vue專案打包透過百度BAE發佈到網路實例
- 小云云原創
- 2018-03-06 09:44:541240瀏覽
經過兩天的研究終於將VUE打包後的專案透過BAE發佈到了網路上。雖然接口方面還有一下問題但是自己還是很高興的。首先說一下這個專案需要用到的技術,vue+express+git+百度的應用引擎BAE。繼續編輯終於將自己寫的JSON檔案模擬的資料也傳上去了。
具體的步驟:
1,首先講寫好的vue專案打包(具體的打包過程我就不在說了,直接npm run build,就會在VUE專案檔中重新創建一個dist文件,這個就是打包好的項目)

2,在百度的應用引擎BAE部署一個項目,一天才2毛錢很便宜。自己玩很划算。
詳細的步驟在https://cloud.baidu.com/doc/BAE/QuickGuide.html上面都有介紹,我使用的GIT版本管理工具。一定要選擇nodejs0.10.21-web這個類型。因為我們用的express框架。根據步驟創建好自己的庫以後。先自己熟悉一下他的配置文件。
3,在自己創建的庫裡面將espress安裝上去,具體的步驟自己度娘。 (npm install -g express-generator 這個指令一定要有,要不然可能提示express指令找不到)
接下來就是重頭戲了,雖然很簡單,但是我研究了半天。
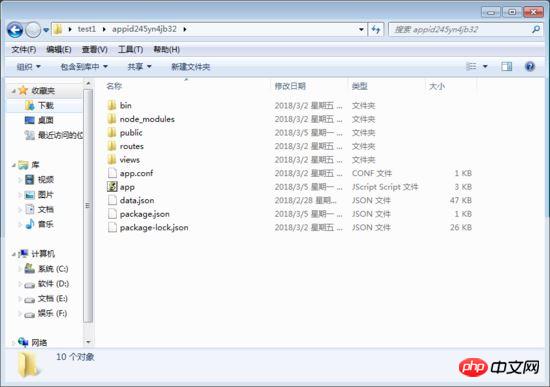
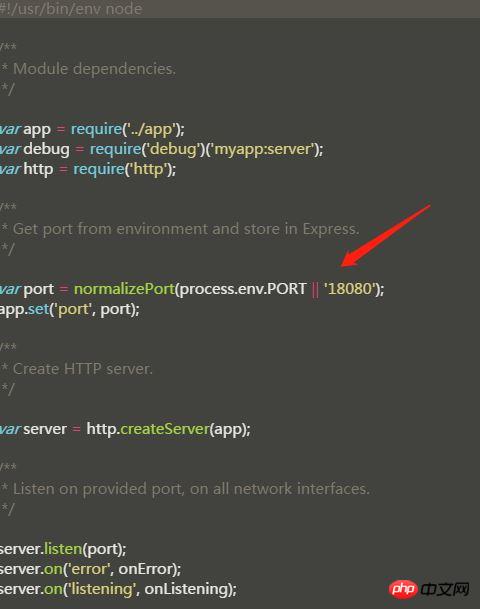
(1)先將git管理的這個文件裡三個文件,除了app.conf全部刪掉,然後將創建的express專案中的文件複製出來放到git 管理的那個庫裡面,git管理的函式庫的檔名基本上是test1\appid245yn4jb32這個樣子的。 test1是我建立的資料夾,appid245yn4jb32這個資料夾是git遠端複製下來的。將express建立的專案中的文件,包括依賴全部複製到appid245yn4jb32資料夾下面。同時將bin資料夾裡面的www檔加上js字尾。因為這個BAE只辨識.js的入口檔。同時將www檔案中的連接埠改為18080. 因為BAE的預設連接埠為18080。


(2)將vue專案中打包好的專案(dist資料夾下面的所有檔案)複製到public資料夾下面,將它原來的刪掉。
這樣將所有檔案上傳 ,開啟網站,應該就可以看到vue專案中的東西了。 (不過是沒有資料的樣子)
相關推薦:
#以上是vue專案打包透過百度BAE發佈到網路實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

