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

