怎麼讓瀏覽器變成編輯器
- php中世界最好的语言原創
- 2018-03-08 13:50:262405瀏覽
這次帶給大家怎樣讓瀏覽器變成編輯器,讓瀏覽器變成編輯器的注意事項有哪些,下面就是實戰案例,一起來看一下。
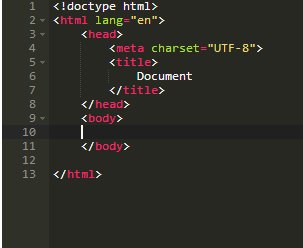
直接複製程式碼到瀏覽器:貼上就可以用了,當然也可以儲存到自己的收藏夾裡(前提是有網)
快捷鍵:Ctrl+F 搜尋 Alt+F 格式化
Ctrl+Shift+空白顯示提示
Ctrl+滑鼠左鍵可以多重選擇
Alt+點選滑鼠左鍵後移動 選擇多行
Ctrl+S下載碼(需輸入字尾)
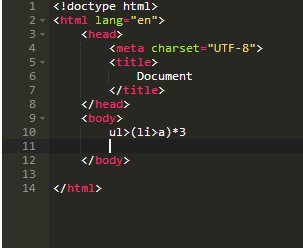
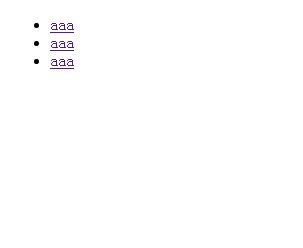
Ctrl+ R進入瀏覽 支持emmet 。
我用的是chrome瀏覽器,其他瀏覽器沒測試過,還有其他的我沒提到,有興趣還是自己研究吧!
----保存功能的話可能還不完善,我的話主要 還是 使用Ctrl+R進入瀏覽,平時看看別人代碼,然後要看效果就直接點開連接吧代碼複製進去,然後Ctrl+R
data:text/html, <style type='text/css'> #e{position:absolute;top:0;right:0;bottom:0;left:0;}</style> <div id='e'></div> <script src='https://ace.c9.io/build/src-min-noconflict/ace.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-language_tools.js'></script> <script src='https://cloud9ide.github.io/emmet-core/emmet.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-emmet.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-language_tools.js'></script> <script> var e=ace.edit('e'); e.setTheme('ace/theme/monokai'); e.getSession().setMode('ace/mode/html'); e.setOption('enableEmmet', true); ace.require('ace/ext/language_tools'); e.setOption('enableLiveAutocompletion',true); e.setOptions({enableBasicAutocompletion: true}); e.getSession().setUseWrapMode(true); function SaveTextArea() { window.location = 'data:application/octet-stream,' + e.getValue(); }; function do_js_beautify() { js_source = (e.getValue()).replace(/^\s+/, ''); tabsize =1; tabchar = '\t'; if (js_source && js_source.charAt(0) === '<') { e.setValue(style_html(js_source, tabsize, tabchar, 80)); } else { e.setValue(js_beautify(js_source, tabsize, tabchar)); }; return false; }; document.onkeydown = function(e){ if( e.ctrlKey == true && e.keyCode == 83 ){ SaveTextArea(); return false; }; if(e.altKey == true &&e.keyCode ==70){ do_js_beautify(); return false; }; if(e.ctrlKey == true &&e.keyCode ==82){ runEx(); return false; }; if(e.altKey == true &&e.keyCode ==82){ runEx(); return false; }; }; function runEx() { var code=e.getValue(); if (code!=''){ var newwin=window.open('','',''); newwin.opener = null ; newwin.document.write(code); newwin.document.close(); }; }; </script> <script src='http://tool.chinaz.com/template/default/js/jsformat.js'></script> <script src='http://tool.chinaz.com/template/default/js/htmlformat.js'></script>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
#以上是怎麼讓瀏覽器變成編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

