js中的BOM如何正確操作
- 小云云原創
- 2018-03-06 16:27:181553瀏覽
一、什麼是BOM?
BOM:Browser Object Model 是瀏覽器物件模型,瀏覽器物件模型提供了獨立與內容的、可以與瀏覽器視窗互動的物件結構,BOM由多個物件構成,其中代表瀏覽器視窗的window對像是BOM的頂層對象,其他對像都是該對象的子對象。
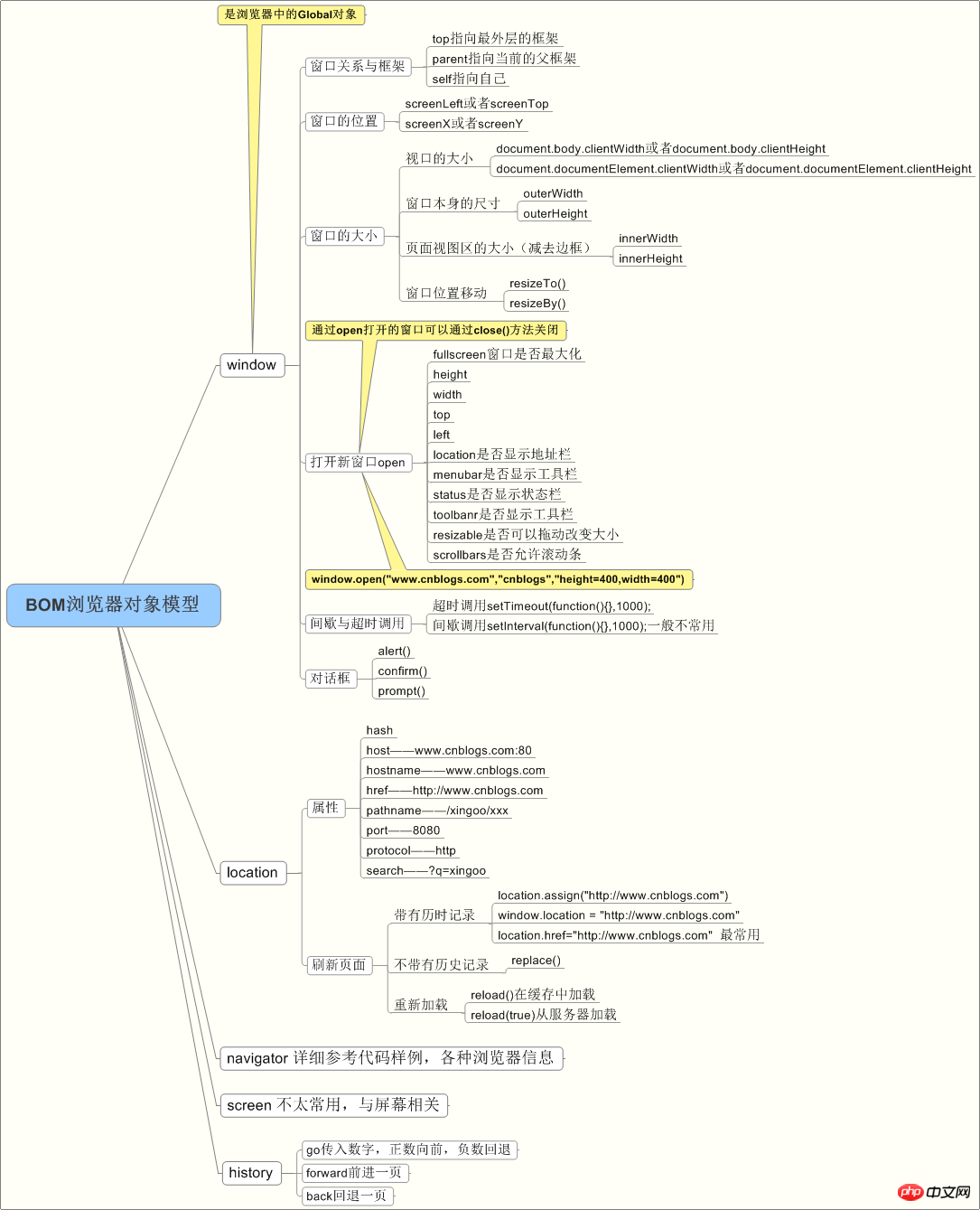
二、關於BOM知識的心智圖

三、主流瀏覽器的介紹
瀏覽器核心主要指的是瀏覽器的渲染引擎,2013 年以前,代表有Trident(IE),Gecko(firefox),Webkit(Safari chrome 等)以及Presto(opera)。 2013 年,Google開始研發blink 引擎,chrome 28 以後開始使用,而opera 則放棄了自主研發的Presto 引擎,投入谷歌懷抱,和谷歌一起研發blink 引擎,國內各種chrome系的瀏覽器(360、UC、 QQ、2345 等等)也紛紛放棄webkit,投入blink 的懷抱。
行動端的瀏覽器核心主要說的是系統內建瀏覽器的核心。
目前行動裝置瀏覽器上常用的核心有Webkit,Blink,Trident,Gecko 等,其中iPhone 和iPad 等蘋果iOS 平台主要是WebKit,Android 4.4 之前的Android 系統瀏覽器核心是WebKit,Android4 .4 系統瀏覽器切換到了Chromium,核心是Webkit 的分支Blink,Windows Phone 8 系統瀏覽器核心是Trident。
四、BOM物件
常用的BOM物件有:window物件、location物件、Navigator物件、screen物件、history物件
1)、Window物件:BOM的核心物件是window,它表示瀏覽器的一個實例。在瀏覽器中,window物件有雙重角色,它既是透過javascript存取瀏覽器視窗的一個接口,也是ECMAScript規定的Global物件。
所有 JavaScript 全域物件、函數、變數均自動成為 window 物件的成員。
全域變數是 window 物件的屬性。
全域函數是 window 物件的方法。
window物件常用方法有
彈框類別的方法。前面省略window
alert('提示訊息')
confirm("確認訊息")
prompt("彈出輸入框")
open("url位址",「開啟的方式(可以是-self或-black)”,“新視窗的大小”)註:如果url為空,則預設開啟一個空白頁面,如果開啟方式為空,則預設為新視窗方式開啟頁面。傳回值為:傳回新開啟視窗的window物件
close() 關閉目前的網頁。 附註:有相容性問題:FF:禁止設定關閉瀏覽器的代碼
## 目前視窗
window.resizeTo() - 調整目前視窗的尺寸
計時器,清除計時器。
setInterval(函數,時間) 無限執行
clearTimeout/clearInterval(計時器名稱) 清除計時器
location.herf = 'url位址'
hash 傳回#號後面的字串,不包含雜湊,則傳回空字串。
pathname 傳回目錄和檔案名稱。 /project/test.html
search 回傳?號後面的所有值。
port 傳回URL中的指定的連接埠號,如URL中不包含連接埠號傳回空字串
portocol 傳回頁面所使用的協定。 http:或https:
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}4)、screen物件
screen.availWidth 屬性傳回訪客畫面的寬度,以像素計,減去介面特性,例如視窗任務列。
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、history对象
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
history.back() - 加载历史列表中的前一个 URL。返回上一页。
history.forward() - 加载历史列表中的下一个 URL。返回下一页。
go(“参数”) -1表示上一页,1表示下一页。
综合以上,页面跳转的方法有:
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");五、窗口尺寸与大小
可视区尺寸:
document.documentElement.clientWidth document.documentElement.clientHeight
滚动条滚动距离:
document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
存在兼容性问题(Chrome与其它浏览器不同),解决办法如下
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
内容高/宽:元素.scrollHeight/scrollWidth
当一个时间发生时鼠标到页面可视区的距离:clientX/clientY
六、系统对话框
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!"); </script><script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
} </script>8019067d09615e43c7904885b5246f0a
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:
要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", ""); if (result !== null) {
alert("Welcome, " + result);
} 2cacc6d41bbb37262a98f745aa00fbf0
相关推荐:
以上是js中的BOM如何正確操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

